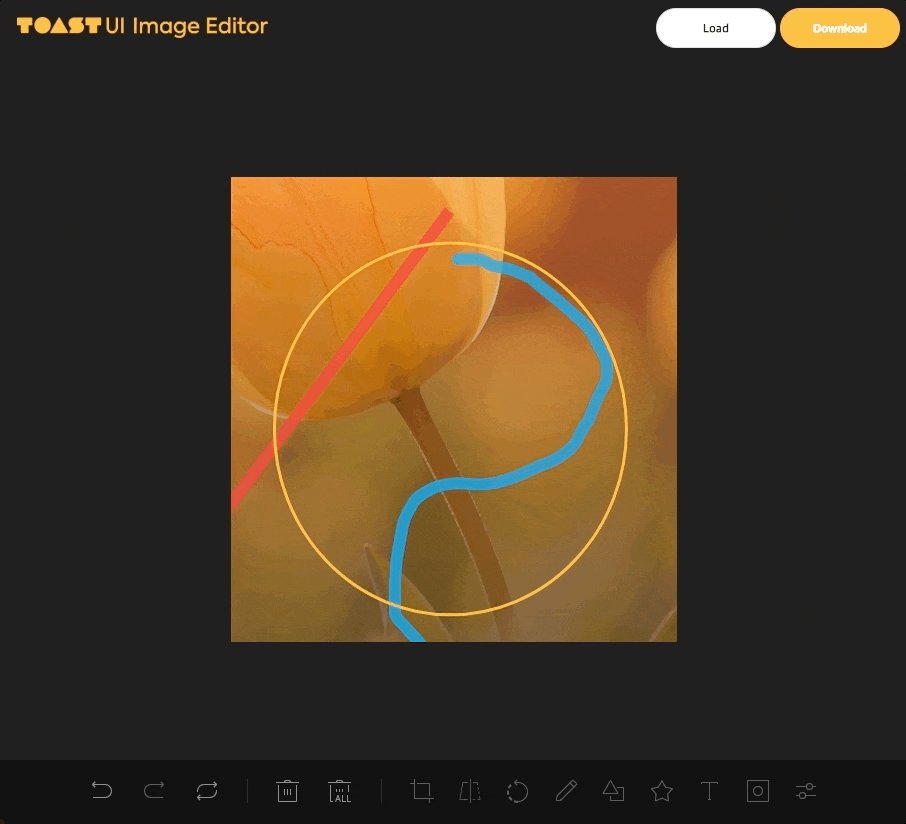
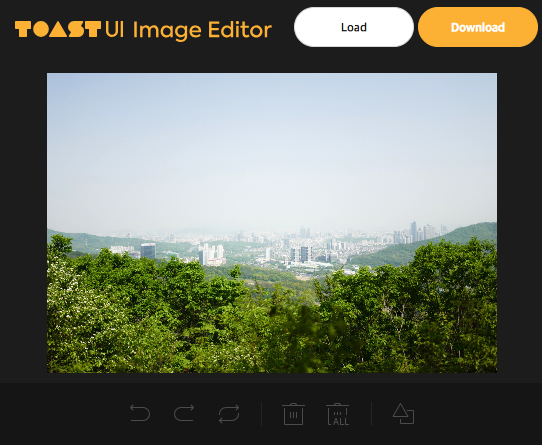
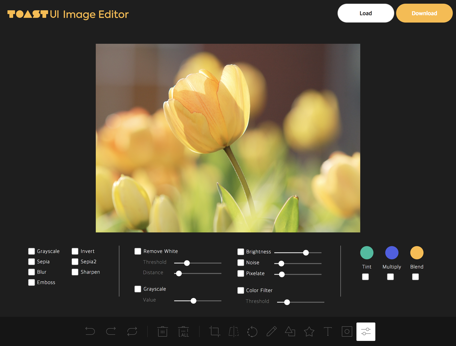
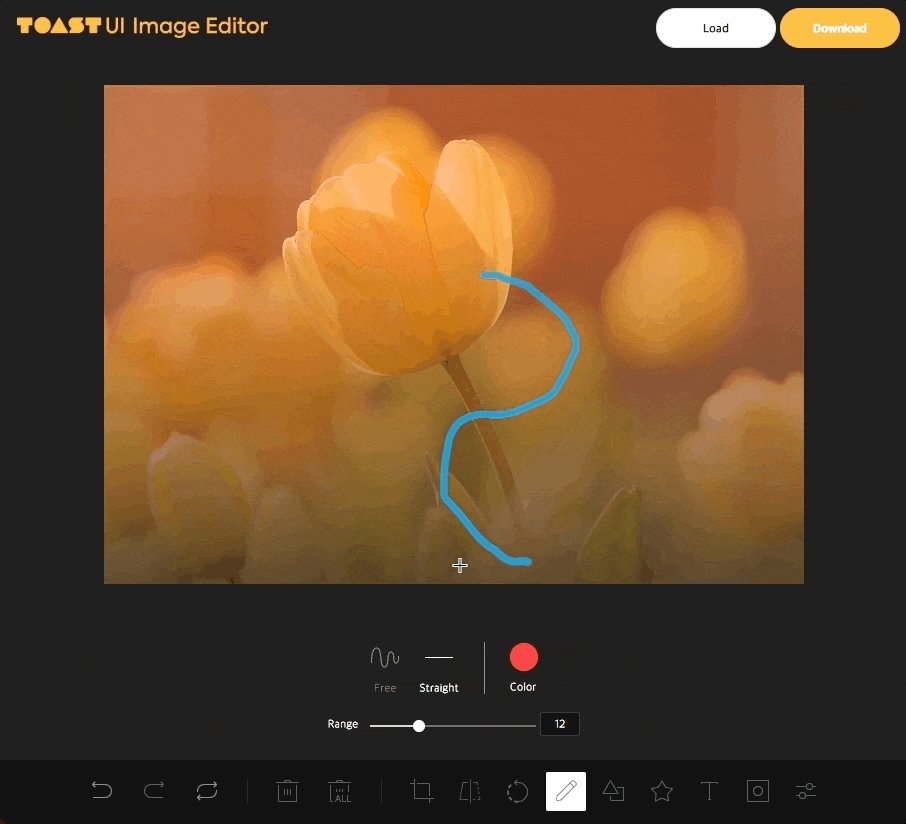
