24 thèmes sur mesure et à part entière Star Wars pour votre hyper terminal.
Tous les merveilleux antécédents de Star Wars ont été créés par l'incroyable Filipe de Carvalho et font partie de son projet d'icônes de conception Star Wars - Long Shadow Flat. Vous pouvez apprécier son projet et le reste de son travail super génial à Behance.
Venez à Gitter ou Twitter pour partager vos réflexions sur le projet.
Obtenez les arrière-plans sous forme de fonds d'écran HD 4K ici.
hyperTout d'abord, assurez-vous d'avoir hyper installé dans votre système.
Une fois fini avec cela, il est temps d'installer le thème hyper-star-wars .
# fire up a terminal and type
$ hyper i hyper-star-wars.hyper.js Ajoutez hyper-star-wars à la liste des plugins dans votre fichier de configuration ~/.hyper.js et redémarrez Hyper.
plugins: [ 'hyper-star-wars' ] Une fois que vous avez installé hyper-star-wars , il est temps de définir votre thème préféré.
Accédez à votre ~/.hyper.js et ajoutez l'objet de paramètres StarWarsTheme sous l'objet colors , et définissez-y votre thème de choix.
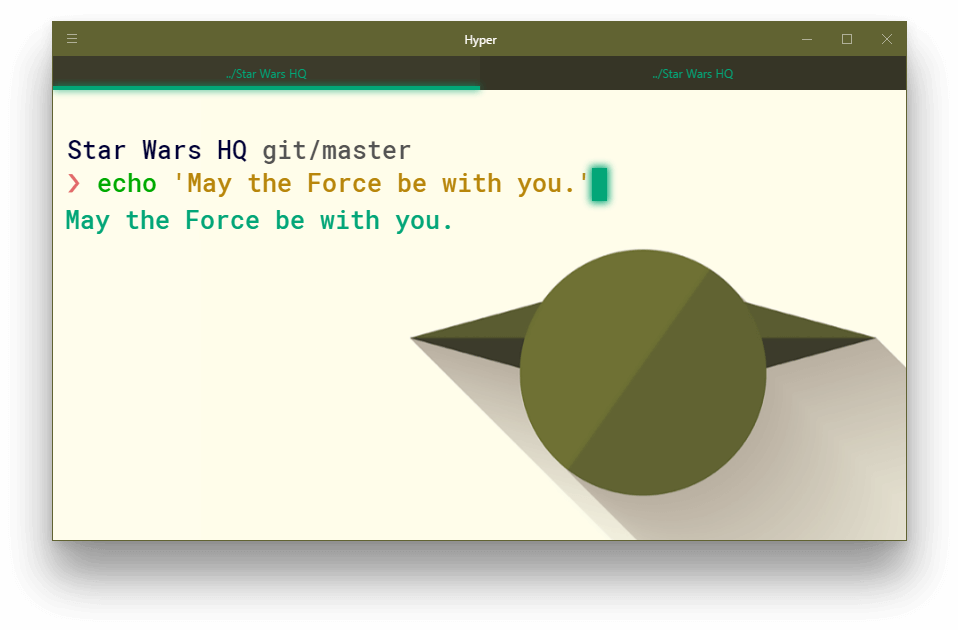
Voici un exemple rapide, où nous choisissons le thème yoda , avec le mode lightsaber activé et un en-tête de fenêtre coloré.
config: {
//...
colors : {
//...
} ,
StarWarsTheme : {
character : 'yoda' , // Define your favorite star wars character
lightsaber : 'true' , // Activate your theme's lightsaber mode
unibody : 'false' , // Define the color of the Hyper window header
avatar : 'true' // Activate your theme's background avatar
} ,
//...
} 
Pour obtenir exactement le même look, installez la police Roboto Mono de Google ainsi que oh-my-zsh et choisissez pure comme votre invite Zsh.
characterEn utilisant cette option, vous pouvez choisir votre thème de personnage Star Wars avec sa couleur de syntaxe sur mesure.
