L'attribut box-sizing a été introduit dans CSS3. Certaines personnes expliquent qu'il peut spécifier si les valeurs de largeur et de hauteur spécifiées avec l'attribut width et l'attribut height incluent respectivement la zone de remplissage à l'intérieur de l'élément, ainsi que la largeur et la hauteur de l'élément. la frontière. Cette phrase est un peu déroutante. Je la comprends comme une méthode de calcul de la hauteur et de la largeur du conteneur. De quel type de méthode de calcul s'agit-il spécifiquement ? En quoi est-elle différente de la méthode de calcul traditionnelle ? exemple. .
Exemple:
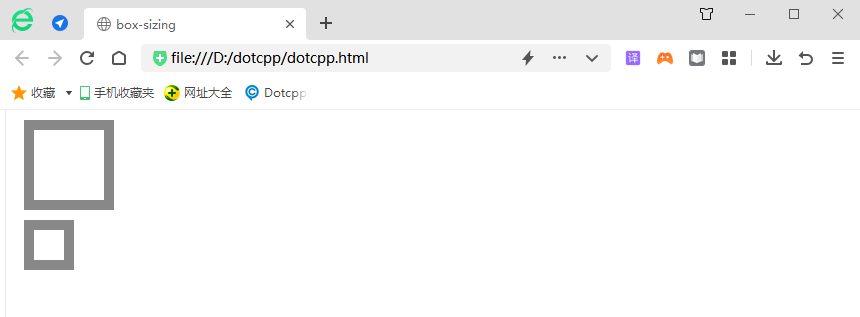
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>dimensionnement de la boîte</title><styletype=text/css>div{width:50px;height:50px;margin:10px;padding : 10px;border:10pxsolid#888;}#bs{box-sizing:border-box;}</style></head><body><div></div><divid=bs></div></ corps></html>Résultats en cours d'exécution :

Comme le montre l'image ci-dessus, la différence de taille entre les deux est très évidente. Nous pouvons utiliser le navigateur pour voir comment les deux sont calculés.

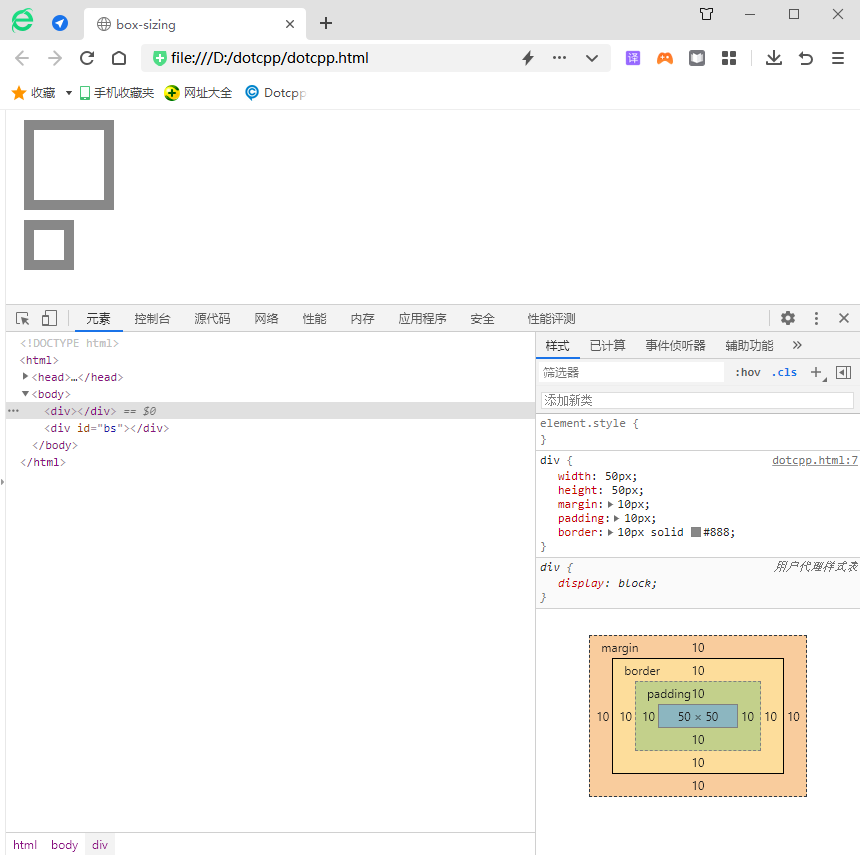
L'image ci-dessus est la méthode de calcul traditionnelle, qui correspond à la taille du premier div ci-dessus.
On peut voir que la largeur réelle du div est de 50+10*2+10*2=90px. Parce que la hauteur et la largeur que nous spécifions pour le div font référence à la hauteur et à la largeur de la zone de contenu, qui est la zone la plus intérieure de la figure 1-1.

