En JavaScript, la dénomination en casse chameau fait référence au moment où un nom de variable ou un nom de fonction est un identifiant unique composé d'un ou plusieurs mots connectés entre eux. La première lettre commence par une lettre minuscule et les noms commencent par le deuxième mot. de chaque mot ; par exemple, « monPrénom ».

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript utilise généralement la dénomination de cas de chameau.
La nomenclature de style chameau est lorsqu'un nom de variable ou un nom de fonction est un identifiant unique composé d'un ou plusieurs mots reliés entre eux. Le premier mot commence par une lettre minuscule, chaque mot commençant par le deuxième mot. Les premières lettres de sont toutes des lettres majuscules.
Par exemple : monPrénom, monNom. De tels noms de variables ressemblent à des bosses de chameau qui s'élèvent les unes après les autres, d'où le nom.




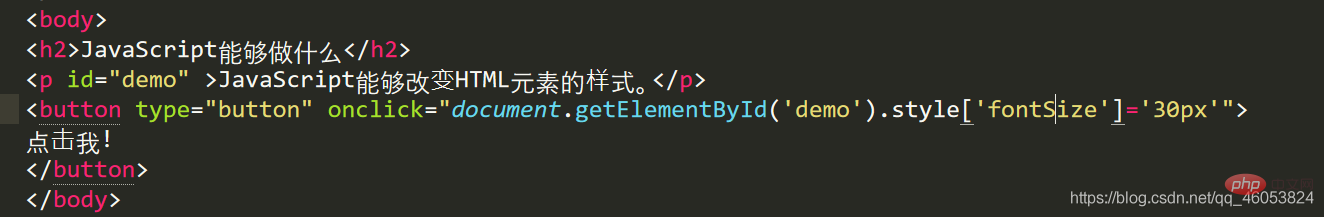
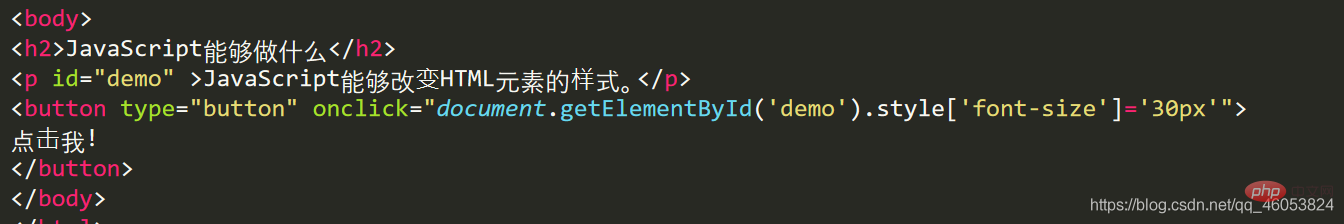
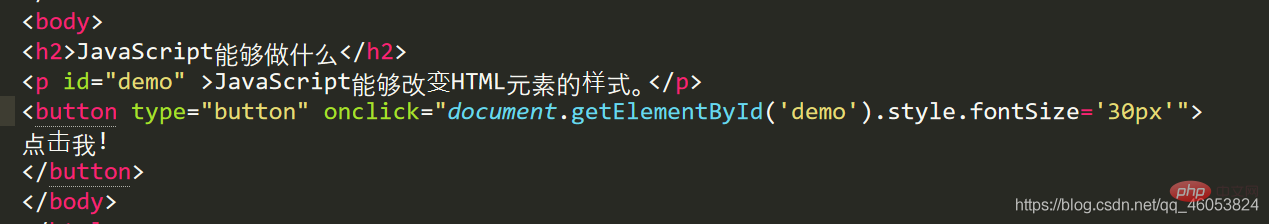
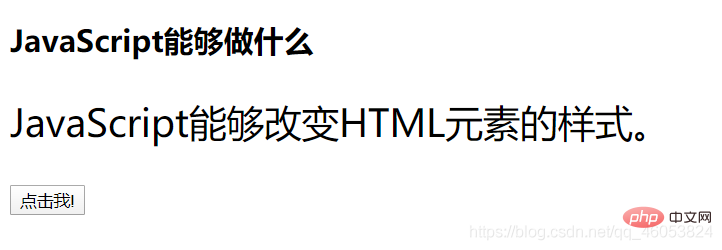
À partir de là, certains attributs peuvent également utiliser la dénomination en casse chameau, comme font-size, font-weight, etc., qui peuvent être écrits sous la forme fontSize, fontWeight.
Notez que dans l'extrait de code présenté ci-dessus, vous pouvez écrire style.fontSize, style['font-size'], style['fontSize'], mais l'écriture de style.font-size provoquera une erreur.