Méthodes pour convertir un ensemble en tableau dans es6 : 1. Utilisez l'opérateur de propagation "...", la syntaxe "[...set object]" 2. Utilisez la méthode Array.from(), la syntaxe "Array.from" ; (objet défini)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
En JavaScript, si vous souhaitez convertir un Set (collection) en un tableau Array, vous pouvez le faire de la manière suivante.
Méthode 1 : Utiliser l'opérateur spread (opérateur à trois points) " ... "
L'utilisation de l'opérateur spread "..." peut également nous aider à convertir un Set en tableau.
Syntaxe :
var nomdevariable = [...valeur]
Exemple :
<script>
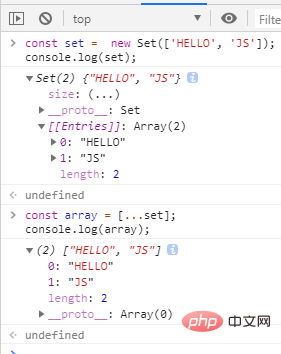
const set = new Set(['BONJOUR', 'JS']);
console.log(set);
tableau const = [...set];
console.log(array);
</script> 
Méthode 2 : utilisez la méthode Array.from().
La méthode Array.from() renvoie un nouveau tableau à partir d'un objet ou d'un objet itérable (tel que Map, Set, etc.).
Syntaxe :
Array.from (objet arrayLike);
Exemple :
<script>
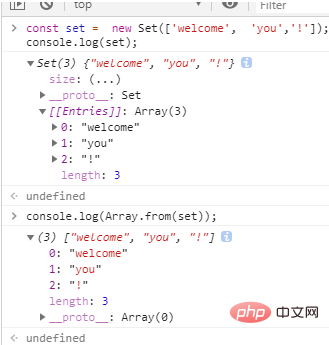
const set = new Set(['bienvenue', 'vous','!']);
console.log(set);
console.log(Array.from(set))
</script>