Les valeurs attribuables sont:
character name - Choisissez l'un des personnages de Star Wars disponibles en définissant leur nom.
IE character: 'yoda' , character: 'darth-vader' , character: 'bb8' etc.
random - Sélectionne au hasard un thème de personnage Star Wars à partir de tous les personnages disponibles , chaque fois que vous lancez une nouvelle session hyper terminale.
IE character: 'random'
light/dark side - sélectionne au hasard un thème de personnage Star Wars du côté clair ou du côté sombre , chaque fois que vous lancez une nouvelle session hyper terminale.
IE character: 'light' , character: 'dark'
character array - Sélectionne au hasard une option de thème / thème de caractère Star Wars à partir d'un tableau défini, tenant des thèmes multiples / thèmes personnalisés , chaque fois que vous lancez une nouvelle session hyper terminale. Tous les thèmes de personnage Star Wars disponibles peuvent être choisis!
c'est-à-dire
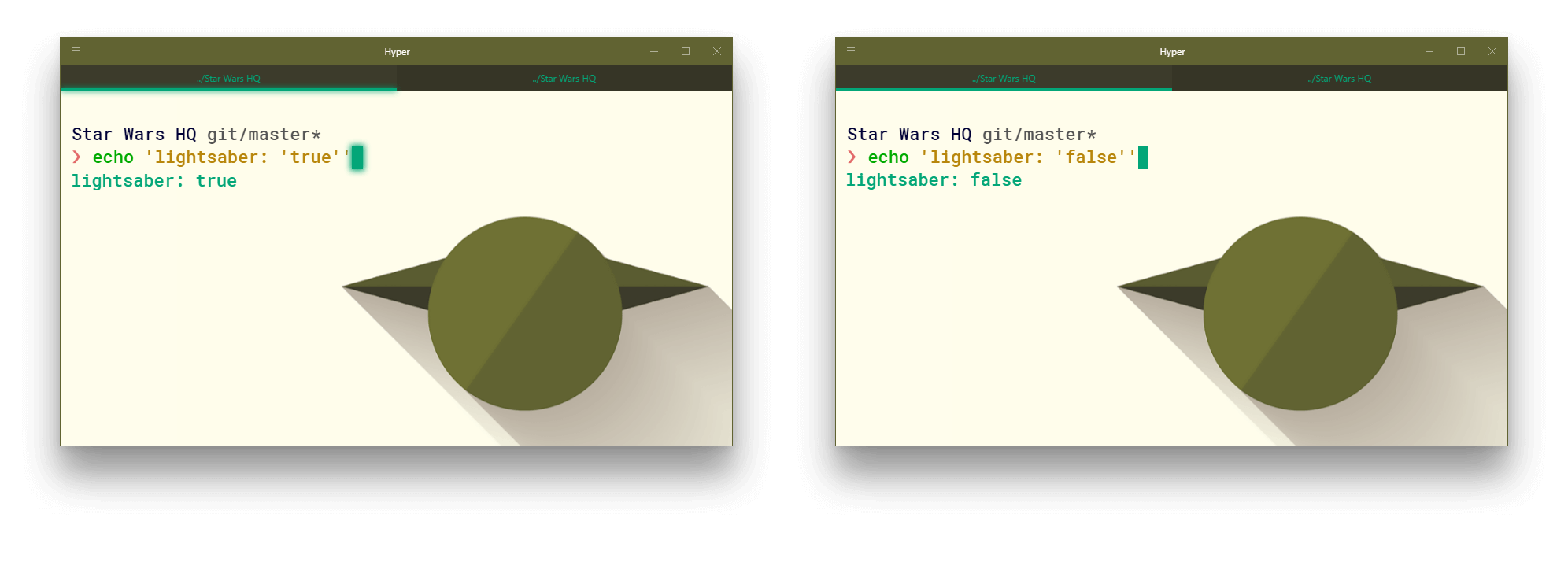
character: ['kylo-ren', 'light', 'dark', 'bb8']character: ['yoda', 'chewbacca', 'bb8', 'han-solo', 'c3po']character: ['darth-vader', 'stormtrooper', 'spacetrooper', 'ray']character: ['random', 'finn', 'boba-fett', 'leia-organa', 'maz-katana'] etc.lightsaber Active le mode lightsaber de votre thème, faisant l'écoute tab bar de votre terminal.
