# keylines-démo Il renvoie les données au format de lignes de clés qui peuvent être utilisées pour visualiser les données renvoyées. Il utilise le module IBM-Graph-Client pour se connecter au graphique IBM.
## Configuration cloner le repo
git clone [email protected]:alaam/keylines-demo.git
#Install dépendances ## Installer Keylines SDK à partir du site de Keylines http://cambridge-intelligence.com/keylines/ Votre clés de clés-demo devrait ressembler à quelque chose comme ceci
drwxrwxr-x@ 22 748 Dec 20 09:05 .
drwxrwxr-x@ 11 374 Dec 20 09:09 ..
-rw-r--r-- 1 1855 Dec 20 09:05 README.md
drwxr-xr-x@ 41 1394 Nov 28 19:31 assets
drwxrwxr-x@ 3 102 Nov 28 19:31 css
drwxr-xr-x@ 13 442 Nov 28 19:31 fonts
-rw-r--r-- 1 1386 Nov 28 14:43 ibm_graph.js
drwxr-xr-x@ 5 170 Nov 28 19:31 images
-rw-r--r--@ 1 2628 Nov 28 14:43 index.htm
drwxrwxr-x@ 3 102 Nov 28 19:31 js
drwxrwxr-x@ 5 170 Nov 28 19:31 map
drwxr-xr-x@ 5 170 Nov 28 19:31 ng
-rw-r--r-- 1 40792 Nov 28 14:43 nxnw_dataset.json
drwxr-xr-x@ 3 102 Nov 28 19:31 react
-rw-r--r-- 1 1974 Nov 28 14:43 schema.json
-rw-r--r--@ 1 2677 Dec 8 18:02 server.js
cd keylines-demo
#Add vos informations d'identification de service
keylines-demo et appelez-le crédits.json {
"apiURL" : "<service apiURL>/g",
"username" : "<Your username >",
"password" : "<Your password>",
}
#Loading les données Ce code ne charge pas encore de données dans le service (le fera bientôt). Mais vous pouvez facilement ajouter les données à l'aide de l'API Bulkload. Alternativement, vous pouvez simplement charger les exemples de données de l'interface utilisateur de service sur Bluemix. Consultez la documentation pour plus de détails https://ibm-graph-docs.ng.bluemix.net/examples.html#node.js
Voici un échantillon de chargement d'un fichier graphml
var bulkUploadOpts = {
method: 'POST',
headers: {'Authorization': sessionToken},
uri: apiURL + '/bulkload/graphml',
formData: {
'graphml': fs.createReadStream(__dirname +
'/../public/sample_graphml.xml'),
'type': 'application/xml'
}
};
request(bulkUploadOpts).then(function (body){
console.log('Our file was uploaded and the result was : ' +
JSON.stringify(body.result.data[0]));
});
#Start le serveur
node server.js
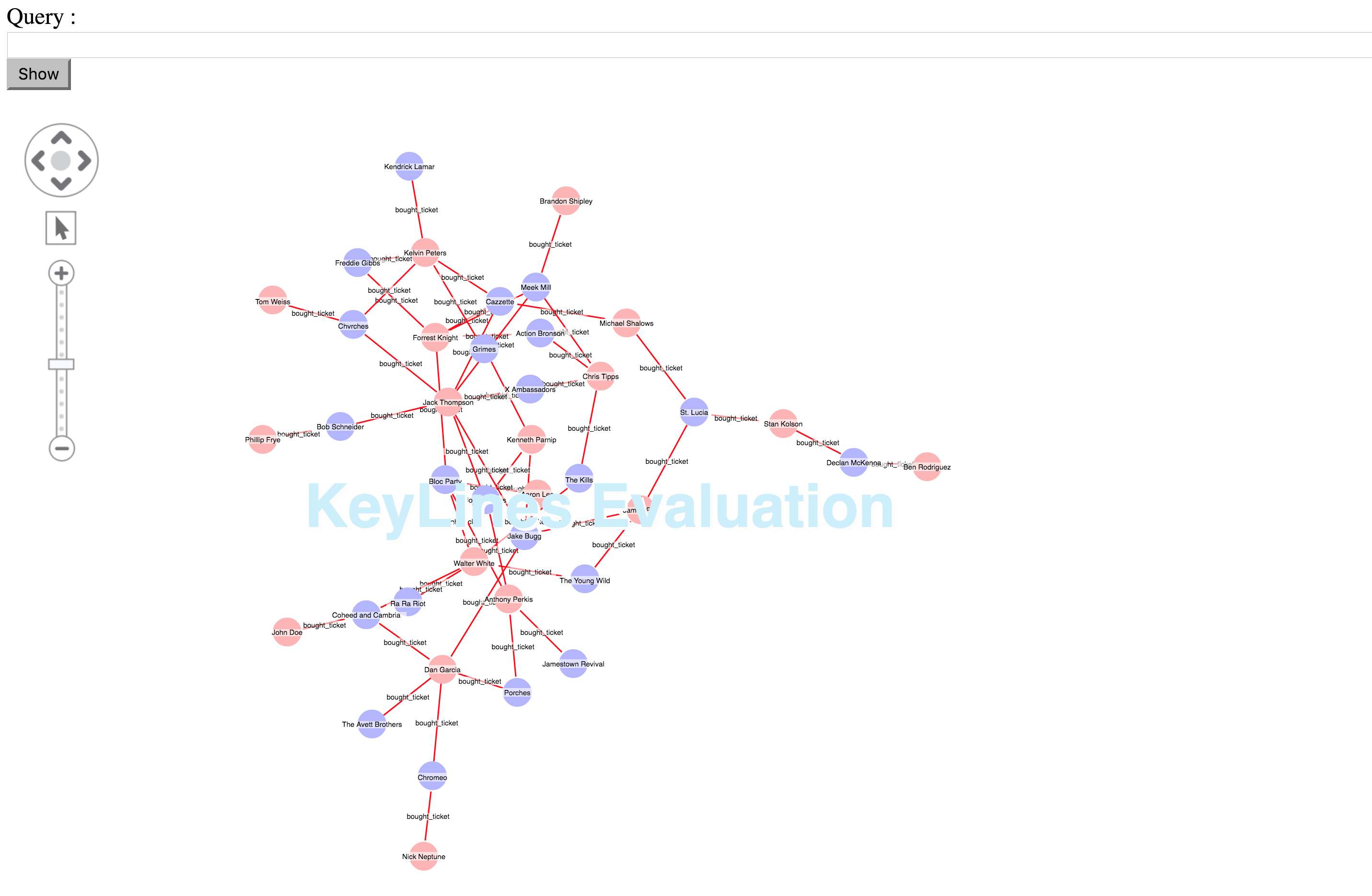
# Tronçant les échantillons ## Clés de clés
http://localhost:8081/index.htmlShow