Étapes de détermination : 1. Utilisez children() pour obtenir tous les éléments de sous-ensemble directs de l'élément spécifié. La syntaxe "specified element object.children();" renverra un objet jquery contenant des éléments de sous-ensemble ; objets. Le nombre d'éléments dans le sous-ensemble, la syntaxe est "jquery object.length"; 3. Utilisez l'opérateur ">=" pour déterminer si le nombre d'éléments dans le sous-ensemble est supérieur ou égal à 1, la syntaxe est "nombre d'éléments >= 1", s'il est supérieur ou égal à Si 1, il y a des sous-éléments, sinon il n'y a pas de sous-éléments.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.6.0, ordinateur Dell G3.
méthode jquery pour déterminer si un élément a des éléments enfants
Dans jquery, vous pouvez utiliser la méthode children() et l'attribut length pour déterminer si un élément a des éléments enfants.
Étapes de mise en œuvre :
Étape 1 : utilisez children() pour obtenir tous les éléments de sous-ensemble directs de l'élément spécifié
Spécifiez l'élément object.children();renverra un objet jquery contenant les éléments du sous-ensemble
Étape 2 : utilisez l'attribut length pour compter le nombre d'éléments de sous-ensemble dans l'objet jquery
objet jquery.longueurÉtape 3 : utilisez l'opérateur ">=" pour déterminer si le nombre d'éléments du sous-ensemble est supérieur ou égal à 1
Le nombre d'éléments du sous-ensemble >= 1S'il est supérieur ou égal à 1, il y a des éléments enfants dans l'élément spécifié.
Si inférieur à 1, il y a des éléments enfants dans l'élément spécifié
Code d'implémentation :
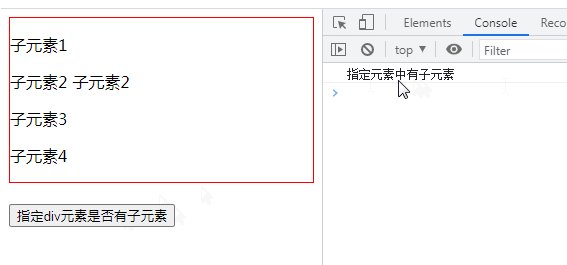
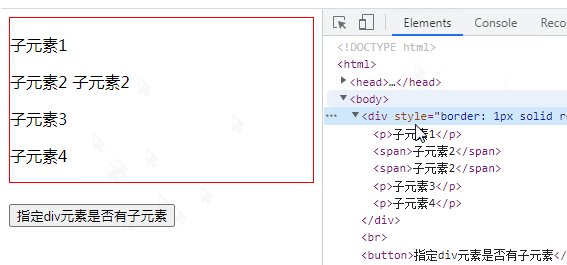
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.0.min.js"></script><script type="text/ javascript">$(document).ready(function() {$("button").click(function() {$len=$("div").children().length;if ($len>=1 ) {console.log("Il y a des éléments enfants dans l'élément spécifié");} else {console.log("Il n'y a aucun élément enfant dans l'élément spécifié");}});});</script>< /head><body ><div style="border: 1px solid red;"><p>Élément enfant 1</p><span>Élément enfant 2</span><span>Élément enfant 2</span>< p>Élément enfant 3 </p><p>Élément enfant 4</p></div><br><button>Spécifiez si l'élément div a des éléments enfants</button></body></html>
[Apprentissage recommandé : didacticiels vidéo jQuery, vidéos Web frontales]
Ce qui précède est le contenu détaillé de la façon dont jquery détermine si un élément a des éléments enfants. Pour plus d'informations, veuillez prêter attention aux autres articles connexes sur ce site !