Bienvenue dans le référentiel API API Assistant OpenAI! Cette application de chat innovante permet aux utilisateurs d'interagir avec un assistant AI alimenté par le dernier modèle "GPT-4-1106-Preview" d'OpenAI. C'est un espace passionnant où la technologie rencontre la conversation, offrant une expérience unique de l'interaction de l'IA.

Veuillez noter que cette application est actuellement en phase bêta et évolue continuellement. Nous travaillons avec diligence pour améliorer l'expérience utilisateur et ajouter de nouvelles fonctionnalités. Au cours de cette phase, vous pouvez rencontrer des hoquets ou un comportement inattendu.
Cette application est prête à être déployée avec Vercel, une plate-forme cloud pour les sites statiques et les fonctions sans serveur. Vercel fournit un moyen facile de déployer vos applications directement à partir de votre référentiel.
Pour déployer cette application avec Vercel, cliquez sur le bouton "Déployer avec Vercel" ci-dessous. Cela vous amènera à la plate-forme Vercel où vous serez guidé dans le processus de déploiement.
Veuillez noter que vous devrez fournir votre clé API OpenAI pendant le processus de déploiement. Cette clé est utilisée pour authentifier les demandes de votre demande à l'API OpenAI.
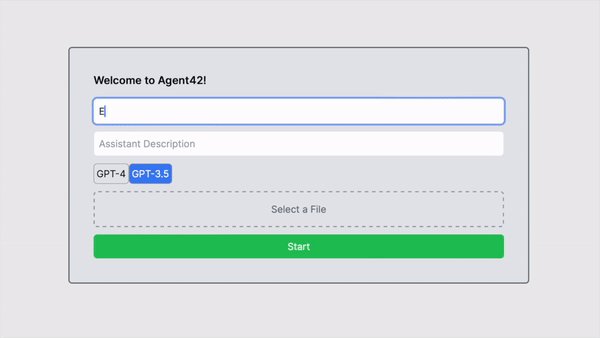
En plus de la touche API OpenAI, vous pouvez également spécifier un ID d'assistant par défaut pendant le processus de déploiement. Cet identifiant détermine quel assistant AI est utilisé dans l'application de chat. Si vous définissez cet ID, l'application utilisera cet assistant pour le chat. Si vous ne définissez pas cet ID, l'application invitera l'utilisateur à saisir les détails de l'assistant.
Pour déployer l'application avec la touche API OpenAI et un ID d'assistant codé en dur, cliquez sur le bouton "Déployer avec Vercel" ci-dessous. Vous serez invité à saisir à la fois votre clé API OpenAI et votre identifiant assistant.
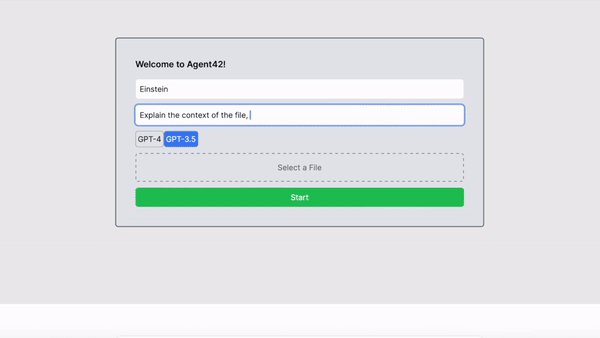
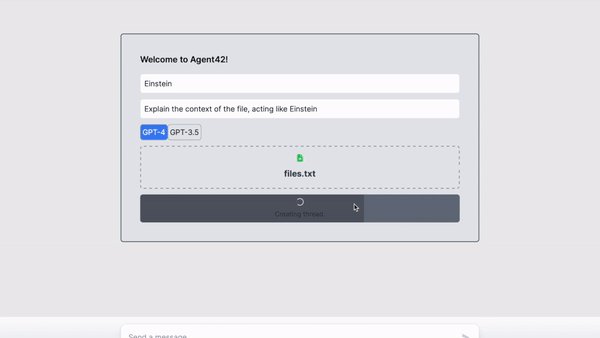
Assistant AI personnalisé : Personnalisez le nom, le modèle et la description de l'assistant pour une expérience de chat unique.
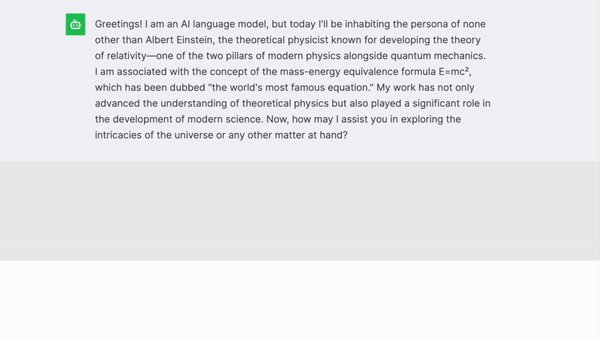
Expérience de chat interactive : engager des conversations dynamiques avec l'assistant AI.
Réponses AI robustes : tirant parti du modèle "GPT-4-1106-Preview" d'OpenAI (contexte 128k) pour les réponses de chat intelligentes et consacrées au contexte.
Téléchargement de fichiers : les utilisateurs peuvent télécharger des fichiers pour l'assistant pour analyser.
Intégration de la vision GPT-4 : Envoyez des images à l'IA, et elle décrira ce qu'elle voit, fournissant des idées et une compréhension du contenu visuel. (Version améliorée) bientôt)
Appels de fonction : (à venir) expérimentez des fonctionnalités interactives telles que les appels d'API en fonction du contexte de chat.
