ebsynth_utility
Aperçu
Extension Automatic1111 pour créer des vidéos à l'aide d'IMG2IMG et d'Ebsynth.
Cette extension vous permet de publier des vidéos éditées à l'aide d'Ebsynth (AE n'est pas requise)
Avec ControlNet installé, j'ai confirmé que toutes les fonctionnalités de cette extension fonctionnent correctement!
ControlNet est un must pour l'édition vidéo, donc je recommande de l'installer.
Multi ControlNet ("Canny" + "Map normal") conviendrait à l'édition vidéo.
J'ai modifié AnimatediFF-CLI pour créer un outil txt2video qui permet une spécification d'invite flexible. Vous pouvez l'utiliser si vous le souhaitez.
Animatediff-Cli-Prompt-Travel
échantillon2.mp4
Exemple
- L'échantillon suivant est la sortie brute de cette extension.
Échantillon 1 masque avec clipseg
- d'abord de gauche: original
- Deuxièmement de gauche: masquer "chat" exclure "doigt"
- Troisième de gauche à gauche: masquant "Cat Head"
- Droite: couleur corrigée avec le Mather (voir étape 3.5)
- Plusieurs cibles peuvent également être spécifiées (par exemple, chat, chien, garçon, fille)
sample_clipseg_and_colormacher.mp4
Échantillon 2 fond de mélange
- Personne: Masterpiece, meilleure qualité, chef-d'œuvre, 1girl, chef-d'œuvre, meilleure qualité, scrassement d'anime, style anime
- Contexte: Cyberpunk, usine, salle, écran d'anime, style anime
- Il est également possible de se mélanger avec vos vidéos préférées.
échantillon6.mp4
Échantillon 3 étiquetage automatique
- Gauche: original
- Centre: appliquez les mêmes invites dans toutes les images clés
- Droite: appliquez le marquage automatique par Deepdanbooru dans toutes les images clés
- Cette fonction améliore les changements détaillés des expressions faciales, des expressions de main, etc.
Dans l'exemple de vidéo, les balises "fermé_eyes" et "Hands_on_own_face" ont été ajoutées pour mieux représenter les clignotements et les mains amenés devant le visage.
sample_autotag.mp4
Échantillon 4 étiquetage automatique (appliquer LORA dynamiquement)
- Gauche: appliquez le marquage automatique par Deepdanbooru dans toutes les images clés
- Droite: appliquez le marquage automatique par Deepdanbooru dans toutes les images clés + appliquer "Anyahehface" Lora dynamiquement
- Ajout de la fonction pour appliquer dynamiquement TI, Hypernet, Lora et invites supplémentaires en fonction des balises attachées automatiquement.
Dans l'exemple de vidéo, si la balise "Smile" est donnée, les mots clés LORA et LORA Trigger sont définis pour être ajoutés en fonction de la force de la balise "Smile".
De plus, comme les balises ajoutées automatiquement sont parfois incorrectes, les balises inutiles sont répertoriées dans la liste noire.
Voici le fichier de configuration réel utilisé. placé dans le "répertoire de projet" pour une utilisation.
