Important
Consultez la documentation officielle sur GitHub pour en savoir plus sur l'écriture et la mise en forme de la syntaxe. De plus, vous pouvez lire les dernières mises à jour et fonctionnalités sur Markdown en visitant les publications GitHub Changelog.
Markdown est un moyen d'écrire du contenu en texte riche (texte formaté) à l'aide de la syntaxe de formatage de texte brut. Il s'agit également d'un outil qui convertit le format de texte brut en HTML.
Ce guide vous fournira une compréhension complète des commandes clés de GitHub Armorned Markdown (GFM), c'est un superset strict de Commonmark. Vous pouvez lire l'article complet, la feuille de triche de Markdown ultime sur Medium.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6< h1 >Heading 1</ h1 >
< h2 >Heading 2</ h2 >
< h3 >Heading 3</ h3 >
< h4 >Heading 4</ h4 >
< h5 >Heading 5</ h5 >
< h6 >Heading 6</ h6 >Heading 1
=
Heading 2
-The quick brown fox jumps over the lazy dog.Le renard brun rapide saute par-dessus le chien paresseux.
Mac: commande + b
Windows: Control + B
** The quick brown fox jumps over the lazy dog. **
__ The quick brown fox jumps over the lazy dog. __
< strong >The quick brown fox jumps over the lazy dog.</ strong >Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Mac: commande + i
Windows: Control + I
* The quick brown fox jumps over the lazy dog. *
_ The quick brown fox jumps over the lazy dog. _
< em >The quick brown fox jumps over the lazy dog.</ em >Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
** _ The quick brown fox jumps over the lazy dog. _ **
< strong >< em >The quick brown fox jumps over the lazy dog.</ em ></ strong >Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Mac: Command + Shift +.
Windows: Control + Shift +.
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
> > The quick brown fox jumps over the lazy dog.
> > > The quick brown fox jumps over the lazy dog.
< br >
> ** The quick brown fox ** * jumps over the lazy dog. *Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
Le renard brun rapide saute par-dessus le chien paresseux.
< samp >The quick brown fox jumps over the lazy dog.</ samp >Le renard brun rapide saute par-dessus le chien paresseux.
< ins >The quick brown fox jumps over the lazy dog.</ ins >Le renard brun rapide saute par-dessus le chien paresseux.
~~ The quick brown fox jumps over the lazy dog. ~~ Le renard brun rapide saute par-dessus le chien paresseux.
< pre >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. < strike >Sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua.</ strike > Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. < strike >Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</ strike >
</ pre >Lorem ipsum Dolor Sit Amet, Consectetur Adipiscing Elit.Sed do eiusmod tempory incidint ut Labore et dolore magna Aliqua.Ut enim ad minim veiam, quis nostrud exercice ullamco lAbis nisi ut Aliquip ex ea Commodo consécutif. Duis aute irure Dolor en repreahance dans voluptate Velit Esse Cillum Dolore eu fugiat nulla pariatur.SINT EXCEPTEUR occaecat Cupidatat non proviant, sunt à Culpa qui officie déserunt mollit Anim id est Labourum.
< strike >
``` js
console . log ( ' Error ' );
```
</ strike >console . log ( 'Error' ) ;< table >< tr >< td >The quick brown fox jumps over the lazy dog.</ td ></ tr ></ table >| Le renard brun rapide saute par-dessus le chien paresseux. |
log< sub >2</ sub >(x)
Subscript < sub >The quick brown fox jumps over the lazy dog.</ sub >journal 2 (x)
Indice Le Fox Brown rapide saute par-dessus le chien paresseux.
2 < sup >53-1</ sup > and -2 < sup >53-1</ sup >
Superscript < sup >The quick brown fox jumps over the lazy dog.</ sup >2 53-1 et -2 53-1
Hippection Le Fox Brown rapide saute par-dessus le chien paresseux.
Utilisation de la syntaxe Mathjax:
| Nom de couleur | Code | Exemple |
|---|---|---|
| Abricot | $color{Apricot}{The quick brown fox jumps over the lazy dog.}$ | |
| Bleu vert | $color{Aquamarine}{The quick brown fox jumps over the lazy dog.}$ | |
| Doux-amer | $color{Bittersweet}{The quick brown fox jumps over the lazy dog.}$ | |
| Noir | $color{Black}{The quick brown fox jumps over the lazy dog.}$ |
Table complète
Le rapide
renard brun
sauter sur
le chien paresseux.