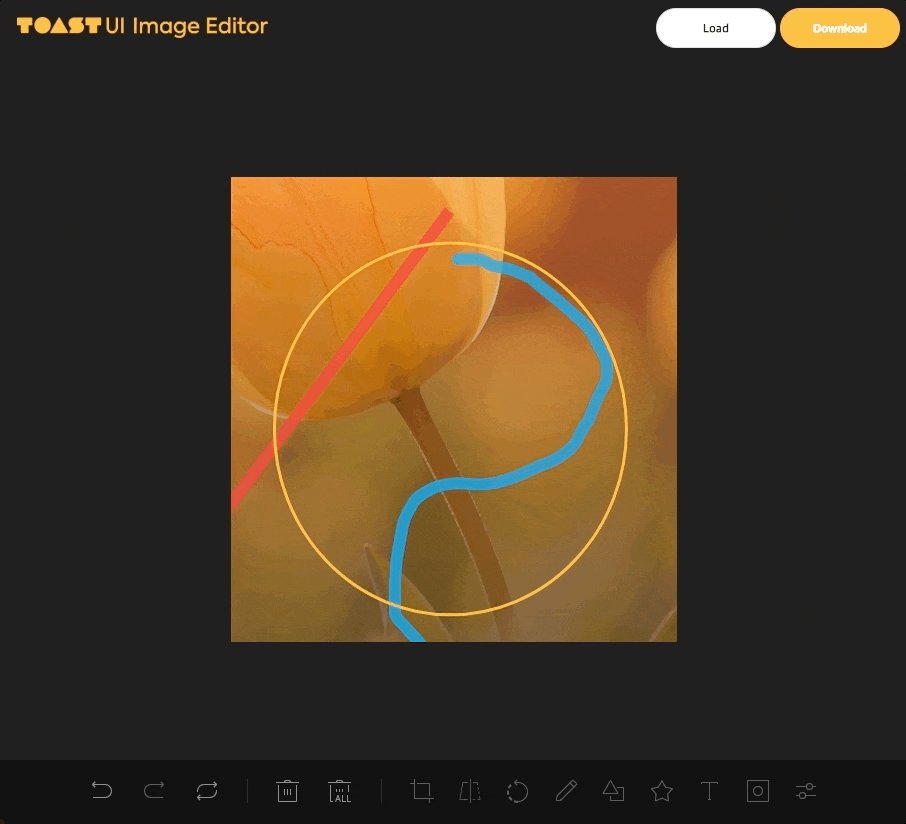
Éditeur d'image en vedette complet à l'aide du toile HTML5. Il est facile à utiliser et fournit des filtres puissants.
