1.Définition
iFrame, abréviation de Inline Frame, est un composant de l'élément HTML qui permet d'incorporer des documents, des vidéos et des médias interactifs dans des pages. En faisant cela, une page secondaire peut être affichée sur la page principale.
L'élément iFrame permet l'inclusion de contenu provenant d'autres sources. Il peut intégrer du contenu n'importe où sur la page sans avoir à inclure le contenu dans la structure de la mise en page Web comme les éléments traditionnels.
Mais une utilisation excessive des iFrames peut ralentir votre page et présenter des risques de sécurité. Considérez les iFrames comme faisant partie du contenu et non du site. Par exemple, si vous souhaitez ajouter une vidéo iQiyi pour engager les lecteurs, vous pouvez insérer un élément iFrame dans l'article.
Le format de syntaxe de la balise <iframe> est le suivant :
<iframesrc=urlwidth=mheight=n></iframe>
L'attribut src est utilisé pour spécifier l'adresse de la page Web à intégrer ; les attributs width et height sont utilisés pour spécifier la largeur et la hauteur du cadre. L'unité par défaut est le pixel, vous pouvez bien sûr également utiliser des pourcentages.
Remarque : La balise HTML <iframe> n'est pas propice à l'exploration du contenu des pages par les moteurs de recherche, a un effet négatif sur le référencement et n'est pas recommandée pour une utilisation dans la conception Web moderne.
2. Comment utiliser iFrame
Vous pouvez insérer un élément iFrame dans un document HTML à l'aide de la balise <iFrame> Copiez le code suivant et collez-le dans le Bloc-notes, puis enregistrez le fichier au format .html .
Tous les attributs de la balise <iframe> sont les suivants :
Exemple:
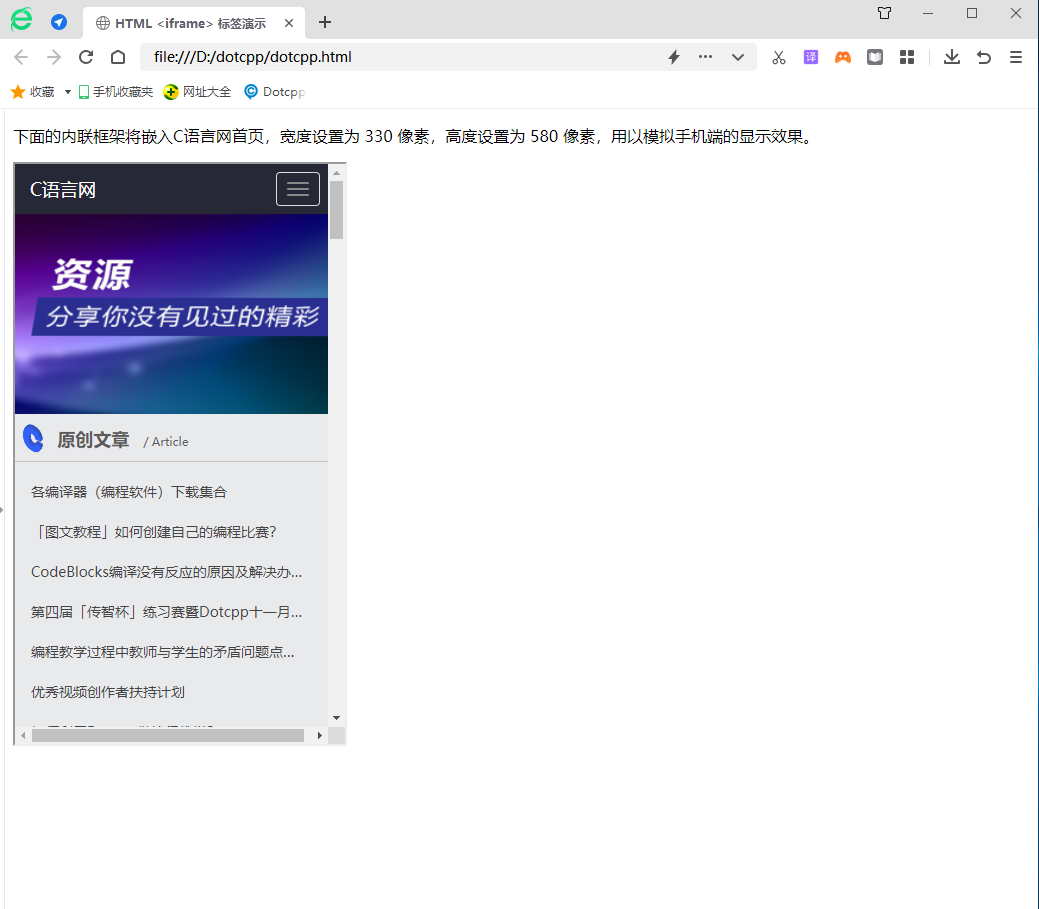
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Démonstration de balise HTML<iframe></title></head><body><p>Le cadre en ligne suivant sera intégré dans le langage C. réseau linguistique Pour la page d'accueil, la largeur est définie sur 330 pixels et la hauteur est définie sur 580 pixels pour simuler l'effet d'affichage du téléphone mobile. </p><iframesrc=width=330height=580></iframe></body></html>
L'effet affiché est le suivant :