The quick
brown fox
jumps over
the lazy dog. Une méthode de classe est une méthode d'instance de l'objet de classe. Lorsqu'une nouvelle classe est créée, un objet de Class de type est initialisé et affecté à une constante globale (mobile dans ce cas).
Vous pouvez utiliser Commande + E sur Mac ou Control + E sur Windows pour insérer le code en ligne.
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
``` public static String monthNames [] = { "January" , "February" , "March" , "April" , "May" , "June" , "July" , "August" , "September" , "October" , "November" , "December" }; ``` java
public static String monthNames[] = { " January " , " February " , " March " , " April " , " May " , " June " , " July " , " August " , " September " , " October " , " November " , " December " };
```Reportez-vous à ce document et à ce document GitHub pour trouver tous les mots clés valides.
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f ``` diff
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f
``` - Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@ ``` diff
- Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@
```< p align = " left " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " center " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " right " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< h3 align = " center " > My latest Medium posts </ h3 >< table >
< tr >
< td width = " 33% " " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
</ tr >
</ table >| Le renard brun rapide saute par-dessus le chien paresseux. | Le renard brun rapide saute par-dessus le chien paresseux. | Le renard brun rapide saute par-dessus le chien paresseux. |
| Default | Left align | Center align | Right align |
| - | :- | :-: | -: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Default | Left align | Center align | Right align |
| ---------- | :--------- | :----------: | ----------: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
Default | Left align | Center align | Right align
---------- | :--------- | :----------: | ----------:
9999999999 | 9999999999 | 9999999999 | 9999999999
999999999 | 999999999 | 999999999 | 999999999
99999999 | 99999999 | 99999999 | 99999999
9999999 | 9999999 | 9999999 | 9999999| Défaut | Aligner à gauche | Aligner le centre | Aligner à droite |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Défaut | Aligner à gauche | Aligner le centre | Aligner à droite |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Défaut | Aligner à gauche | Aligner le centre | Aligner à droite |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
< table >
< tr >
< th >Heading 1</ th >
< th >Heading 2</ th >
</ tr >
< tr >
< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td >< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td ></ tr > </ table >| En-tête 1 | En-tête 2 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 < br /> 4 < br /> 5 || UN | B | C |
|---|---|---|
| 1 | 2 | 3 4 5 |
< table >
< tr >
< th >Before Hoisting</ th >
< th >After Hoisting</ th >
</ tr >
< tr >
< td >
< pre lang = " js " >
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
var fullName;
</ pre >
</ td >
< td >
< pre lang = " js " >
var fullName;
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
</ pre >
</ td >
</ tr >
</ table >| Avant le histin | Après le histin |
|---|---|
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan
var fullName ; | var fullName ;
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan |
[ The-Ultimate-Markdown-Cheat-Sheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Feuille de bourse ultra
[ The-Ultimate-Markdown-Cheat-Sheet ] [ reference text ]
[ The-Ultimate-Markdown-Cheat-Sheet ] [ 1 ]
[ Markdown-Cheat-Sheet ]
[ reference text ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ 1 ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ Markdown-Cheat-Sheet ] : https://github.com/lifeparticle/Markdown-CheatsheetFeuille de bourse ultra
Feuille de bourse ultra
Masse de marque
Note de bas de page. 1
Une autre note de bas de page importante. 2
Footnote. [ ^ 1 ]
Some other important footnote. [ ^ 2 ]
[ ^ 1 ] : This is footnote number one.
[ ^ 2 ] : Here is the second footnote.
[ Example of a relative link ] ( rl.md )Exemple de lien relatif
Visit https://github.com/Visitez https://github.com/
Email at [email protected]Envoyez un courriel à [email protected]

Vous pouvez utiliser BinaryTree pour créer des tables Markdown.
Vous pouvez utiliser BinaryTree pour créer des tables Markdown.
< https://github.com/ >https://github.com/
[ BinaryTree ] ( https://binarytree.dev/ )Binaire

Le texte et le titre ALT sont facultatifs.
![ alt text ] ( https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text ") ![ alt text ] [ image ]
[ image ] : https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text " < img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />< img src = " https://media.giphy.com/media/qLHzYjlA2FW8g/giphy.gif " />< img src = " https://img.shields.io/badge/theultimatemarkdowncheatsheet-brightgreen.svg " />
[ ![ BinaryTree ] ( https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png )] ( https://binarytree.dev/ ) 
< a href = ' https://binarytree.dev/ ' target = ' _blank ' > < img src = ' https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png ' /> </ a > L'élément HTML <picture> , ainsi que la fonctionnalité de médias prefers-color-scheme , vous permet d'ajuster dynamiquement les images en fonction de la préférence du schéma de couleurs de l'utilisateur, offrant des options pour les modes clairs et sombres.