? Packages
- Toast-ui.image-éditeur - composant JavaScript simple implémenté par NHN Cloud.
- Toast-ui.vue-iMage-Editor - Vue Wrapper le composant est alimenté par NHN Cloud.
- Toast-ui.react-iMage-Editor - React Wrapper Le composant est alimenté par NHN Cloud.

Table des matières
- ! Toast ui ImageEditor
- ? Packages
- Table des matières
- ? Support de navigateur
- ? A des fonctionnalités complètes qui collent à la base.
- Manipulation de photos
- Fonction d'intégration
- Fonction de filtre puissante
- ? Facile à appliquer la taille et le design que vous souhaitez
- Peut être utilisé partout.
- Beaux thèmes par défaut et entièrement personnalisables
- ? Caractéristiques
- ? Étapes de demande de tirage
- ? Documents
- Contributif
- ? Dépendance
- ? Famille d'interface utilisateur
- Utilisé par
- Licence
? Support de navigateur
 Chrome Chrome |  Internet Explorer Internet Explorer |  Bord Bord |  Safari Safari |  Incendier Incendier |
|---|
| Oui | 10+ | Oui | Oui | Oui |
? A des fonctionnalités complètes qui collent à la base.
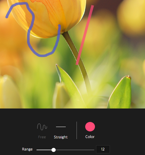
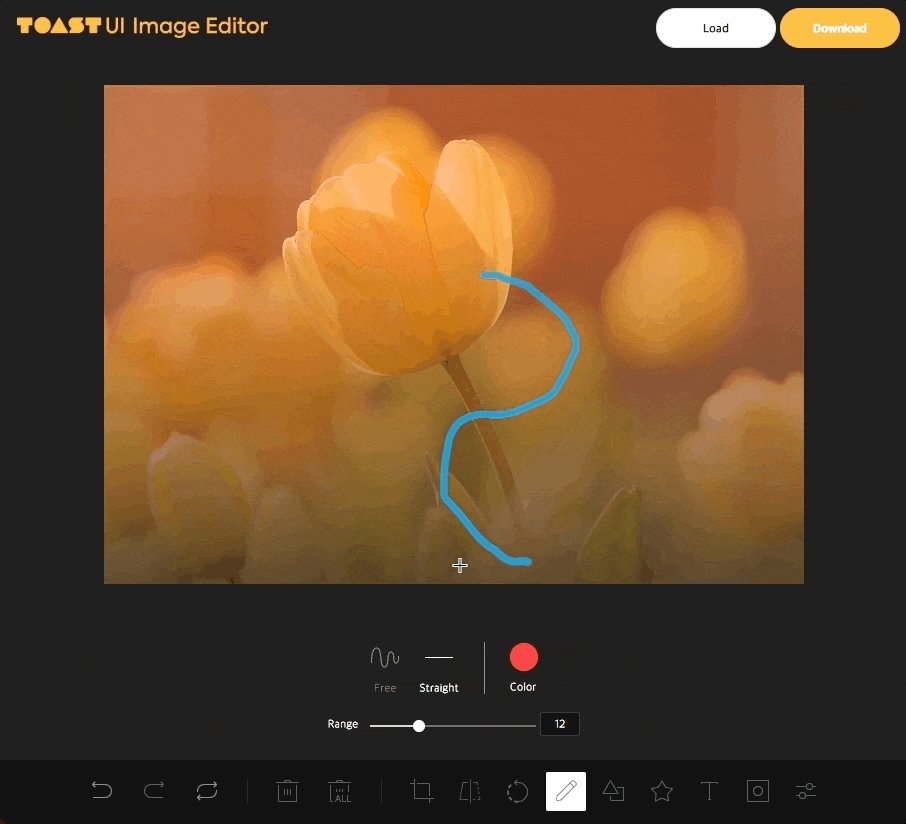
Manipulation de photos
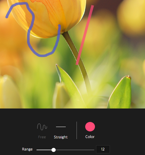
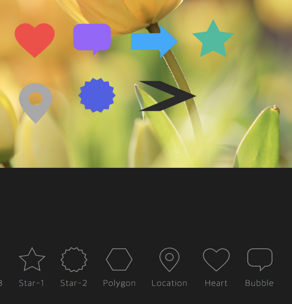
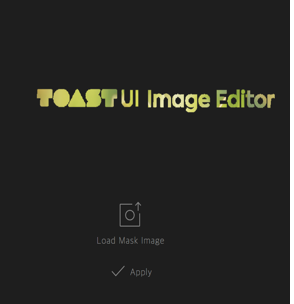
- Recadrage, flip, rotation, dessin, forme, icône, texte, filtre de masque, filtre d'image
Fonction d'intégration
- Télécharger, chargement d'image, annuler, refaire, réinitialiser, supprimer l'objet (forme, ligne, image de masque ...)
| Recadrer | Retourner | Rotation | Dessin | Forme |
|---|
 |  |  |  |  |
