JavaScript est un langage full-stack ; JavaScript est un langage de script interprété. JavaScript au sens traditionnel fait uniquement référence au langage de script qui s'exécute dans le navigateur client. Avec l'émergence de "Node.js", JavaScript est appliqué du côté serveur. , c'est pourquoi JavaScript a commencé à être qualifié de langage full-stack.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript au sens traditionnel fait uniquement référence au langage de script qui s'exécute lors de la navigation du client.
Avec l'émergence de Node.js, les applications JavaScript ont été étendues côté serveur et JavaScript a commencé à devenir un langage full-stack.
JavaScript est le langage de programmation standard du Web. Il est devenu populaire avec le développement d'applications Web selon le modèle d'architecture B/S et la popularité des services du World Wide Web. Le Web est devenu la plate-forme informatique la plus utilisée de l'histoire, et l'introduction de la norme technique HTML5 a apporté un soutien solide au développement du langage de programmation JavaScript.
Du point de vue du développement d'applications de bureau mobiles avec JavaScript et de l'utilisation de JavaScript pour mettre en œuvre la programmation côté serveur, la puissante vitalité et les perspectives d'application de JavaScript sont expliquées. Bien entendu, pour les apprenants individuels, les principaux avantages du choix de JavaScript comme langage d’entrée de gamme résident dans les deux aspects suivants :
1. Simple et facile à apprendre
En tant que langage de programmation de haut niveau, JavaScript est facile à apprendre et à utiliser. JavaScript résume le processus de mise en œuvre de la machine, permettant aux programmeurs de se concentrer sur l'apprentissage de la programmation. Les programmeurs peuvent écrire des programmes et les exécuter dans le navigateur sans configurer un environnement de développement complexe. C'est la raison la plus courante pour laquelle les débutants choisissent JavaScript.
2. Il existe de nombreuses communautés de programmation et à grande échelle
La taille et le nombre de communautés de langages de programmation sont très importants pour ceux qui apprennent à programmer. Plus la communauté est forte, plus les apprenants recevront du soutien. JavaScript a dépassé Java en termes de taille de communauté et continuera probablement à croître. Actuellement, JavaScript est également le langage le plus balisé sur GitHub, avec plus de 3 100 projets GitHub et plus de 500 étoiles.
Élargissez vos connaissances :
Les ingénieurs full-stack jouent l'un des rôles les plus importants dans le développement d'applications Web. Nous expliquerons ci-dessous pourquoi JavaScript full-stack est plus adapté au développement full-stack.
À partir de 1998, nous avons utilisé Perl pour la plupart de nos développements côté serveur. Mais même si Perl détient la majorité du marché, nous avons également JavaScript du côté client. La technologie des serveurs Web a radicalement changé au fil des années : nous avons traversé des vagues de langages et de technologies, tels que PHP, ASP, JSP, .NET, Ruby, Python, etc., et les développeurs ont commencé à se rendre compte qu'il existe un un énorme besoin d'environnements client et serveur utilisant deux langages différents peut compliquer les choses.
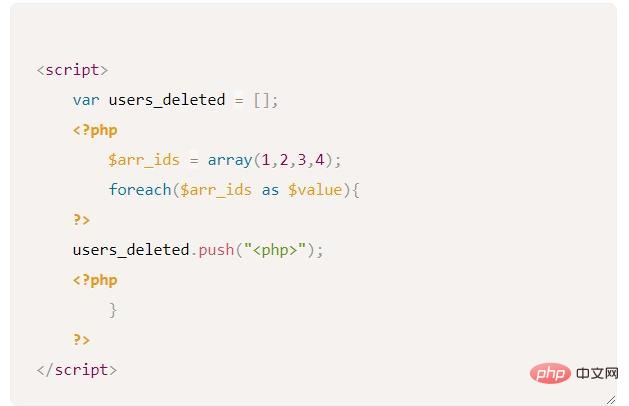
Au début de PHP et ASP, lorsque les moteurs de modèles n'étaient qu'une idée, les développeurs intégraient le code d'application dans leur code HTML. Il n'est pas rare de voir des scripts intégrés comme celui-ci :

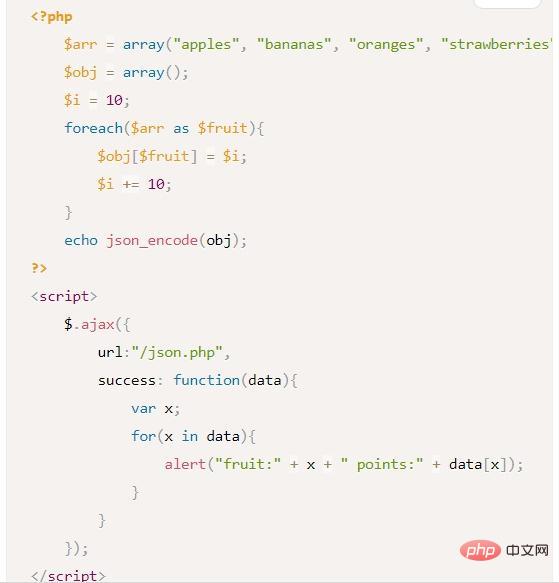
Ou, pire encore, codez comme ceci :

Pour les débutants, il existe des erreurs typiques et des déclarations déroutantes entre les langages, comme for et foreach. De plus, même aujourd'hui, il serait inconfortable d'écrire un tel code pour gérer les mêmes structures de données sur le serveur et le client (à moins bien sûr que vous ayez une équipe de développement composée d'ingénieurs dédiés au front-end et d'ingénieurs au back-end - mais s'ils le peuvent partagent des informations, ils ne pourront pas collaborer sur le code de chacun) :

La première tentative d'unification sous un seul langage consistait à créer des composants côté client sur le serveur en JavaScript, et nous savons tous que la plupart des langages de programmation n'ont pas réussi à s'unifier sous un seul langage (par exemple, ASP MVC a remplacé ASP.NET). Web Forms, tandis que GWT pourrait être remplacé par Polymer dans un avenir proche).
JavaScript était en fait côté serveur dans Netscape Enterprise Server, mais le langage n'était pas encore prêt. Après des années d'essais et d'erreurs, Node.js a finalement émergé, non seulement en mettant JavaScript sur le serveur, mais en élevant également l'idée de programmation non bloquante, en l'apportant du monde nginx, grâce à l'arrière-plan nginx du créateur de Node. , grâce à la fonctionnalité de boucle d'événements de JavaScript.
Node.js a changé pour toujours la façon dont nous gérons l'accès aux E/S. En tant que développeurs web, nous sommes habitués aux lignes suivantes lors de l'accès aux bases de données (E/S) : var resultset = db.query("SELECT * FROM 'table'"); Programmation, nous pouvons mieux contrôler le flux du programme
MongoDB est une base de données basée sur des documents NoSQL. Elle utilise nodejs comme langage de requête pour terminer le processus d'amarrage des données entre le serveur et le front-end.
La technologie de développement JavaScript full-stack a encore un long chemin à parcourir dans le futur. Grâce à JavaScript, vous pouvez créer des applications évolutives et maintenables et les unifier sous un seul langage. Il ne fait aucun doute qu'il s'agit d'une force qui ne peut être ignorée.