1. Qu'est-ce qu'un lien hypertexte ?
Les hyperliens font partie d'une page Web et sont les éléments qui relient les pages Web à d'autres pages Web. Ce n'est que lorsque plusieurs pages Web sont reliées par des hyperliens qu'elles peuvent être considérées comme un site Web. Un lien hypertexte fait référence à une relation de connexion d'une page Web vers une autre cible. La cible peut être une page Web, un emplacement (différents emplacements sur la même page Web), une image, etc. Les objets utilisés pour les hyperliens dans les pages Web peuvent être du texte, des images, etc.
2. Lien hypertexte coder une balise
La balise a est le code HTML qui implémente les hyperliens. Elle est utilisée pour définir les hyperliens. Voyons ensuite comment utiliser la balise a.
Format de syntaxe : objet lien hypertexte
Remarque : href est l'attribut le plus important de la balise a, qui spécifie la cible de la connexion, les attributs hreflang, media, rel, target et type ne peuvent pas être utilisés.
3. Attributs communs d'une balise
Remarque : En plus des deux attributs communs que sont l'attribut href et l'attribut target, la balise a possède également de nombreux attributs, tels que : téléchargement, nom, rel et d'autres attributs. Je ne le présenterai pas s’il n’est pas couramment utilisé. Les amis intéressés peuvent le rechercher eux-mêmes.
1. Spécifications de syntaxe pour les hyperliens
<ahref=https://www.dotcpp.com/target=_blank>Lien réseau en langage C</a>
Parmi eux, a est l'abréviation d'ancre, et la signification chinoise est : ancre.
Parmi eux, href est utilisé pour spécifier l'adresse URL de la page cible **(ne peut être omis)** Ce n'est que lorsque la balise a l'attribut href qu'elle a la fonction de lien hypertexte.
Target est utilisé pour spécifier comment ouvrir la page cible. Vous pouvez saisir _self entre guillemets pour l'ouvrir dans la page actuelle, saisir _blank pour l'ouvrir dans une nouvelle fenêtre. La cible peut être omise. Si elle n'est pas écrite, la valeur par défaut est. _self, qui s'ouvre dans la fenêtre par défaut.
2. Classement des hyperliens
(1) Liens externes, liens hors projet en cours :
<ahref=https://www.dotcpp.com/target=_blank>Lien réseau en langage C</a>
(2) Les liens internes, les liens au sein du répertoire courant peuvent également être considérés comme des liens entre différentes pages de ce projet :
<aherf=index.htmltarget=_blank>Page d'accueil</a><br/>
(3) Lien vide, c'est-à-dire la page du projet en cours qui n'est pas encore terminée. Utilisez # à la place et vous pourrez le remplacer une fois le développement terminé. Après avoir cliqué, la page en cours s'ouvrira à nouveau :
<ahref=#target=_blank>Page inachevée</a><br/>
(4) Lien de téléchargement : Lorsque l'adresse du lien interne est un fichier ou un fichier compressé :
<ahref=Nouvelle feuille de calcul MicrosoftExcel.xlsx>Télécharger le fichier</a><br/><ahref=Nouvelle feuille de calcul MicrosoftExcel.zip>Télécharger le fichier</a><br/>
(5) Liens vers des éléments de page Web : divers éléments des pages Web, tels que du texte, des images, des tableaux, de l'audio, des vidéos, etc., peuvent être utilisés comme hyperliens :
(6) Lien d'ancrage : cliquez sur ce lien pour accéder rapidement à un certain emplacement sur la page (semblable à un lien d'annuaire) :
Dans l'attribut href dans le texte du lien, définissez la valeur de l'attribut sous la forme #+text, par exemple : <ahref=#anchor>Ceci est une ancre</a> Recherchez la balise d'emplacement cible et ajoutez un attribut ID = juste maintenant Valeur d'attribut, telle que : <h3id=anchor>anchor</h3>
3. Style par défaut de la balise <a>
Les navigateurs définissent des styles par défaut pour la balise <a>.
(1) Style de souris
Lorsque la souris se déplace dans la zone de lien, elle se transforme en une petite main ; lorsque la souris sort de la zone de lien, elle reprend la forme d'une flèche.
(2) Couleur et soulignement
Le lien hypertexte est bleu avant que vous cliquiez et devient violet après avoir cliqué sur le lien hypertexte. Les hyperliens sont soulignés par défaut et la couleur de soulignement est cohérente avec la couleur du texte.
Le navigateur détermine si le lien hypertexte a été cliqué en fonction de l'enregistrement de l'historique. Si l'attribut href coïncide avec une URL dans l'enregistrement de l'historique, cela signifie que le lien a été cliqué. Effacer l’historique de votre navigateur ramènera la couleur du lien hypertexte au bleu.
[Exemple] Diverses formes d'hyperliens HTML :
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Démonstration de balises HTML<a></title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>Tutoriel HTML (s'ouvre dans une nouvelle fenêtre)</a><br><ahref=https://www.dotcpp.com/course/css/>Tutoriel CSS (s'ouvre dans la fenêtre actuelle) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>Tutoriel de concours d'algorithmes (cliqué)</a></p></body></html >
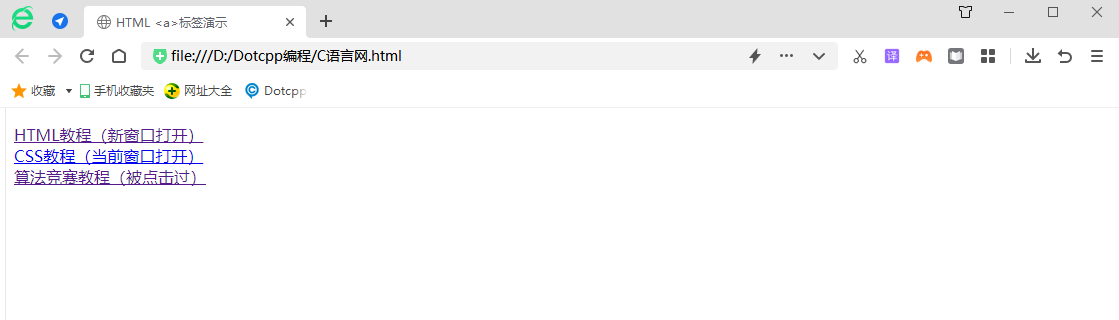
L'effet est représenté comme suit :