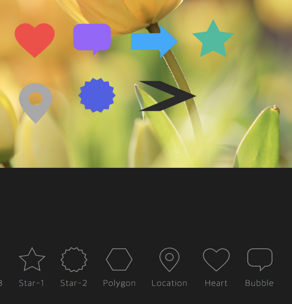
| Icône | Texte | Masque | Filtre | |
|---|
 |  |  |  | |
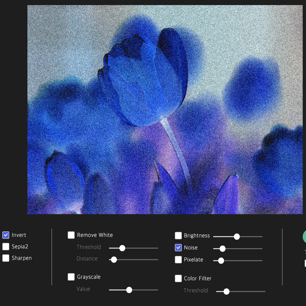
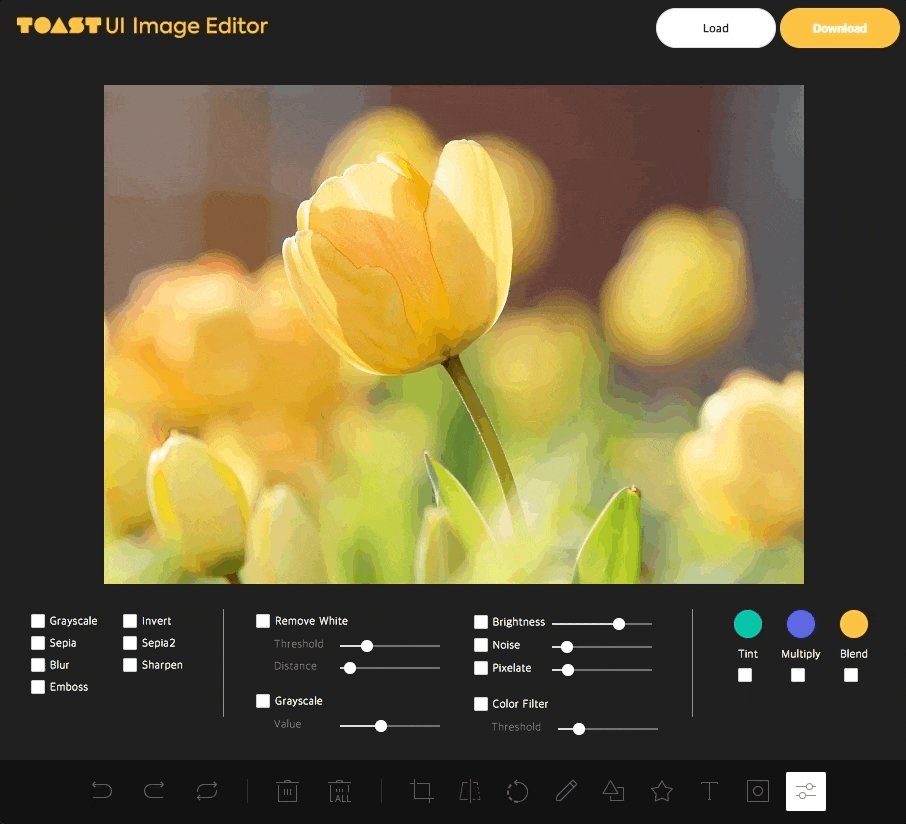
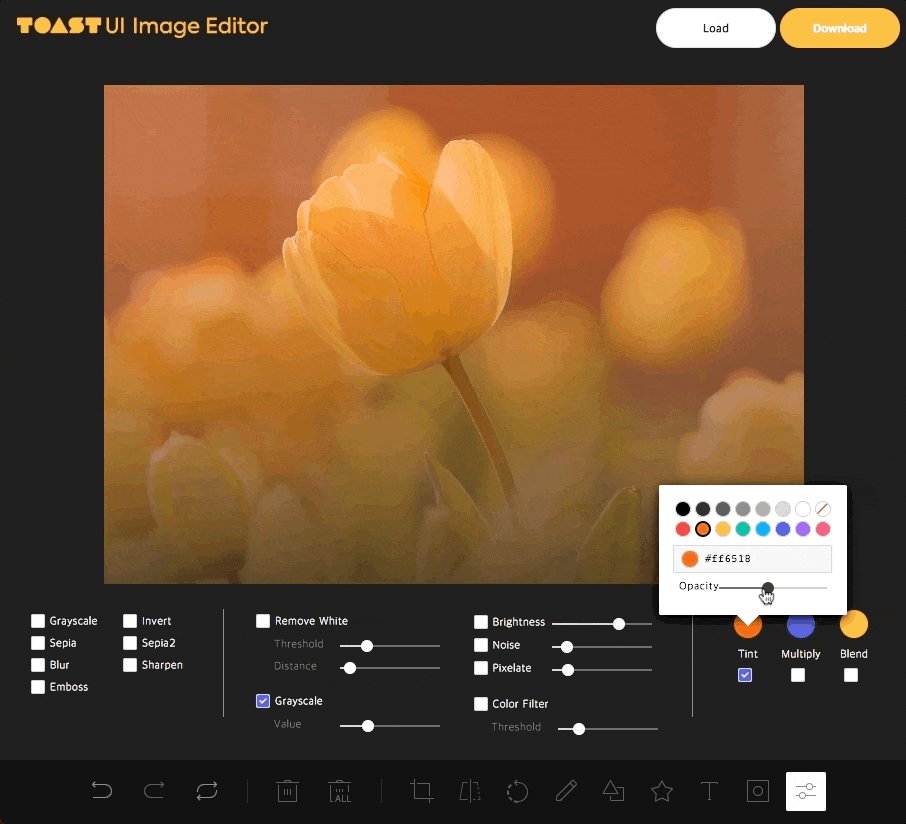
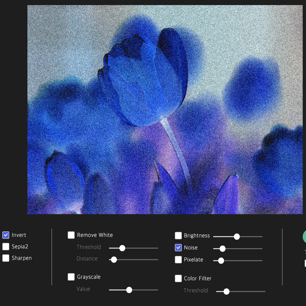
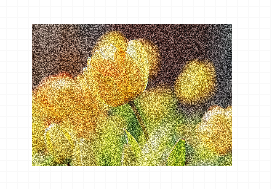
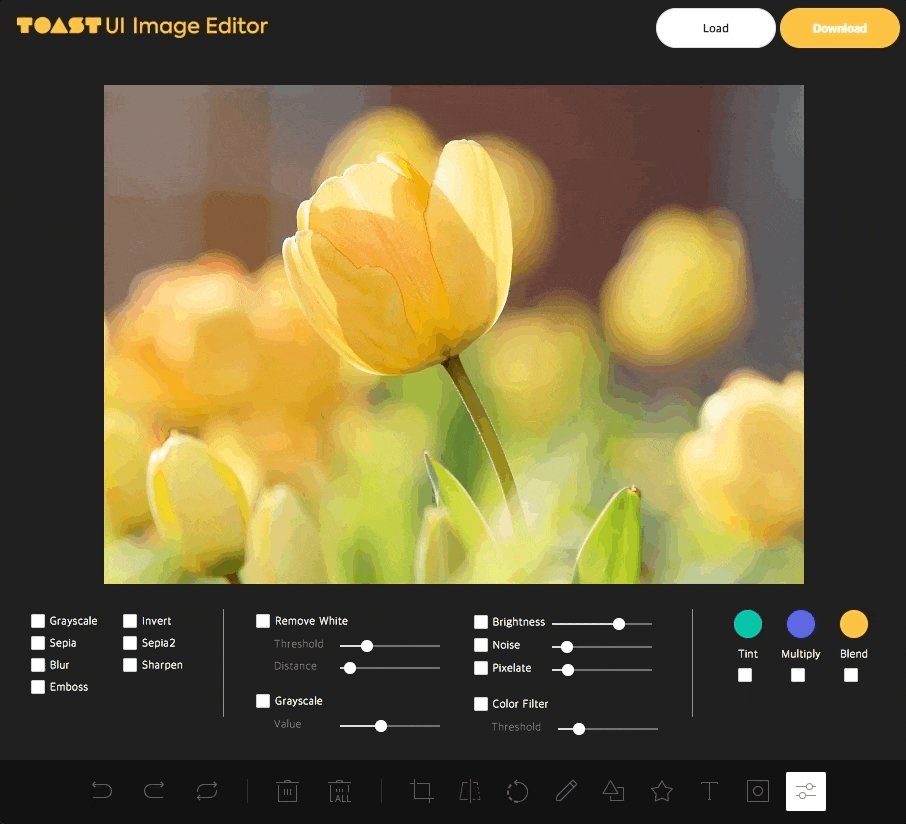
Fonction de filtre puissante
- Niveaux de gris, inversion, sépia, affûtage flou, embosse
| Niveaux de gris | Bruit | Gaufrer | Pixélate |
|---|
 |  |  |  |
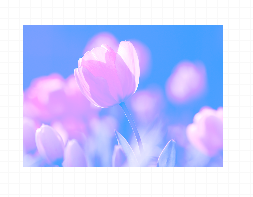