Par exemple, l'extrait de code ci-dessous montre comment afficher un logo BinaryTree sur le thème foncé lorsque l'appareil de l'utilisateur est réglé sur un mode sombre et un logo binaire sur le thème de la lumière pour les paramètres de mode léger:
< picture >
< source media = " (prefers-color-scheme: dark) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_dark.png " >
< source media = " (prefers-color-scheme: light) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " >
< img alt = " BinaryTree " src = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " width = " 200 " >
</ picture >
[ ![ Badge ] [ Logo-dark ]] ( https://binarytree.dev#gh-dark-mode-only )
[ ![ Badge ] [ Logo-light ]] ( https://binarytree.dev#gh-light-mode-only )
[ Logo-dark ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only
[ Logo-light ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only < a href = " https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a >
< a href = " https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a > ![ GitHub forks ] ( https://img.shields.io/github/forks/lifeparticle/Markdown-Cheatsheet?style=for-the-badge )Mac: Commande + Shift + 7
Windows: Control + Shift + 7
1 . One
2 . Two
3 . Three 1 . First level
1 . Second level
- Third level
- Fourth level
2 . First level
1 . Second level
3 . First level
1 . Second levelMac: Commande + Shift + 8
Windows: Control + Shift + 8
* 1
* 2
* 3
+ 1
+ 2
+ 3
- 1
- 2
- 3 - First level
- Second level
- Third level
- Fourth level
- First level
- Second level
- First level
- Second level< ul >
< li >First item</ li >
< li >Second item</ li >
< li >Third item</ li >
< li >Fourth item</ li >
</ ul > - [x] Fix Bug 223
- [ ] Add Feature 33
- [ ] Add unit tests< kbd >cmd + shift + p</ kbd >cmd + shift + p
< kbd > < br > cmd + shift + p < br > </ kbd >
cmd + shift + p
< kbd > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) </ kbd >Feuille de chevette
[ < kbd >Markdown-Cheatsheet</ kbd > ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Feuille de chevette
Feuille de chevette
< kbd > < br > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) ↗️ < br > </ kbd >< details >
< summary >Markdown</ summary >
- < kbd > [ Markdown Editor ] ( https://binarytree.dev/me ) </ kbd >
- < kbd > [ Table Of Content ] ( https://binarytree.dev/toc ) </ kbd >
- < kbd > [ Markdown Table Generator ] ( https://binarytree.dev/md_table_generator ) </ kbd >
</ details > ---
***
___ ``` mermaid
pie
"Movies" : 80
"TV shows" : 20
``` tarte
"Films": 80
"Émissions de télévision": 20
Important
Consultez la documentation officielle sur GitHub pour en savoir plus sur l'écriture et la mise en forme de la syntaxe MathJax.
This is an inline math expression $x = {-b pm sqrt{b^2-4ac} over 2a}$ Ceci est une expression mathématique en ligne
$$
x = {-b pm sqrt{b^2-4ac} over 2a}
$$ > [ !NOTE ]
> Essential details that users should not overlook, even when browsing quickly.
< br >
> [ !TIP ]
> Additional advice to aid users in achieving better outcomes.
< br >
> [ !IMPORTANT ]
> Vital information required for users to attain success.
< br >
> [ !WARNING ]
> Urgent content that requires immediate user focus due to possible risks.
< br >
> [ !CAUTION ]
> Possible negative outcomes resulting from an action. Note
Les détails essentiels que les utilisateurs ne devraient pas ignorer, même lors de la navigation rapidement.
Conseil
Des conseils supplémentaires pour aider les utilisateurs à obtenir de meilleurs résultats.
Important
Informations vitales requises pour que les utilisateurs puissent réussir.
Avertissement
Contenu urgent qui nécessite une mise au point immédiat des utilisateurs en raison de risques possibles.
Prudence
Résultats négatifs possibles résultant d'une action.
