Dans React, le rendu conditionnel fait référence au rendu dans des conditions spécifiées. Si les conditions ne sont pas remplies, aucun rendu ne sera effectué, c'est-à-dire que le contenu de l'interface affichera un contenu différent selon les situations, ou décidera s'il faut restituer une certaine partie ; du contenu. Méthode de rendu conditionnel React : 1. Déclaration de jugement conditionnel, adaptée aux situations avec plus de logique ; 2. Opérateur ternaire, adapté aux situations avec une logique relativement simple 3. Opérateur ET "&&", adapté au rendu d'un certain élément si la condition est vraie ; Composant, si la condition n'est pas remplie, rien ne sera rendu.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React18, ordinateur Dell G3.
Le rendu conditionnel, comme son nom l'indique, signifie "rendu sous certaines conditions" et "ne pas rendre sous d'autres conditions" - un scénario if-else typique.
Dans certains cas, le contenu de l'interface affichera un contenu différent selon différentes situations, ou décidera s'il faut restituer une certaine partie du contenu :
En vue, nous le contrôlerons via des instructions : telles que v-if, v-show ; dans React, tous les jugements conditionnels sont cohérents avec le code JavaScript ordinaire ;Quelles sont les méthodes courantes de rendu conditionnel ?
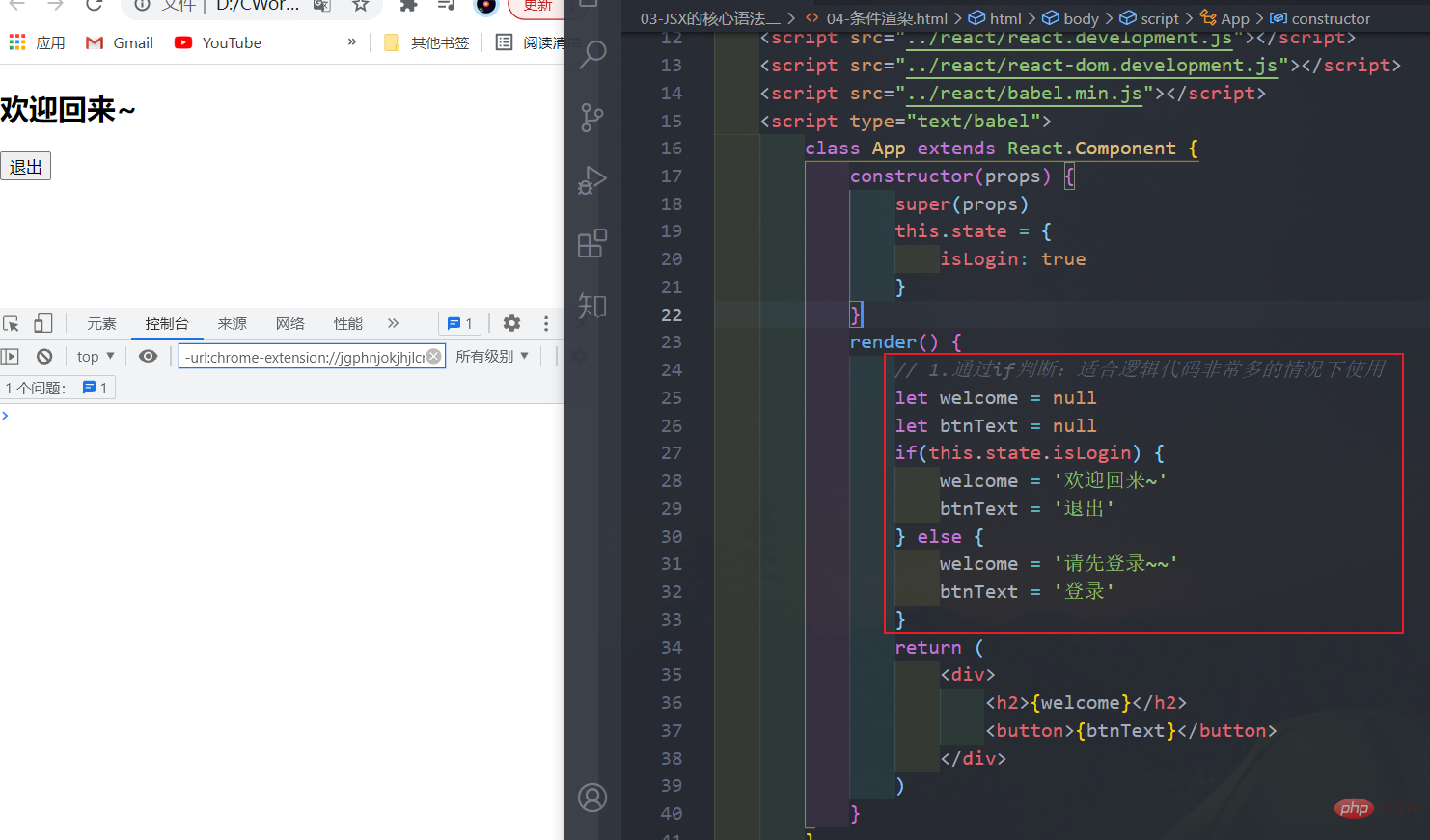