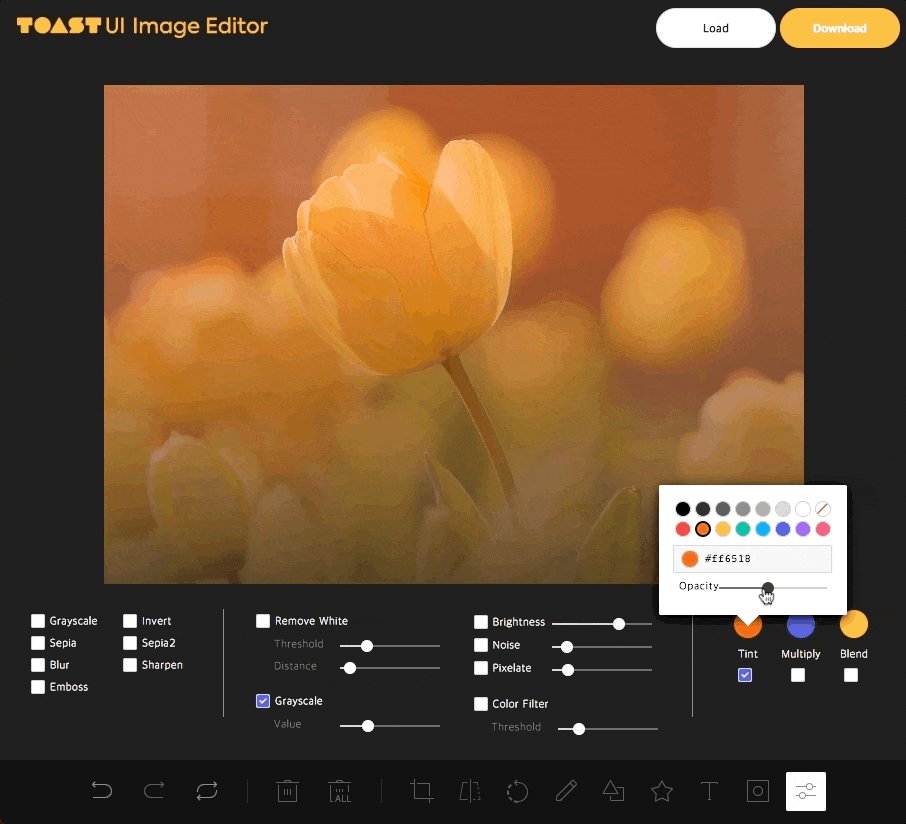
| Sépia | SEPIA2 | Mélange | Mélangeur | Inverser |
|---|
 |  |  |  |  |
| Multifly | Teinte | Luminosité | Supprimer | Aiguiser |
|---|
 |  |  |  |  |
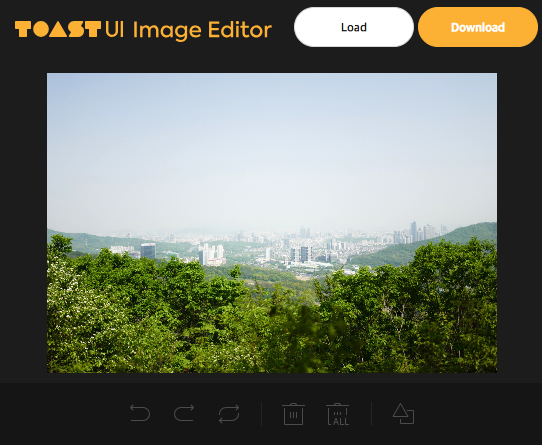
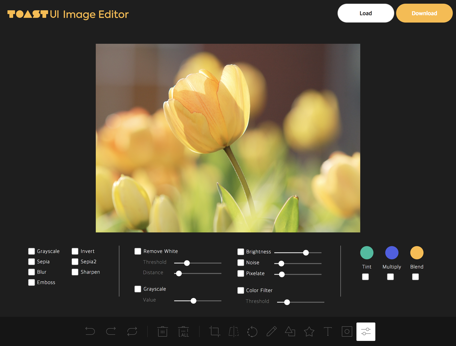
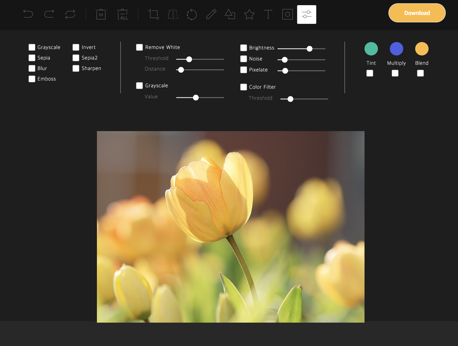
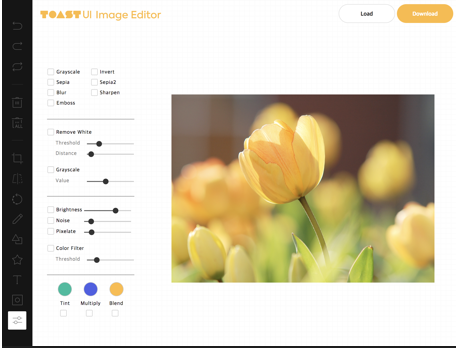
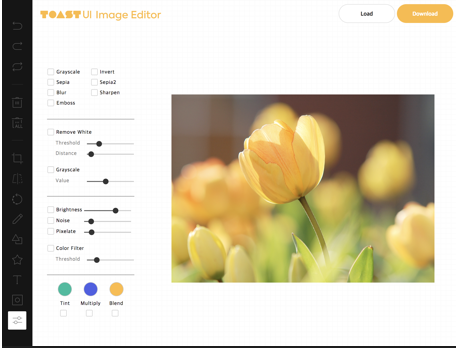
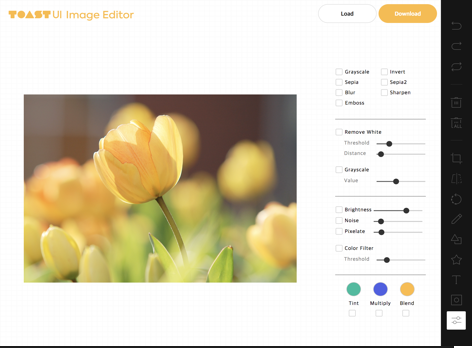
? Facile à appliquer la taille et le design que vous souhaitez
Peut être utilisé partout.
