Le titre (Heading) est défini par les balises <h1>-<h6>, <h1> définit la plus grande balise (la plus importante), et <h6> définit la plus petite balise (la moins importante). Il convient de noter que la balise de titre n'est utilisée que pour le titre. N'utilisez pas la balise de titre uniquement pour produire du texte en gras ou en gros caractères, car la fonction du titre est de permettre aux utilisateurs de parcourir rapidement la page Web, de sorte que le titre ne peut pas être utilisé. être utilisés sans discernement. Ces balises peuvent définir le titre de la page Web (similaire au titre dans Word). Une utilisation raisonnable des titres peut rendre la structure hiérarchique de la page Web plus claire.
Astuce : les titres en HTML aident les moteurs de recherche à comprendre la structure et le contenu d'une page Web.
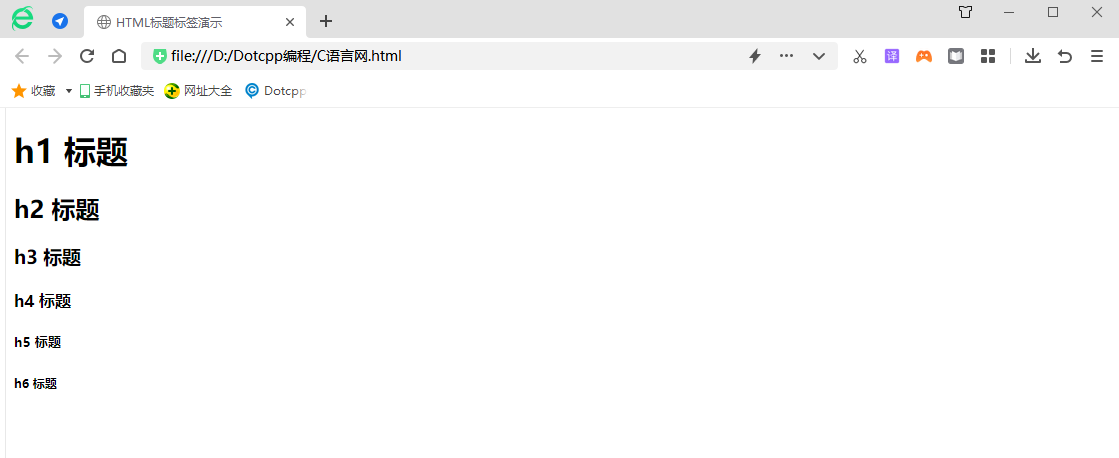
Par défaut, les navigateurs affichent le contenu des titres dans une police plus grande et plus grasse que le texte normal. Les titres définis à l'aide de la balise <h1> ont la plus grande taille de police, tandis que les titres définis à l'aide de la balise <h6> ont la plus petite taille de police, comme indiqué dans. l'exemple ci-dessous :
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Démonstration de balise de titre HTML</title></head><body><h1>titre h1</h1><h2>titre h2< /h2><h3>Titre h3</h3><h4>Titre h4</h4><h5>Titre h5</h5><h6>Titre h6</h6></body></html>
Les résultats d'exécution sont présentés dans la figure ci-dessous :

1. Titre HTML
(1) Le titre est défini via les balises <h1> - <h6>.
(2) <h1> définit le titre le plus grand. <h6> définit le plus petit en-tête.
2. Les titres sont importants
Assurez-vous d'utiliser les balises de titre HTML uniquement pour les titres. N'utilisez pas de titres uniquement pour produire du texte en gras ou de grande taille.
Les moteurs de recherche utilisent des en-têtes pour indexer la structure et le contenu de vos pages Web.
Étant donné que les utilisateurs peuvent utiliser des titres pour parcourir rapidement votre page, il est important d'utiliser des titres pour présenter la structure de votre document.
h1 doit être utilisé comme titre principal (le plus important), suivi de h2 (le prochain plus important), puis h3, et ainsi de suite.
3. Lignes horizontales HTML
La balise <hr> crée une ligne horizontale dans une page HTML.
L'élément hr peut être utilisé pour séparer le contenu.
<p> Ceci est un paragraphe. </p><hr><p>Ceci est un paragraphe. </p><hr><p>Ceci est un paragraphe. </p>
Les résultats d'exécution sont présentés dans la figure ci-dessous :

4. Commentaires HTML
Des commentaires peuvent être insérés dans le code HTML pour améliorer sa lisibilité et rendre le code plus facile à comprendre. Le navigateur ignore les commentaires et ne les affiche pas.
Les commentaires sont rédigés comme suit :
<!--Ceci est un commentaire--><p>Le commentaire ci-dessus ne sera pas affiché sur la page Web. </p>
Commentaire : un point d'exclamation ! (point de ponctuation anglais) doit être suivi immédiatement après le crochet ouvrant (le crochet gauche), mais pas avant le crochet fermant (le crochet droit). L'utilisation raisonnable des commentaires peut faciliter les futurs travaux d'édition de code.
5. Conseils HTML – Comment afficher le code source
Avez-vous déjà regardé une page Web et émerveillé par la façon dont cela était fait ?
Si vous voulez le savoir, faites un clic droit et sélectionnez Afficher la source (IE) ou Afficher la source de la page (Firefox), et les autres navigateurs font la même chose. Cela ouvrira une fenêtre contenant le code HTML de la page.