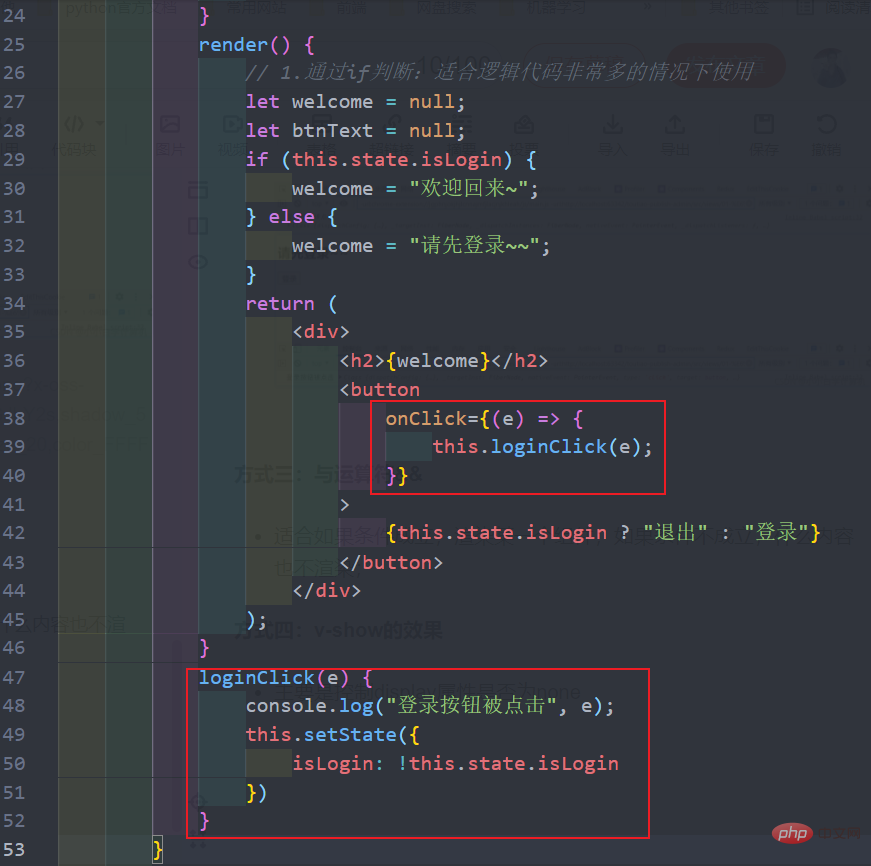
Méthode 1 : énoncé de jugement conditionnel
Convient aux situations avec plus de logique

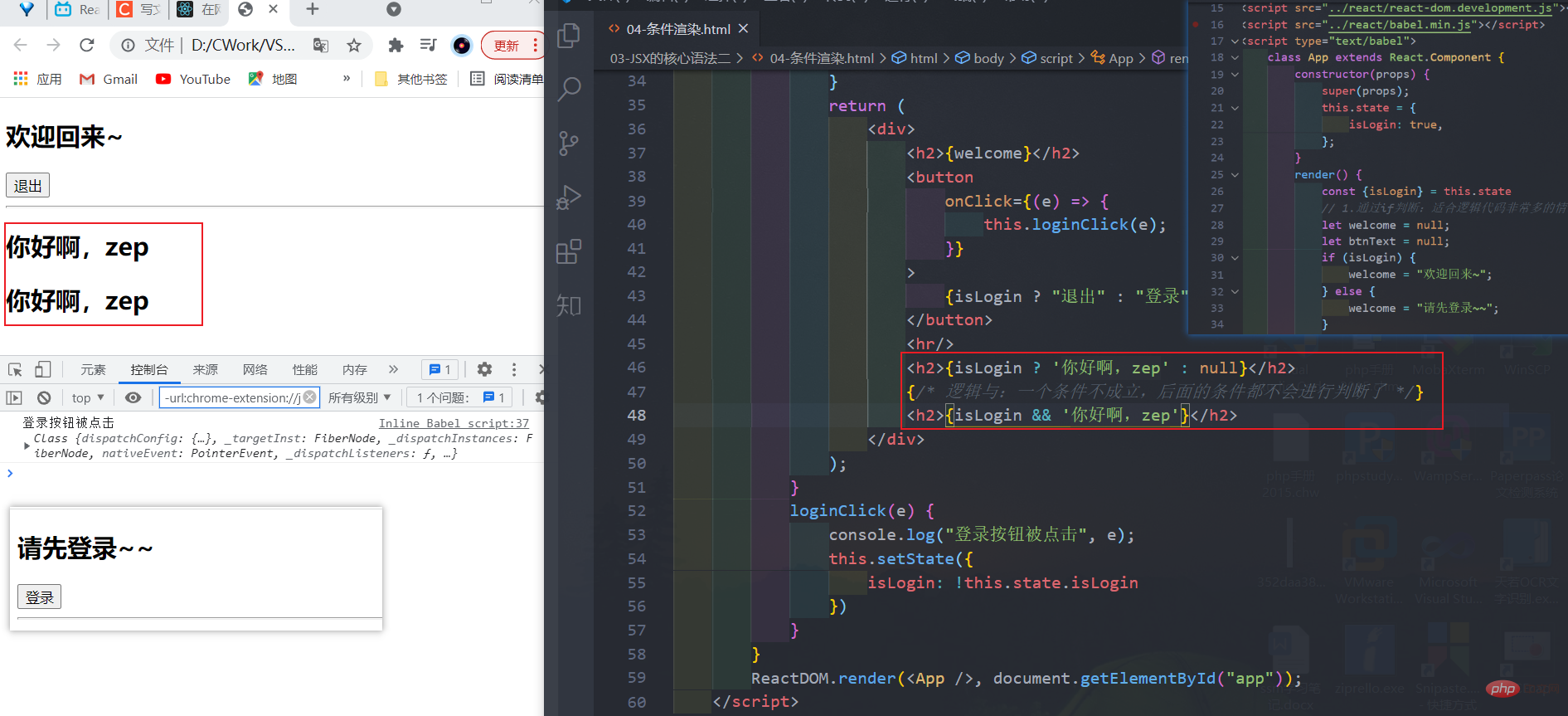
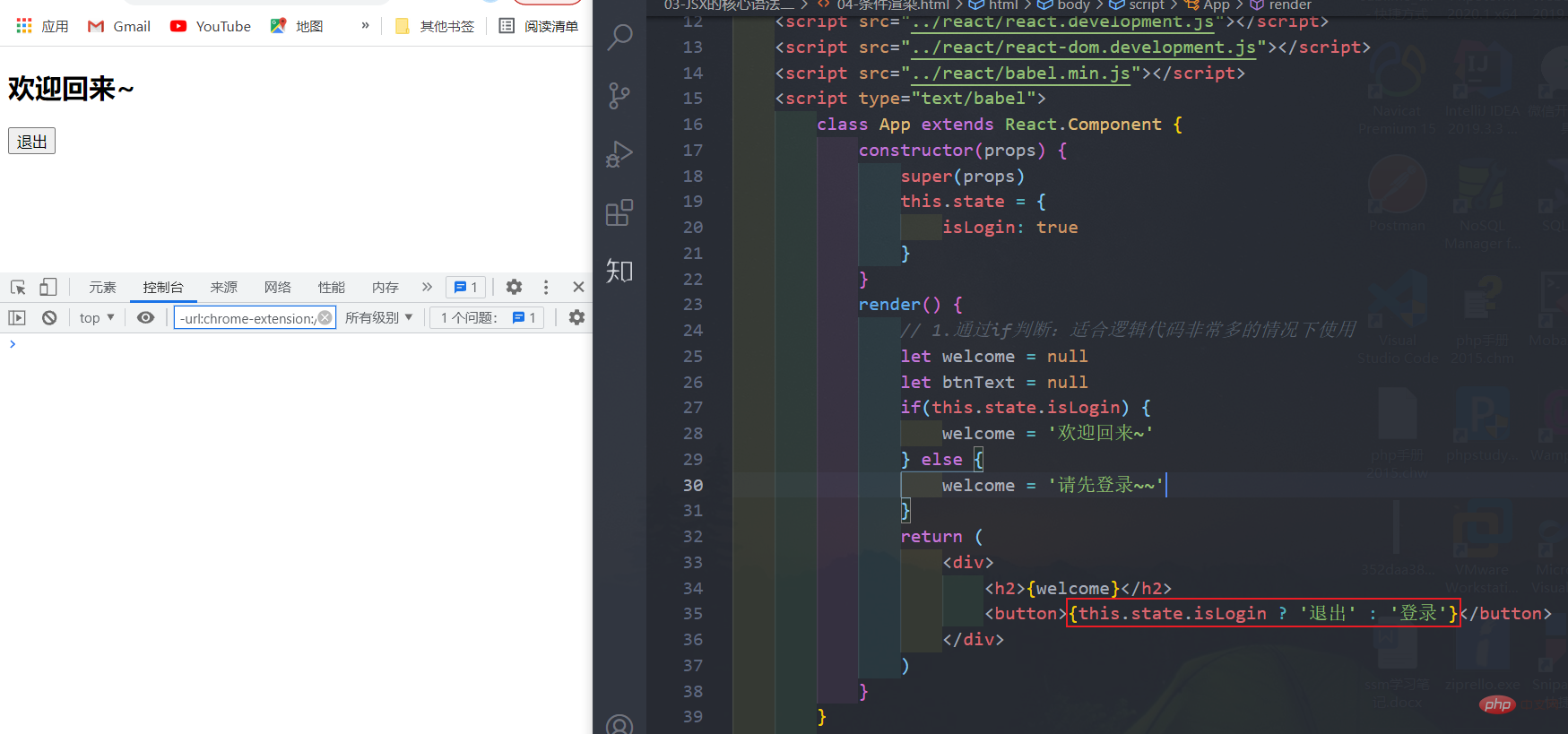
Méthode 2 : opérateur ternaire
Convient à une logique relativement simple



Méthode 3 : opérateur AND &&
Convient pour restituer un certain composant si la condition est vraie ; si la condition n'est pas vraie, rien n'est rendu ;