Échantillon.anyaheh.mp4
Installation
- Installez FFMPEG pour votre système d'exploitation (https://www.geeksforgeeks.org/how-to-install-ffmpeg-on-windows/)
- Installer ebsynth
- Utilisez l'onglet Extensions du webui pour [installer à partir de l'URL]
Usage
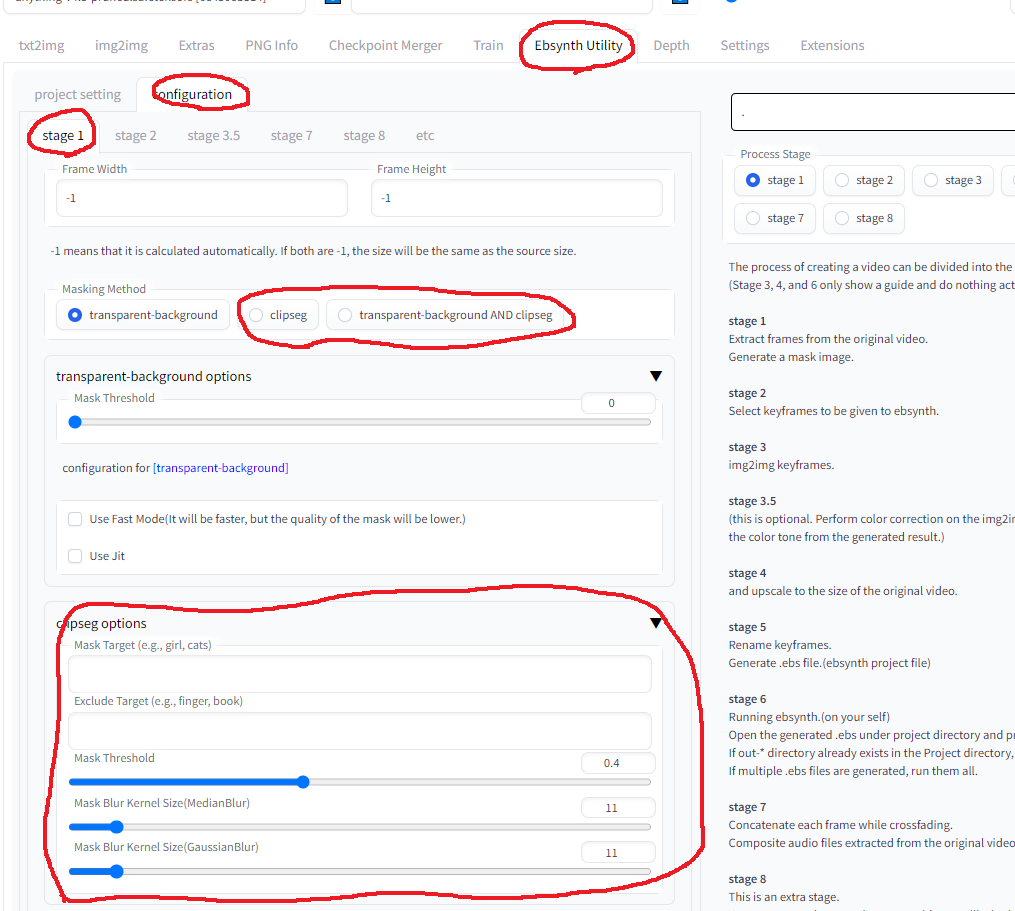
- Allez dans l'onglet [Ebsynth Utility].
- Créez un répertoire vide quelque part et remplissez le champ "Directory de projet".
- Placez la vidéo que vous souhaitez modifier quelque part et remplissez le domaine du "chemin du film original". Utilisez de courtes vidéos de quelques secondes au début.
- Sélectionnez l'étape 1 et générez.
- Exécutez dans l'ordre de l'étape 1 à 7. Les progrès pendant le processus ne se reflètent pas dans WebUI, veuillez donc vérifier l'écran de la console. Si vous voyez «terminé». Dans Webui, il est terminé.
(Dans le dernier webui actuel, cela semble provoquer une erreur si vous ne déposez pas l'image sur l'écran principal de IMG2IMG.
Veuillez supprimer l'image car elle n'affecte pas le résultat.)
Remarque 1
Pour référence, voici ce que j'ai fait lorsque j'ai édité une vidéo 1280x720 30fps 15sec basée sur
Étape 1
Il n'y a rien à configurer.
Toutes les cadres des images vidéo et masque pour toutes les cadres sont générés.
Étape 2
Dans la mise en œuvre de cette extension, l'intervalle d'image clé est choisi pour être plus court là où il y a beaucoup de mouvement et plus longtemps là où il y a peu de mouvement.
Si l'animation se brise, augmentez l'image clé, si elle scintille, diminuez l'image clé.
Tout d'abord, générez une fois avec les paramètres par défaut et allez tout droit sans vous soucier du résultat.
Étape 3
Sélectionnez l'une des images clés, jetez-la sur IMG2IMG et exécutez [interroger Deepbooru].
Supprimez des mots indésirables tels que Blur de l'invite affichée.
Remplissez le reste des paramètres comme vous le feriez normalement pour la génération d'images.
Voici les paramètres que j'ai utilisés.