Interprétation du code : (à venir) L'assistant peut exécuter le code Pytho.
git clone https://github.com/admineral/OpenAI-Assistant-API-Chat.git
npm install
.env dans le répertoire racine et ajoutez votre touche API OpenAI: OPENAI_API_KEY=your_openai_api_key
npm run dev
Vos contributions font prospérer ce projet. Qu'il s'agisse de signaler des bogues, de suggérer des fonctionnalités ou de soumettre des modifications de code, chaque élément d'aide est grandement apprécié.
Nous sommes impatients de développer ce projet avec le soutien et la créativité de la communauté!
ChatManager.ts )startAssistant : initialise l'assistant de chat, gère les téléchargements de fichiers et gère la création de threads.sendMessage : envoie des messages utilisateur à l'assistant et met à jour le chat.getChatState : récupère l'état actuel du chat, y compris les messages et l'état de l'assistant.api.js )uploadImageAndGetDescription : télécharge des images et obtient des descriptions à l'aide de l'API Vision GPT-4.createAssistant , createThread , runAssistant : gère la création assistant, la gestion des threads et les opérations assistantes.assistantModules.ts )prepareUploadFile : prépare et télécharge des fichiers pour l'assistant de chat.initializeAssistant : initialise un assistant de chat avec des détails spécifiques.createChatThread : crée un fil de discussion avec un message initial.chatModules.ts )submitUserMessage : soumet les messages utilisateur au chat.fetchAssistantResponse : récupère les derniers messages de l'assistant.updateChatState : met à jour l'état de chat avec de nouveaux messages. ChatManager.ts )ChatManager gère l'état de chat et les opérations.api.js )useChatState.ts pour la gestion de l'État.InputForm et MessageList interagissent avec ChatManager pour afficher les messages et gérer les entrées utilisateur.ChatManager.ts ) : composant central gérant l'état de chat et les opérations.api.js ) : intermédiaire pour les interactions API.assistantModules.ts ) : gère les tâches liées à l'assistant de chat.chatModules.ts ) : gère les fonctionnalités de chat. ChatManager.tsIl s'agit de la classe principale qui gérait l'état et les opérations du chat.
class ChatManager {
private state : ChatState ;
private static instance : ChatManager | null = null ;
// Singleton pattern to ensure a single ChatManager instance
private constructor ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) {
this . state = {
/* State initialization */
} ;
console . log ( 'ChatManager initialized' ) ;
}
// Method to get the current instance of ChatManager
public static getInstance ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) : ChatManager {
if ( this . instance === null ) {
this . instance = new ChatManager ( setChatMessages , setStatusMessage ) ;
}
return this . instance ;
}
// Method to start the assistant
async startAssistant ( assistantDetails : any , file : File | null , initialMessage : string ) : Promise < void > {
// ... Function logic including API calls to initialize assistant and create chat thread
}
// Method to send a message
async sendMessage ( input : string ) : Promise < void > {
// ... Function logic to handle message sending
}
// Method to get the current chat state
getChatState ( ) : ChatState {
console . log ( 'Getting chat state' ) ;
return this . state ;
}
}ChatManager est créée.startAssistant : initie l'assistant et configure le fil de discussion.sendMessage : gère l'envoi de messages à l'assistant.getChatState : récupère l'état actuel du chat.api.jsCe module contient des fonctions pour diverses interactions API requises par l'application de chat.
// Example of an API function
export const uploadImageAndGetDescription = async ( base64Image ) => {
// Code to upload an image and get a description using the OpenAI API
} ;
export const createAssistant = async ( assistantDetails ) => {
// Code to create an assistant
} ;
// Other API functions like 'createThread', 'runAssistant', etc.uploadImageAndGetDescription : télécharge une image codée Base64 et obtient une description.createAssistant : Crée une nouvelle instance assistant.assistantModules.tsContient des fonctions liées à la préparation et à la gestion de l'assistant de chat.
export const prepareUploadFile = async ( file : File , setStatusMessage : ( message : string ) => void ) : Promise < string > => {
// Logic to prepare and upload a file for the chat assistant
} ;
export const initializeAssistant = async ( assistantDetails , fileId ) : Promise < string > => {
// Logic to initialize an assistant with given details
} ;
export const createChatThread = async ( inputMessage : string ) : Promise < string > => {
// Logic to create a chat thread
} ;chatModules.tsGère les fonctionnalités liées au chat, traitant principalement des messages.
export const submitUserMessage = async ( input : string , threadId : string ) : Promise < void > => {
// Logic to submit a user's message to the chat
} ;
export const fetchAssistantResponse = async ( runId : string , threadId : string ) : Promise < string > => {
// Logic to fetch the latest messages from the assistant
} ;
export const updateChatState = ( prevMessages : Message [ ] , newMessages : Message [ ] , setChatMessages : ( messages : any [ ] ) => void ) : Promise < void > => {
// Logic to update the chat state with new messages
} ;WelcomeForm , InputForm et MessageList sont des composants React qui créent l'interface utilisateur de l'application de chat.Ils utilisent des crochets et des états pour gérer les interactions des utilisateurs et afficher les messages de chat.
/api/*.ts )Ces fichiers définissent diverses voies API pour gérer les tâches comme la création d'assistants, répertorier les messages, vérifier l'état de l'exécution, etc. Ils interagissent avec l'API OpenAI et fournissent des points de terminaison pour que le frontend l'appelle.