Les valeurs attribuables sont:
lightsaber: 'true' - activer le mode lightsaber de votre thèmelightsaber: 'false' - Désactiver le mode lightsaber de votre thème De plus, l'omission complètement de l'option lightsaber de votre .hyper.js aura le même effet que de le définir et de le définir sur false . ( Valeur par défaut )

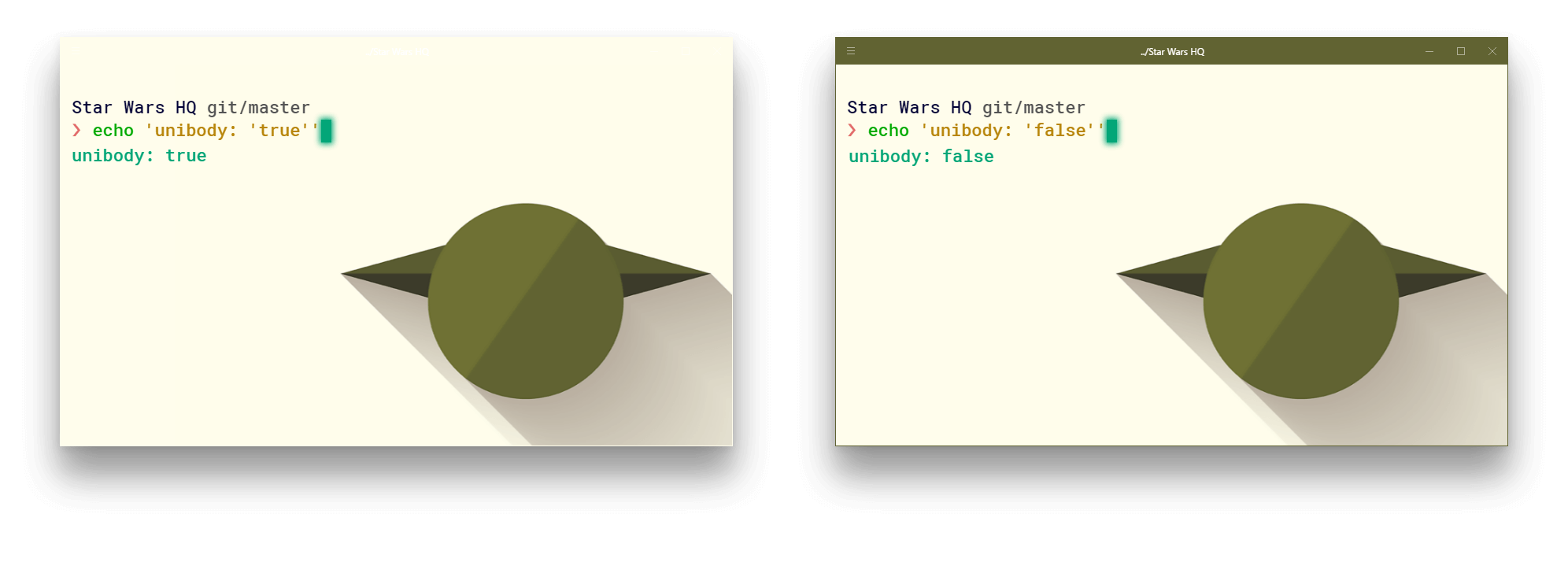
unibodyChoisissez si vous souhaitez ou non que la couleur de l'en-tête de fenêtre hyper soit la même que le thème du personnage de Background Star Wars.
