Cet article vous apporte des connaissances pertinentes sur JavaScript. Il présente principalement un simple résumé des événements. Les événements sont des moments interactifs spécifiques qui se produisent dans les documents ou les fenêtres du navigateur. J'espère que cela sera utile à tout le monde. .
[Recommandations associées : didacticiel vidéo javascript, front-end Web]
Les événements sont des moments d'interaction spécifiques qui se produisent dans un document ou une fenêtre de navigateur. L'interaction entre JavaScript et HTML se fait via des événements. Pour les applications Web, il existe les événements représentatifs suivants : événements de clic, événements d'entrée et de sortie de la souris, événements de pression sur le clavier/pop-up, etc. Les événements sont des moments d'interaction spécifiques qui se produisent dans un document ou une fenêtre de navigateur. Vous pouvez utiliser des écouteurs (ou des gestionnaires d'événements) pour vous abonner aux événements afin que le code approprié soit exécuté lorsque l'événement se produit.
Voici une brève introduction aux événements couramment utilisés suivants : événements de chargement de documents, objets d'événement, bulles d'événements, délégation d'événements, liaison d'événements, propagation d'événements et événements de clavier.
Événement de chargement de document (onload) : L'événement onload est déclenché une fois la page entière chargée. Utiliser comme indiqué :

D'un point de vue performance, mieux vaut l'écrire en bas de page ! Le code js est écrit en bas de la page pour garantir que la page a été chargée lors de l'exécution du code. window.onload ne peut apparaître qu'une seule fois sur la page et le code suivant écrasera le code précédent.
Objet événement : une fois l'événement survenu, un objet événement sera généré et transmis à la fonction d'écoute en tant que paramètre. La performance spécifique est que nous transmettons un paramètre d'événement dans la fonction de rappel, et la valeur de ce paramètre est automatiquement transmise par JS. Cet objet événement contiendra toutes les informations pertinentes sur cet événement, y compris de quel événement (souris/clavier) il s'agit, le déclencheur de l'événement, la cible de l'événement, etc.
Lorsqu'un événement sur l'objet DOM est déclenché, un objet événementiel Event est généré, qui contient toutes les informations relatives à l'événement. Inclut les éléments qui ont provoqué l'événement, le type d'événement et d'autres informations liées à l'événement spécifique. Les navigateurs standard DOM transmettront un objet événement au gestionnaire d'événements. Quel que soit le gestionnaire d'événements, un objet événement est transmis. L'objet Event contient des propriétés et des méthodes liées à l'événement spécifique qui l'a créé. Les types d'événements déclenchés sont différents, tout comme les propriétés et méthodes disponibles. Voici une brève introduction aux événements souris/clavier, comme indiqué dans la figure :

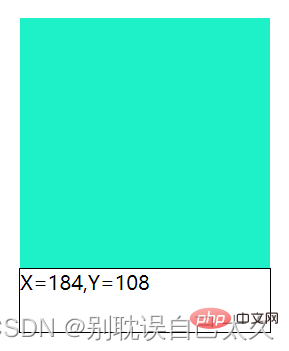
L'objet événement dans IE est différent de l'accès à l'objet événement dans le DOM. Il existe plusieurs manières d'accéder à l'objet événement dans IE, selon la manière dont vous spécifiez le gestionnaire d'événements. Dans IE, l'objet événement existe en tant qu'attribut de l'objet window. Vous pouvez utiliser window.event pour obtenir l'objet événement. Lors de l'utilisation de attachEvent(), un objet événement sera également transmis dans le gestionnaire, ou il pourra être utilisé dans. la manière précédente. Voici un cas pour illustrer : lorsque la souris est sur la case, la balise p ci-dessous affiche les coordonnées actuelles de la souris.
Rendu :

Diagramme de code :

Bullage d'événements (Bubble) : Le soi-disant bouillonnement fait référence à la propagation ascendante d'événements lorsqu'un événement sur un élément descendant est déclenché, le même événement sur son élément ancêtre sera également déclenché. Les bulles sont utiles dans la plupart des situations de développement. Si vous ne souhaitez pas qu'elles se produisent, vous pouvez les annuler via l'objet événement event.cancelBubble=true.
Rendu :

Diagramme de code :

Délégation d'événements : fait référence à la liaison d'événements aux éléments ancêtres communs des éléments, de sorte que lorsqu'un événement sur un élément descendant est déclenché, il remontera jusqu'à l'élément ancêtre et l'événement sera traité via la fonction de réponse de l'ancêtre. élément. La délégation d'événements utilise le bouillonnement. La délégation peut réduire le nombre de liaisons d'événements et améliorer les performances du programme. L'attribut target de l'objet événement : renvoie l'élément qui a déclenché cet événement (le nœud cible de l'événement)
Cas:
Rendu :

Diagramme de code :

Liaison d'événements : nous pouvons lier des gestionnaires d'événements à un élément de deux manières courantes : liaison en spécifiant les attributs d'événement des éléments HTML ; liaison en spécifiant les attributs des objets DOM. Il existe une autre méthode spéciale appelée définition de l'écouteur d'événement, objet élément : addEventListener(). Les deux premières méthodes peuvent lier des gestionnaires d'événements, mais elles présentent toutes deux l'inconvénient de ne pouvoir lier qu'un seul programme et de ne pas lier plusieurs programmes pour un seul événement. addEventListener(), grâce à cette méthode, vous pouvez également lier une fonction de réponse à un élément. Utilisez addEventListener() pour lier plusieurs fonctions de réponse au même événement d'un élément en même temps. De cette façon, lorsque l'événement est déclenché, la fonction de réponse sera exécutée dans l'ordre de liaison de la fonction. Cette méthode ne prend pas en charge les navigateurs IE8 et inférieurs et vous devez utiliser attachEvent à la place. attachEvent(), dans IE8, vous pouvez utiliser attachEvent() pour lier des événements. Cette méthode peut également lier plusieurs fonctions de traitement à un événement en même temps. La différence est qu'elle est liée en premier et exécutée en premier. L'ordre d'exécution est opposé à celui de addEventListener().
Propagation des événements : la propagation des événements peut être divisée en trois étapes : étape de capture - dans l'étape de capture, les événements sont capturés de l'élément ancêtre le plus externe à l'élément cible, mais par défaut l'événement ne sera pas déclenché à ce moment - l'étape cible ; l'événement est capturé L'élément cible commence à déclencher des événements sur l'élément cible une fois la capture terminée ; l'étape de bouillonnement - l'événement est transmis de l'élément cible à ses éléments ancêtres, déclenchant à leur tour des événements sur les éléments ancêtres.
Événements de clavier : onkeydown : événement enfoncé au clavier. Si vous continuez à appuyer sur une touche sans la relâcher, l'événement sera toujours déclenché. Lorsque l'événement onkeydown est déclenché en continu, l'intervalle entre la première et la deuxième fois sera légèrement plus long, et les autres seront très rapides. Il s’agit d’éviter toute utilisation abusive. onkeyup : événement lorsque le clavier est relâché. Les événements clavier sont généralement liés à certains objets pouvant obtenir le focus ou des documents...
Ce qui précède est un bref résumé des détails des événements JavaScript. Pour plus d'informations, veuillez prêter attention aux autres articles connexes sur le réseau de code source !