Tous ceux qui naviguent souvent sur le Web doivent avoir vu que HTML contient des caractères réservés que le navigateur ne peut pas afficher correctement lors de l'analyse. À l'heure actuelle, nous devons utiliser des entités de caractères pour les remplacer. Parallèlement, nous pouvons également utiliser des entités de caractères pour remplacer certains symboles introuvables sur le clavier.
1. Entités de caractères HTML
Les caractères réservés en HTML doivent être remplacés par des entités de caractères. Certains caractères introuvables sur le clavier peuvent également être remplacés à l'aide d'entités de caractères.
Le navigateur interprète également les caractères suivants comme des espaces : espace ( ), tabulation (	), saut de ligne (
), retour chariot (
) et (  . ;) et ainsi de suite. Donc, si vous souhaitez afficher un espace vide, vous devez plutôt utiliser des entités HTML.
2. Entités HTML
En HTML, certains caractères sont réservés.
Vous ne pouvez pas utiliser le signe inférieur à (<) et le signe supérieur à (>) en HTML car le navigateur les confondra avec des balises.
Si nous voulons afficher correctement les caractères réservés, nous devons utiliser des entités de caractères dans le code source HTML. Les entités de personnages ressemblent à ceci :
&entity_name;ou&#entity_number;
Pour afficher le signe inférieur à, il faut écrire : < ou < ;
L’avantage d’utiliser des noms d’entités plutôt que des nombres est que les noms sont plus faciles à retenir. L'inconvénient est que les navigateurs peuvent ne pas prendre en charge tous les noms d'entités (mais la prise en charge des numéros d'entité est bonne).
1. Caractère spatial
HTML propose cinq types d'entités d'espace (entités d'espace), qui ont des largeurs différentes. Les espaces insécables ( ) correspondent à la largeur des espaces normaux et peuvent s'exécuter dans tous les principaux navigateurs. Plusieurs autres espaces (       ‌ ‍ ) ont des largeurs variables selon les navigateurs.
Il s'appelle No-Break Space, et son nom complet est No-Break Space. C'est l'espace le plus courant et l'espace que nous utilisons le plus. La plupart des gens ne peuvent y être exposés qu'en appuyant sur l'espace. clé. En HTML, si vous utilisez la barre d'espace pour générer cet espace, les espaces ne s'accumuleront pas (comptent seulement pour 1). L'accumulation ne peut être réalisée qu'en utilisant la représentation d'entité HTML. La largeur de l'espace est significativement et fortement affectée par la police.
 
C'est ce qu'on appelle « espace demi-largeur » et son nom complet est En Space. En est l'unité de mesure de la typographie, qui correspond à la moitié de la largeur de em. Par définition, cela équivaut à la moitié de la taille de la police (par exemple 8px dans une police de 16px). Nominalement, la largeur de la lettre minuscule n. Cet espace hérite des caractéristiques cohérentes de la famille des espaces : il est transparent, cet espace a une caractéristique très stable, c'est-à-dire que la largeur qu'il occupe est exactement la moitié de la largeur chinoise, et il n'est fondamentalement pas affecté par la police.
 
C'est ce qu'on appelle « espace pleine largeur » et son nom complet est Em Space. Em est une unité de mesure en typographie, qui équivaut au nombre de points actuellement spécifié. Par exemple, 1 em dans une police de 16 px équivaut à 16 px. Cet espace hérite également des caractéristiques cohérentes de la famille des espaces : il est transparent. Cet espace a également une caractéristique très stable, c'est-à-dire que la largeur qu'il occupe est exactement de 1 largeur chinoise, et il n'est fondamentalement pas affecté par la police.
&mince;
C'est ce qu'on appelle l'espace étroit et son nom complet est Thin Space. Autant l'appeler un « espace maigre », ce qui signifie que l'espace est relativement mince, a un corps mince et occupe une largeur relativement petite. Il fait un sixième de em de large.
‌
Il s'appelle Zero width non joiner, le nom complet est Zero width non joiner, ou "ZWNJ" en abrégé. Il s'agit d'un caractère non imprimable placé entre deux caractères de texte électronique pour supprimer les ligatures qui se produiraient autrement. , il utilise ces deux caractères. Les personnages sont dessinés à l'aide de leurs glyphes d'origine. Le caractère non-jointeur de largeur nulle dans Unicode est mappé sur "" (non-jointeur de largeur nulle, U+200C), et la valeur du caractère HTML est citée comme suit : ‌
‍
C'est ce qu'on appelle une ligature de largeur nulle. Son nom complet est Zero width Joiner, ou « ZWJ » en abrégé. Il s'agit d'un caractère non imprimable qui est placé entre deux caractères dans certaines langues qui nécessitent une composition complexe (comme l'arabe). et hindi), ce qui fait que deux caractères qui autrement ne seraient pas coupés créent un effet de trait d'union. Le point de code Unicode pour le trait d'union de largeur nulle est U+200D (HTML :‍ ‍).
2. Espace insécable
Une entité de caractère courante en HTML est l'espace insécable ( ) .
Les navigateurs tronquent toujours les espaces dans les pages HTML. Si vous écrivez 10 espaces dans le texte, le navigateur en supprimera 9 avant d'afficher la page. Pour augmenter le nombre d'espaces sur la page, vous devez utiliser l'entité caractère   ;
3. Représentation de la touche de tabulation en HTML
Les caractères spéciaux HTML n'incluent pas TAB (TAB doit être représenté par 	. Mais il ne fonctionne qu'à l'intérieur de balises comme <PRE>...</PRE>, et n'est équivalent qu'à un espace ailleurs).
Si vous souhaitez simuler la représentation, vous pouvez utiliser  this.
La différence entre 6 types d'espaces blancs tels que
HTML propose cinq types d'entités d'espace (entités d'espace), qui ont des largeurs différentes. Les espaces insécables ( ) correspondent à la largeur des espaces normaux et peuvent s'exécuter dans tous les principaux navigateurs. Plusieurs autres espaces (      ‌‍) ont des largeurs différentes selon les navigateurs.
Il s'appelle No-Break Space, et son nom complet est No-Break Space. C'est l'espace le plus courant et celui que nous utilisons le plus. La plupart des gens ne peuvent être exposés qu'à , qui est l'espace généré en appuyant sur le bouton. touche espace. En HTML, si vous utilisez la barre d'espace pour générer cet espace, les espaces ne s'accumuleront pas (comptent seulement pour 1). L'accumulation ne peut être réalisée qu'en utilisant la représentation d'entité HTML. La largeur de l'espace est significativement et fortement affectée par la police.
 