Les valeurs attribuables sont:
unibody: 'true' - Choisissez-le pour un thème de couleur monocoqueunibody: 'false' - Allez-y si vous aimez votre terminal plus coloré De plus, l'omission complètement de l'option unibody à partir de votre .hyper.js aura le même effet que de le définir et de le définir sur true . ( Valeur par défaut )

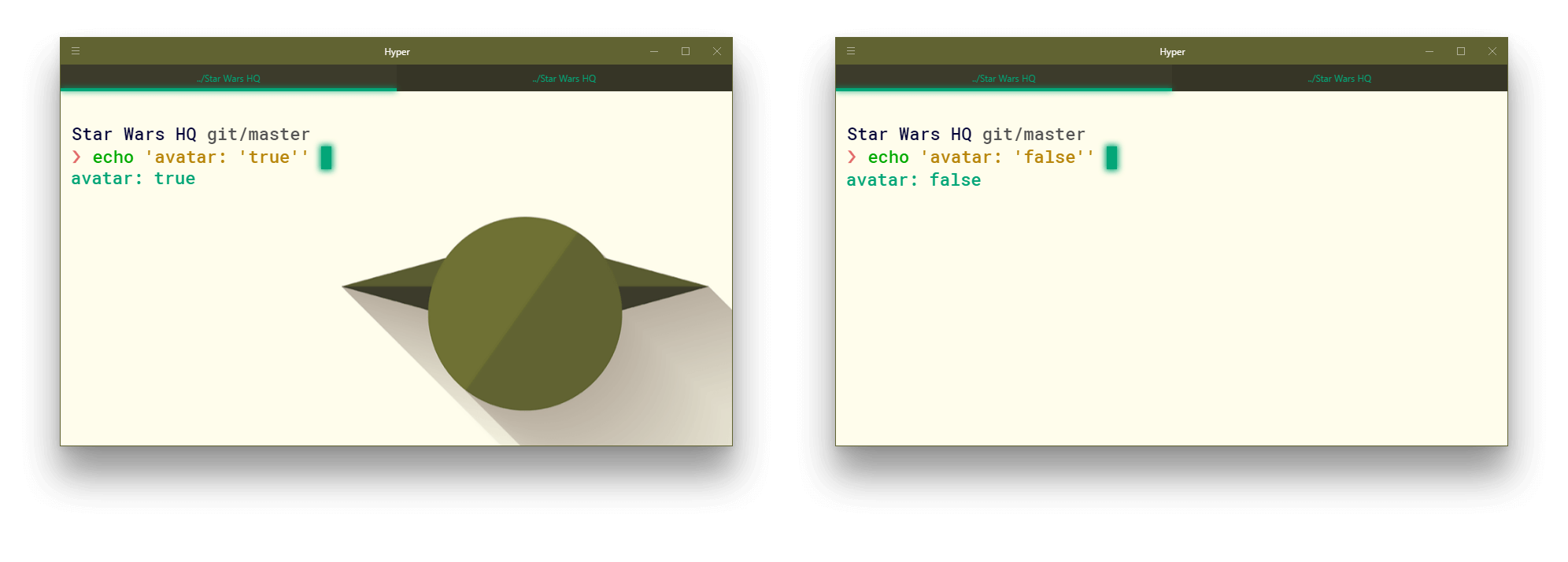
avatar Choisissez si vous souhaitez ou non que l' avatar du thème du personnage Star Wars soit affiché en arrière-plan.
Les valeurs attribuables sont:
avatar: 'true' - activer avatar de l'arrière-plan de votre thèmeavatar: 'false' - Désactivez avatar de l'arrière-plan de votre thème De plus, l'omission complètement de l'option avatar de votre .hyper.js aura le même effet que de le définir et de le définir sur true . ( Valeur par défaut )

Vous pouvez prévisualiser en détail tous les thèmes ici.
darth-vaderyodastormtrooperr2d2chewbaccasnowtrooperkylo-renbb8obi-wan-kenobiluke-skywalker-olderemperorspacetrooperc3pofinnboba-fettleia-organamaz-kanatafinn-stormtrooperhan-sololuke-skywalkerreyprincess-leiapoe-dameronhan-solo-olderMit