- Méthode d'échantillonnage: Euler A
- Étapes d'échantillonnage: 50
- Largeur: 960
- Hauteur: 512
- Échelle CFG: 20
- Force du débroussage: 0,2
Voici les paramètres de l'extension.
- Mode masque (remplacer le mode masque IMG2IMG): normal
- IMG2IMG Nombre de répétitions (BOOP Back): 5
- Ajouter n aux graines lors de la répétition: 1
- Utilisez la récolte de visage img2img: vrai
- Méthode de détection du visage: Yunet
- Taille maximale de la récolte: 1024
- Face à la résistance au débroussure: 0,25
- Braillage de la zone du visage: 1,5 (plus le nombre est grand, plus le style de peinture du modèle est grand, mais plus il est probable de se déplacer lorsqu'il est fusionné avec le corps.)
- Activer l'invite du visage: faux
Les essais et erreurs dans ce processus sont la partie la plus longue.
Surveillez le dossier de destination et si vous n'aimez pas les résultats, interrompez et modifiez les paramètres.
[Invite] [résistance au débroussage] et [la force du débroussage du visage] lors de l'utilisation de la culture du visage IMG2IMG affecteront considérablement le résultat.
Pour plus d'informations sur Face Crop IMG2IMG, vérifiez ici
Si vous avez beaucoup de mémoire à épargner, augmenter les valeurs de largeur et de hauteur tout en maintenant le rapport d'aspect peut améliorer considérablement les résultats.