Dans les problèmes:
@ lifeparticleExemple montré dans le problème
Dans le fichier de marque:
https://github.com/lifeparticlehttps://github.com/lifeparticle
Dans les problèmes:
# 1
# 10Exemple montré dans le problème
Dans le fichier de marque:
https://github.com/lifeparticle/Markdown-Cheatsheet/issues/1
https://github.com/lifeparticle/Markdown-Cheatsheet/pull/10# 1
# 10
Dans les problèmes:
` #ffffff `
` #000000 `Exemple montré dans le problème

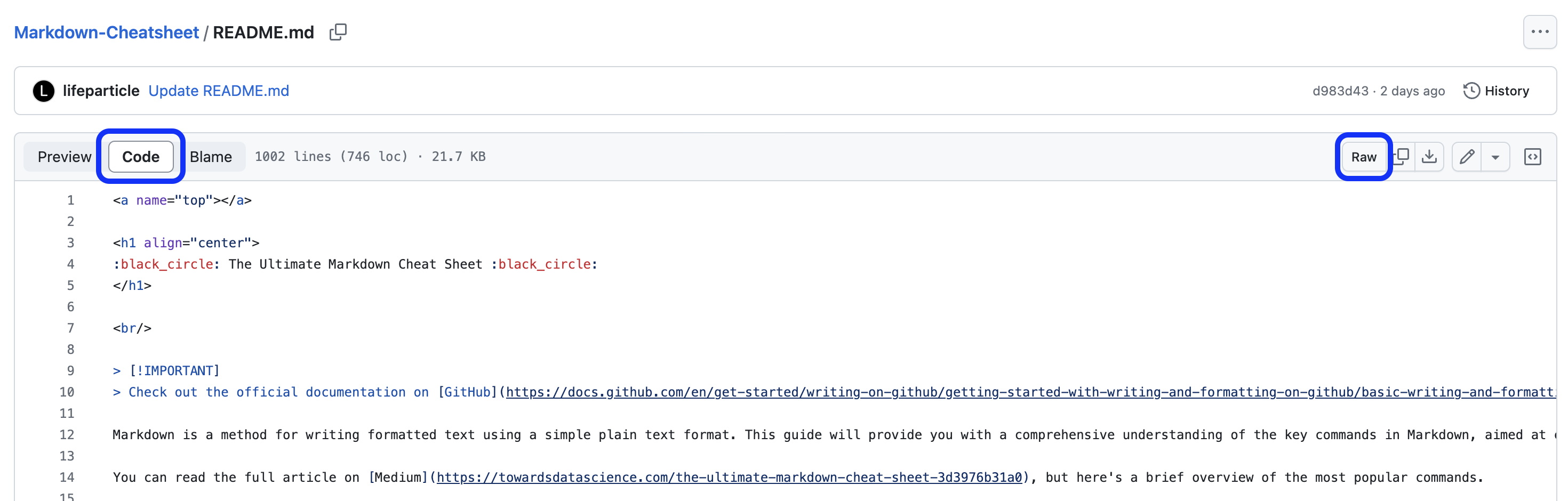
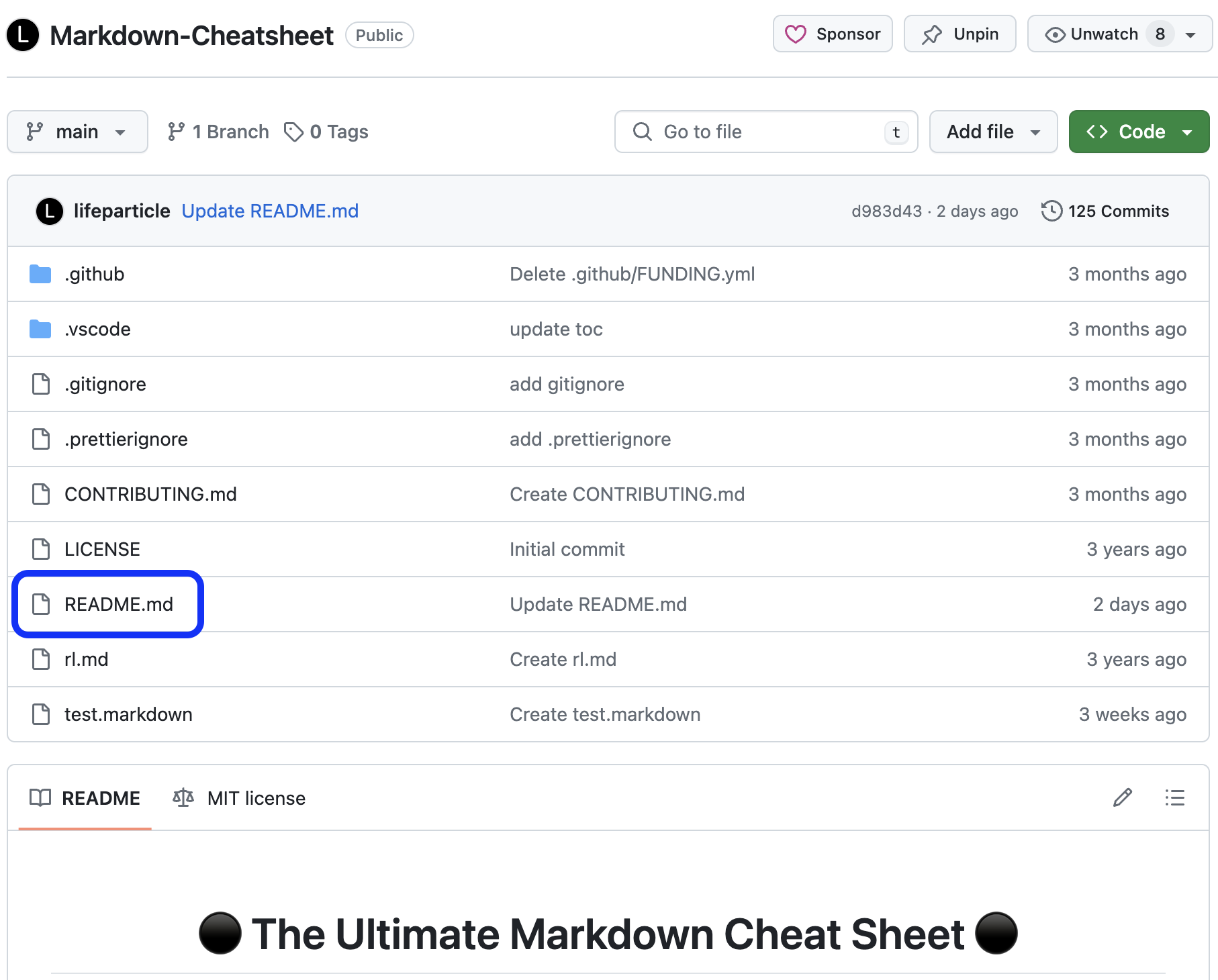
Cliquez sur l'option Code (en haut à droite) ou brute (en haut à gauche) pour voir le code de démarrage.

Note
Assurez-vous que vous avez cliqué sur le fichier Markdown pour voir la vue ci-dessus.

Dans les titres de demande et de demande.
Problème TEST
` TEST ` ISSUE

Les étiquettes référencées par URL dans Markdown sont désormais automatiquement rendues.
documentation
https://github.com/lifeparticle/Markdown-Cheatsheet/labels/documentation <!--
Lorem ipsum dolor sit amet
--> * Asterisk
Backslash
` Backtick
{} Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
() Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore`() Parenthèses
[] Bracets carrés _ soulignent
* Asterisk
\ Backslash
` Backtick
{ } Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
( ) Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore* Astérisque backslash `backtick {} orthographiques bouclés. Dot! EXCLAMATION MARCH # Symbole de hachage - Hyphen Symbole () parenthèses + Symbole plus [] CARTEURS _ CONSEIL
:octocat:Liste complète du balisage des emoji Markdown GitHub
Vous pouvez utiliser <br> pour insérer une pause à ligne unique. Assurez-vous d'utiliser un espace EM . Par exemple:
< table >< tr >< td > < br > The quick brown fox jumps over the lazy dog. < br > </ td ></ tr ></ table >Le renard brun rapide saute par-dessus le chien paresseux. |
Ou
< table >< tr >< td > < br >< br >< br > The quick brown fox jumps over the lazy dog. < br >< br >< br > </ td ></ tr ></ table >Le renard brun rapide saute par-dessus le chien paresseux. |
Placez d'abord le code suivant au début de votre fichier Markdown
< a name = " top " ></ a >Ensuite, utilisez l'un des code suivants à l'endroit où vous souhaitez revenir en haut.
Retour en haut
⬆️
[ Back to top ] ( #top )
[ : arrow_up : ] ( #top )Bitbucket a pris en charge Markdown pour ReadMes. Créez également une table des matières.
Azure DevOps a soutenu Markdown pour le Wiki du projet.
Vous pouvez écrire JSX dans votre document Markdown à l'aide de MDX.
Cette lecture a été optimisée pour l'accessibilité basée sur le blog de GitHub "Conseils pour rendre votre page de profil GitHub accessible".
C'est la note de bas de page numéro un. ↩
Voici la deuxième note de bas de page. ↩