Largement pris en charge dans les navigateurs, y compris IE10.
Option pour prendre en charge diverses tailles d'affichage. (vous permet d'utiliser les fonctionnalités de l'éditeur sur vos pages Web au moins plus de 550 * 450 tailles )

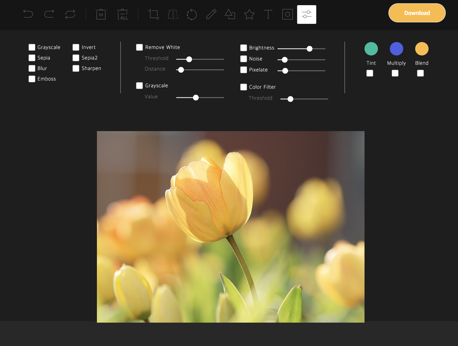
Beaux thèmes par défaut et entièrement personnalisables
- A un thème blanc et noir, et vous pouvez modifier le fichier de thème pour le personnaliser.
- A une API pour que vous puissiez créer le vôtre au lieu de l'intégration.
| noir - haut | noir - en bas | blanc - à gauche | blanc - à droite |
|---|
 |  |  |  |
? Caractéristiques
- Chargez l'image sur toile
- Annuler / refaire (avec raccourci)
- Recadrer
- Retourner
- Rotation
- Redimensionner
- Dessin gratuit
- Tirage au sort
- Forme
- Icône
- Texte
- Filtre à masque
- Filtre d'image
? Étapes de demande de tirage
Les produits d'interface utilisateur de toast sont open source, vous pouvez donc créer une demande de traction (PR) après avoir résolu les problèmes. Exécutez des scripts NPM et développez-vous avec le processus suivant.
Installation
Fork develop une branche dans votre référentiel personnel. Connez-le à l'ordinateur local. Installez les modules de nœud. Avant de commencer le développement, vous devez vérifier s'il y a des erreurs.
$ git clone https://github.com/{your-personal-repo}/[[repo name]].git
$ cd [[repo name]]
$ npm install Projeter
Avant de télécharger votre PR, exécutez le test une dernière fois pour vérifier s'il y a des erreurs. S'il n'a pas d'erreurs, engagez-le puis poussez-le!
Pour plus d'informations sur les étapes de PR, veuillez consulter les liens dans la section contributive.
? Documents
- Commencer
- Tutoriel
- Exemple
- API
Contributif
- Code de conduite
- Directive contributive
- Directif publié
- Commettre une convention
? Dépendance
- tissu.js = 4.2.0
- tui.code-snippet> = 1.5.0
- tui.color-picker> = 2.2.6
? Famille d'interface utilisateur
- Éditeur d'interface utilisateur de toast
- Grille d'interface utilisateur
- Tableau d'interface utilisateur
- Calendrier d'interface utilisateur de toast
- Composants de l'interface utilisateur de toast
Utilisé par
- Nhn Dooray! - Service de collaboration (projet, messager, courrier, calendrier, drive, wiki, contacts)
- Catalyseur
Licence
Licence MIT


 Chrome
Chrome  Internet Explorer
Internet Explorer  Bord
Bord  Safari
Safari  Incendier
Incendier