Cette extension peut aider à l'ajustement.
https://github.com/s9roll7/img2img_for_all_method
Les informations ci-dessus sont à partir d'un moment où il n'y avait pas de contrôlet.
Lorsque ControlNet est utilisé ensemble (en particulier les multi-contrôles), même le réglage de la "force de débraillage" à une valeur élevée fonctionne bien, et même le définir à 1.0 produit des résultats significatifs.
Si "la résistance à la dénaison" est définie sur une valeur élevée, "Loop Back" peut être défini sur 1.
Étape 4
Écheignez-le ou vers le bas et traitez-le exactement de la même taille que la vidéo d'origine.
Ce processus ne doit être fait qu'une seule fois.
- Largeur: 1280
- Hauteur: 720
- UpScaler 1: R-ESRGAN 4X +
- UpScaler 2: R-ESRGAN 4X + Anime6b
- Visibilité UpScaler 2: 0,5
- Visibilité GFPGAN: 1
- Visibilité de code Forme: 0
- Poids de code: 0
Étape 5
Il n'y a rien à configurer.
Le fichier .ebs sera généré.
Étape 6
Exécutez le fichier .ebs.
Je ne modifierais pas les paramètres, mais vous pourriez ajuster les paramètres .ebs.
Étape 7
Enfin, sortez la vidéo.
Dans mon cas, l'ensemble du processus de 1 à 7 a pris environ 30 minutes.
- Taux de mélange croisé: 1.0
- Type d'exportation: MP4
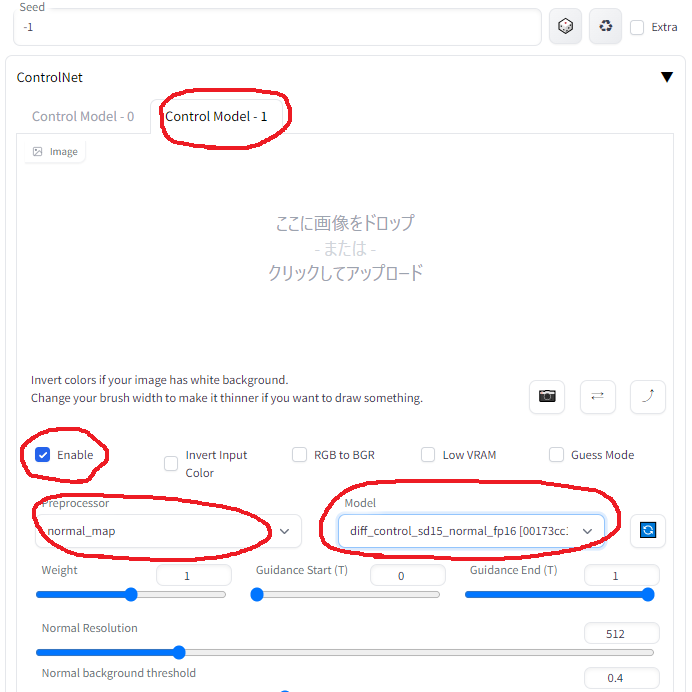
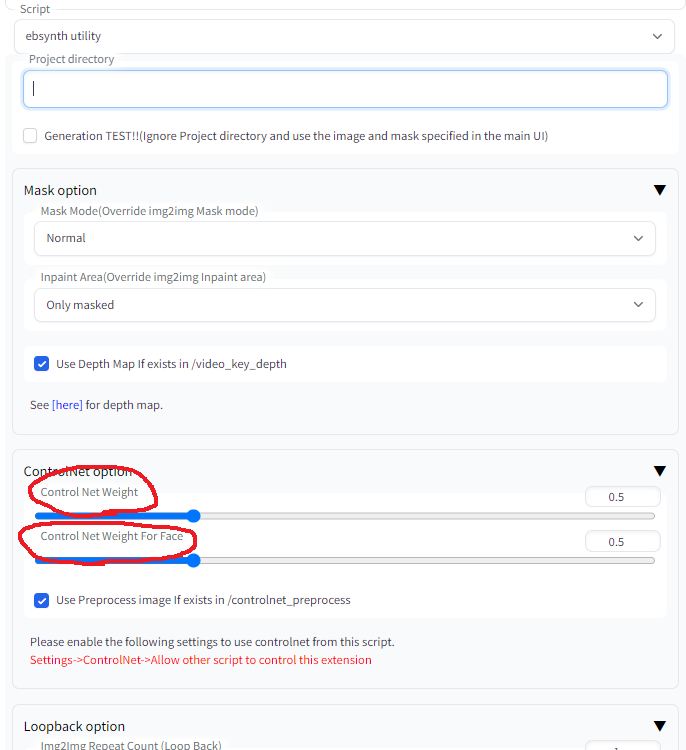
