React est un framework de développement JavaScript lancé par Facebook pour créer des interfaces utilisateur. Il est principalement utilisé pour créer des interfaces utilisateur, ce qui facilite la création d'interfaces utilisateur interactives. Ant Design est un composant d'interface utilisateur développé par l'équipe Alibaba Ant Financial basé sur React. Il est principalement utilisé pour les systèmes middle et back-end. Il est construit à l'aide de TypeScript et fournit un fichier de définition de type complet.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React18, ordinateur Dell G3.
Qu'est-ce que réagir ?
React est une bibliothèque JavaScript utilisée pour créer des interfaces utilisateur. Elle est issue d'un projet interne de Facebook. Comme l'entreprise n'était pas satisfaite de tous les frameworks JavaScript MVC du marché, elle a décidé d'en écrire un pour créer le site Web Instagram. Après l'avoir réalisé, j'ai trouvé que cet ensemble de choses était très utile, c'est pourquoi il est devenu open source en mai 2013.
React est une bibliothèque JavaScript déclarative, efficace et flexible pour créer des interfaces utilisateur. À l'aide de React, vous pouvez combiner des extraits de code courts et indépendants dans des interfaces utilisateur complexes. Ces extraits de code sont appelés « composants ».
Parce que l'idée de conception de React est extrêmement unique, il s'agit d'une innovation révolutionnaire, offre des performances exceptionnelles et la logique du code est très simple. Par conséquent, de plus en plus de gens commencent à y prêter attention et à l’utiliser, pensant qu’il pourrait devenir l’outil principal de développement Web à l’avenir.
React est une bibliothèque JavaScript open source qui fournit des vues des données rendues au format HTML. Les vues React sont généralement rendues à l'aide de composants contenant d'autres composants spécifiés dans le balisage HTML personnalisé. React fournit aux programmeurs un modèle dans lequel les composants enfants ne peuvent pas affecter directement les composants externes, des mises à jour efficaces des documents HTML lorsque les données changent et une séparation nette entre les composants dans les applications modernes d'une seule page.
React facilite la création d'une interface utilisateur interactive. Concevez des vues concises pour chaque état de votre application afin que React puisse mettre à jour et restituer efficacement les composants lorsque les données changent. La logique des composants est écrite en JavaScript plutôt qu'en modèles, vous pouvez donc facilement transmettre des données autour de votre application et conserver un état séparé du DOM.
Caractéristiques
Conception déclarative : React adopte un paradigme déclaratif, qui facilite la description de l'application.
Efficace : React minimise les interactions avec le DOM en simulant le DOM.
Flexible : React fonctionne bien avec les bibliothèques ou les frameworks connus.
JSX : JSX est une extension de la syntaxe JavaScript. Le développement de React n'utilise pas nécessairement JSX, mais nous le recommandons.
Composants : la création de composants via React facilite la réutilisation du code et peut être bien appliquée dans le développement de grands projets.
Flux de données de réponse unidirectionnelle : React implémente un flux de données de réponse unidirectionnelle, réduisant ainsi le code en double, c'est pourquoi il est plus simple que la liaison de données traditionnelle.
Maîtriser React peut non seulement vous aider à gérer le développement d'applications frontales, mais ses idées de programmation peuvent également être appliquées au développement d'applications natives React Native et au développement back-end du rendu côté serveur. Ainsi, que vous soyez engagé dans le développement front-end ou non, l'apprentissage de React sera d'une grande aide pour l'amélioration des compétences et le développement de carrière.
Qu’est-ce que la conception de fourmis ?
Ant Design est un composant d'interface utilisateur développé par l'équipe Alibaba Ant Financial basé sur React. Il est principalement utilisé pour l'utilisation de systèmes mid-end et back-end.
Site officiel : https://ant.design/index-cn

caractéristiques:
Le langage interactif et le style visuel extraits des produits milieu et back-end de niveau entreprise.
Composants React de haute qualité prêts à l'emploi.
Construit à l'aide de TypeScript, fournissant des fichiers complets de définition de type.
Système d’outils de développement et de conception à lien complet.
Commencer
Présentation de Ant Desig
Ant Design est un système de conception qui sert des produits au niveau de l'entreprise. La bibliothèque de composants est son implémentation React et est publiée sous forme de package npm que les développeurs peuvent installer et utiliser.
Vous pouvez utiliser npm ou Yarn pour le développement. Non seulement vous pouvez facilement déboguer dans l'environnement de développement, mais vous pouvez également le conditionner et le déployer en toute sécurité dans l'environnement de production, en profitant des nombreux avantages apportés par l'ensemble de l'écosystème et de la chaîne d'outils.
$ npm install antd --save$ fil ajouter antdDans umi, vous pouvez ouvrir le plug-in antd en configurant antd dans l'ensemble de plug-ins umi-plugin-react. Le plug-in antd vous aidera à introduire antd et à implémenter la compilation à la demande.
Configurez dans le fichier config.js :
export default { plugins : [ ['umi-plugin-react', { dva : true, // Activer la fonction dva antd : true // Activer la fonction Ant Design}] ]} ;Testez vos compétences
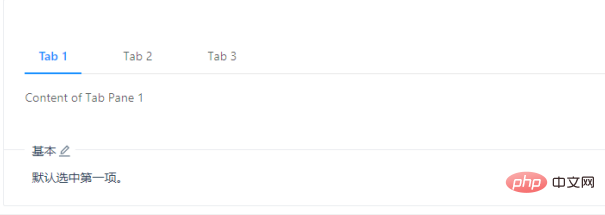
Ensuite, nous commençons à utiliser les composants antd, en prenant le composant tabs comme exemple, adresse : https://ant.design/components/tabs-cn/ Effet :

Reportez-vous à l'exemple officiel, utilisez-le et créez le fichier MyTabs.js :
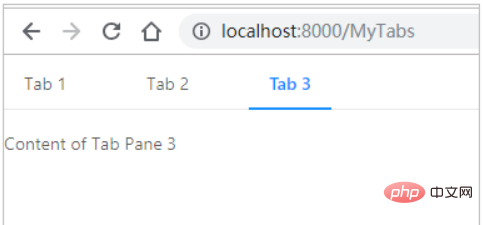
import React from 'react'import {Tabs} from 'antd'const TabPane = Tabs.TabPane;const callback = (key) => { console.log(key);}class MyTabs extends React.Component { render() { return ( <Tabs defaultActiveKey="1" onChange={callback}> <TabPane tab="Tab 1" key="1">Contenu du volet d'onglet 1</TabPane> <TabPane tab="Tab 2" key="2" >Contenu du volet d'onglets 2</TabPane> <TabPane tab="Tab 3" key="3">Contenu du volet d'onglets 3</TabPane> </Tabs> ) }}exporter les Mes onglets par défaut ;Effet:

À ce stade, nous maîtrisons l’utilisation de base des composants antd.