C'est ce qu'on appelle « espace demi-largeur » et son nom complet est En Space. En est l'unité de mesure de la typographie, qui correspond à la moitié de la largeur de em. Par définition, cela équivaut à la moitié de la taille de la police (par exemple 8px dans une police de 16px). Nominalement, la largeur de la lettre minuscule n. Cet espace hérite des caractéristiques cohérentes de la famille des espaces : il est transparent, cet espace a une caractéristique très stable, c'est-à-dire que la largeur qu'il occupe est exactement la moitié de la largeur chinoise, et il n'est fondamentalement pas affecté par la police.
 
C'est ce qu'on appelle « espace pleine largeur » et son nom complet est Em Space. Em est une unité de mesure en typographie, qui équivaut au nombre de points actuellement spécifié. Par exemple, 1 em dans une police de 16 px équivaut à 16 px. Cet espace hérite également des caractéristiques cohérentes de la famille des espaces : il est transparent. Cet espace a également une caractéristique très stable, c'est-à-dire que la largeur qu'il occupe est exactement de 1 largeur chinoise, et il n'est fondamentalement pas affecté par la police.
&mince;
C'est ce qu'on appelle l'espace étroit et son nom complet est Thin Space. Autant l'appeler un « espace maigre », ce qui signifie que l'espace est relativement mince, a un corps mince et occupe une largeur relativement petite. Il fait un sixième de em de large.
‌
Il s'appelle Zero width non joiner, le nom complet est Zero width non joiner, ou "ZWNJ" en abrégé. Il s'agit d'un caractère non imprimable placé entre deux caractères de texte électronique pour supprimer les ligatures qui se produiraient autrement. , il utilise ces deux caractères. Les personnages sont dessinés à l'aide de leurs glyphes d'origine. Le caractère non-jointeur de largeur nulle dans Unicode est mappé sur "" (non-jointeur de largeur nulle, U+200C), et la valeur du caractère HTML est citée comme suit : ‌
‍
C'est ce qu'on appelle une ligature de largeur nulle. Son nom complet est Zero width Joiner, ou « ZWJ » en abrégé. Il s'agit d'un caractère non imprimable qui est placé entre deux caractères dans certaines langues qui nécessitent une composition complexe (comme l'arabe). et hindi), ce qui fait que deux caractères qui autrement ne seraient pas coupés créent un effet de trait d'union. Le point de code Unicode pour le trait d'union de largeur nulle est U+200D (HTML : ‍ ‍).
De plus, le navigateur interprétera les caractères suivants comme des espaces : espace ( ), tabulation (	), saut de ligne (
) et retour chariot (
). sont ( ) et ainsi de suite.
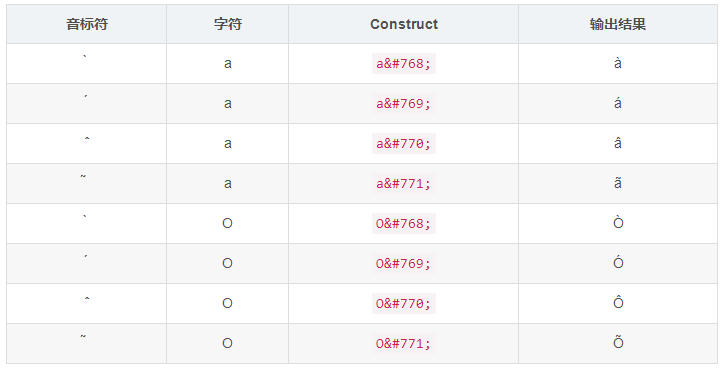
4. Combinez des symboles phonétiques
Un symbole phonétique est un glyphe ajouté à une lettre.
Les signes diacritiques peuvent apparaître au-dessus et au-dessous des lettres, à l'intérieur des lettres ou entre deux lettres.
Les signes diacritiques peuvent être utilisés en combinaison avec des caractères alphabétiques et numériques.

Entités de caractères utiles en HTML
Remarque : les noms d'entités sont sensibles à la casse !