Remarque 2: Comment utiliser le multi-contrôleur ensemble
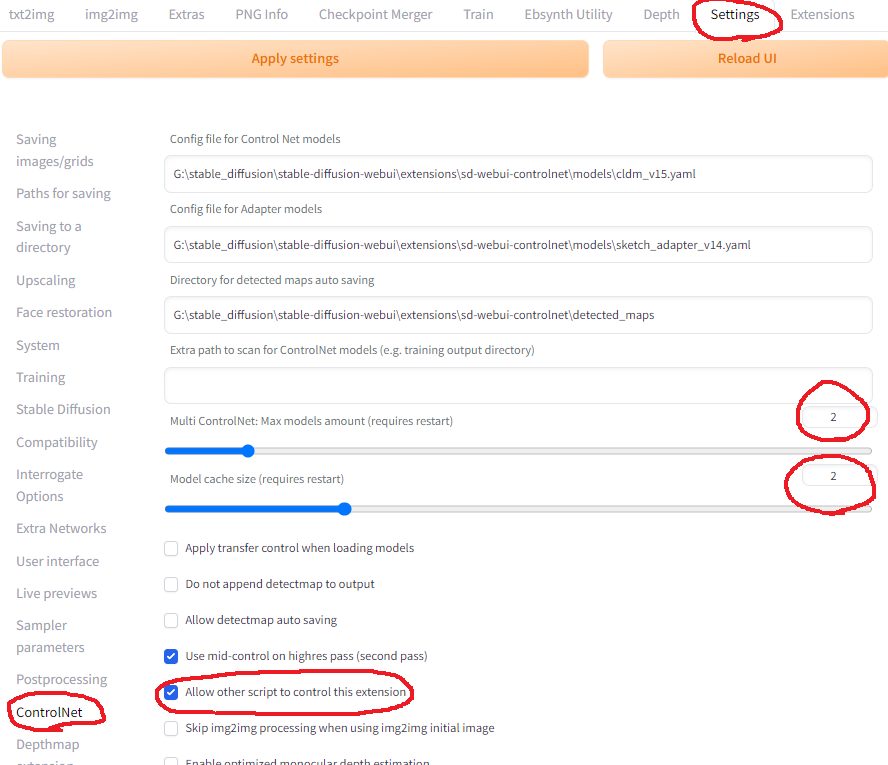
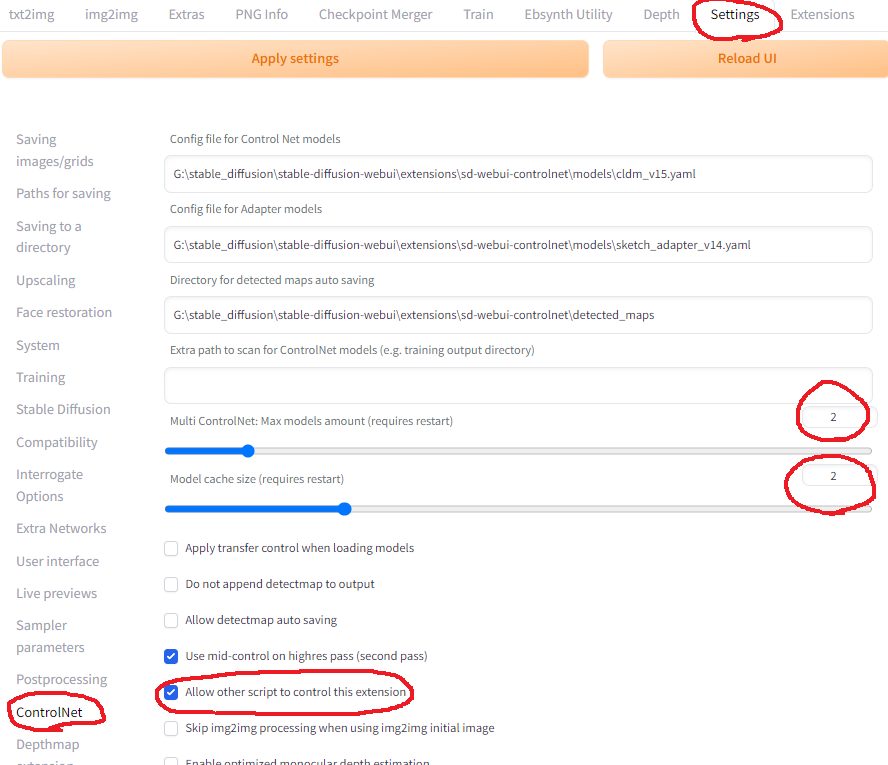
Dans le paramètre webui

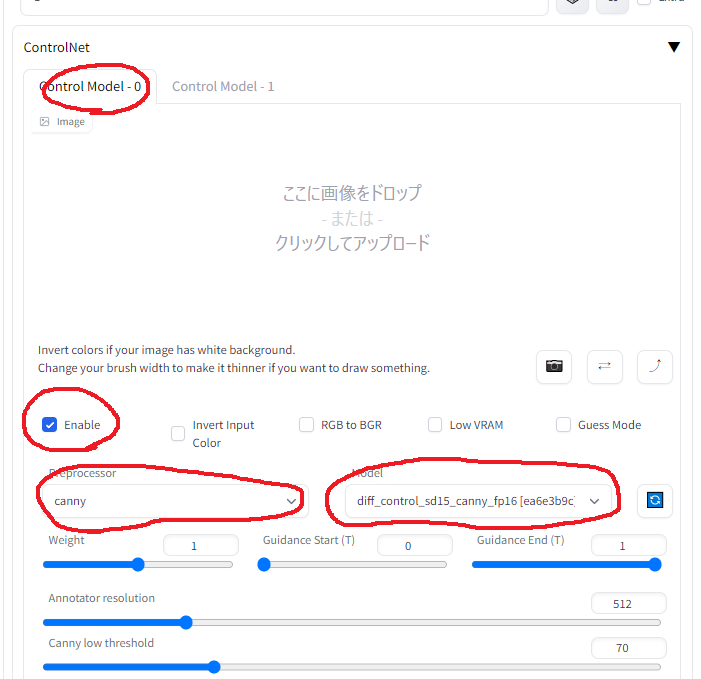
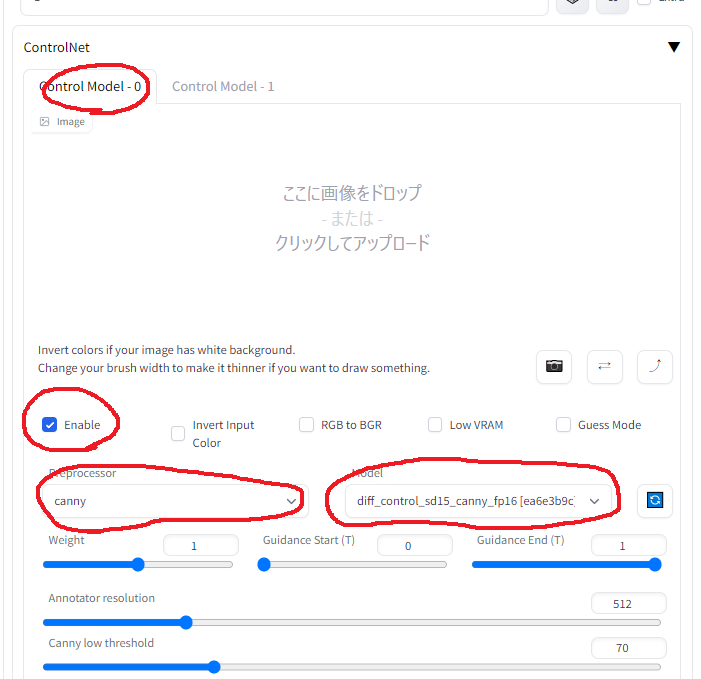
Paramètres ControlNet dans l'onglet IMG2IMG (pour ControlNet 0)

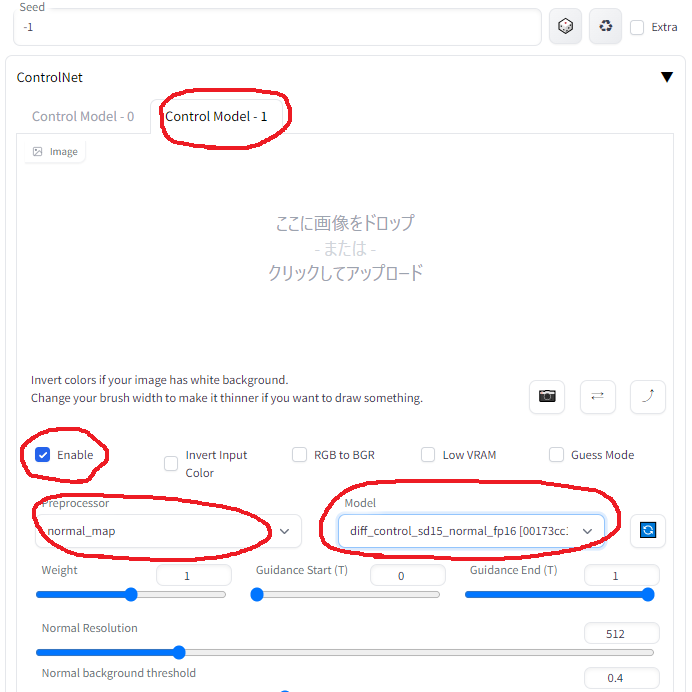
Paramètres ControlNet dans l'onglet IMG2IMG (pour ControlNet 1)

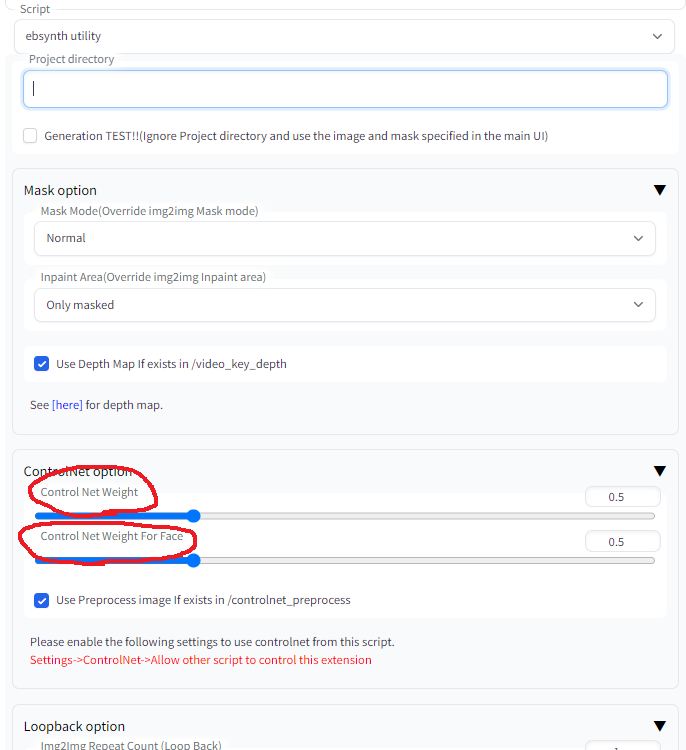
Dans Ebsynth_Utility Paramètres dans l'onglet IMG2IMG
AVERTISSEMENT: "poids" dans les paramètres de contrôlet est remplacé par les valeurs suivantes 
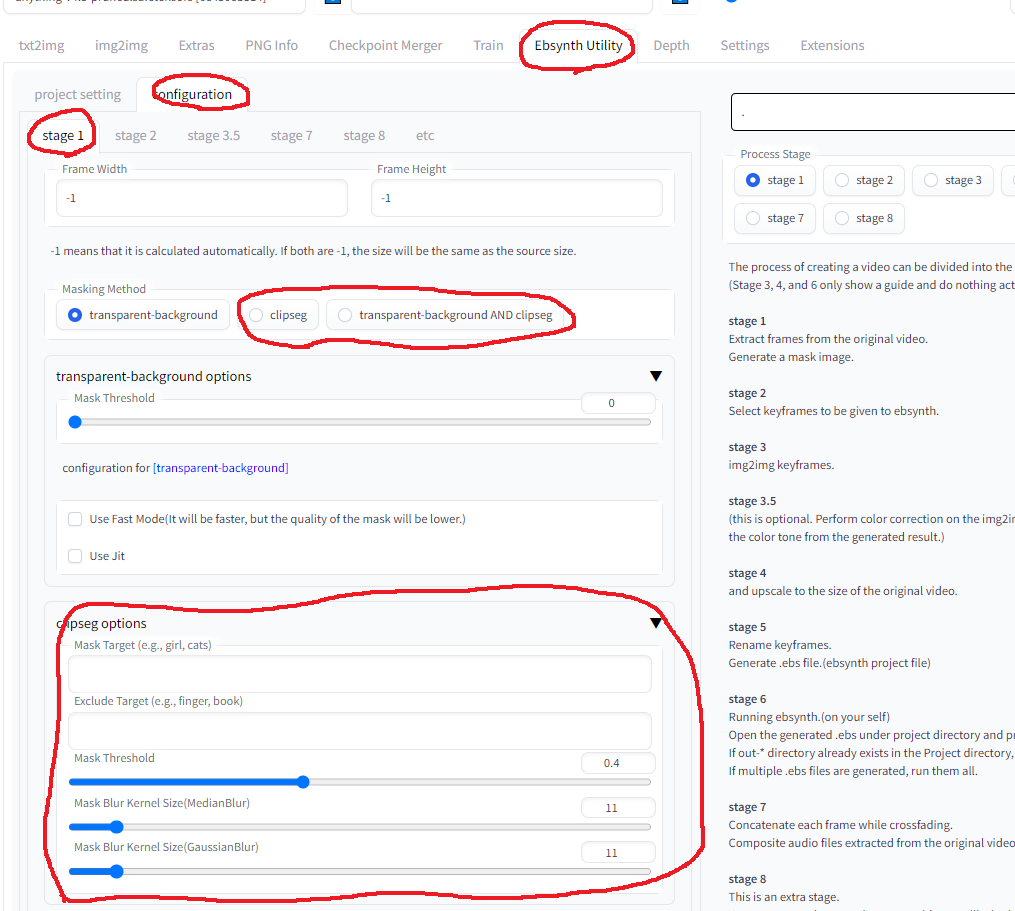
Remarque 3: Comment utiliser ClipSeg