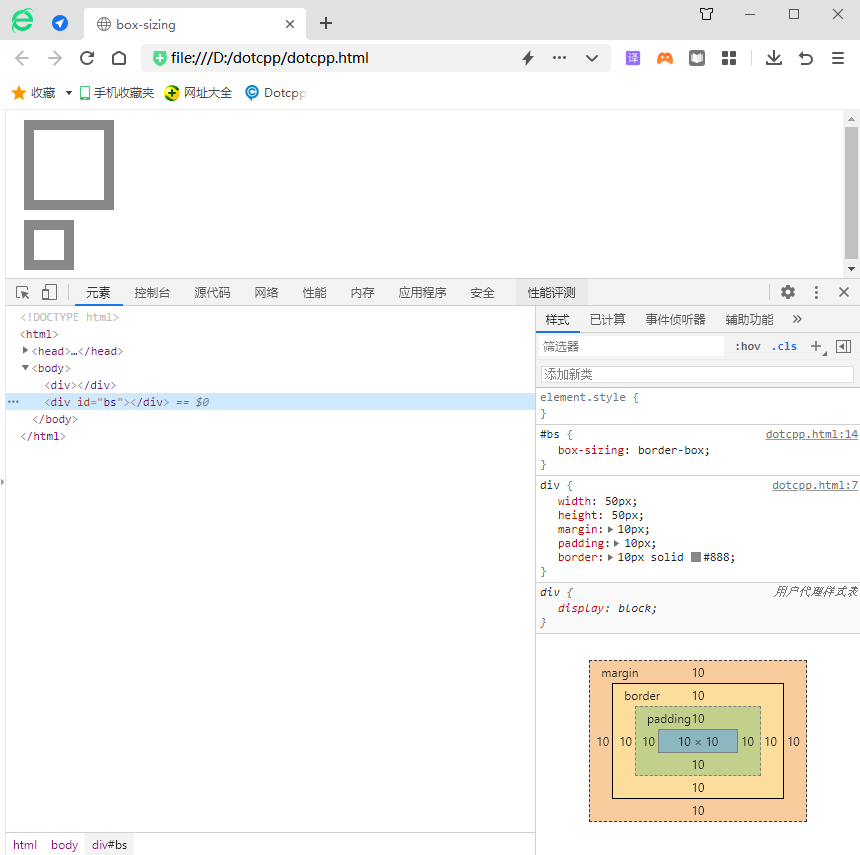
La taille réelle calculée du deuxième div dans l'image ci-dessus. La largeur réelle du div ici est de 10+10*2+10*2=50px. Après un tel calcul, nous comprenons clairement que la taille de la boîte est définie sur border-. box. Enfin, la hauteur et la largeur du conteneur correspondent à la hauteur et à la largeur du conteneur réel, plutôt que de simplement faire référence à la taille de la zone de contenu. On peut également comprendre que la méthode de calcul de la hauteur et de la largeur inclut actuellement également le remplissage et la taille des bordures.
Les valeurs facultatives pour l'attribut box-sizing sont les suivantes :
[Exemple] L'exemple suivant utilise un exemple pour démontrer l'utilisation de l'attribut box-sizing :
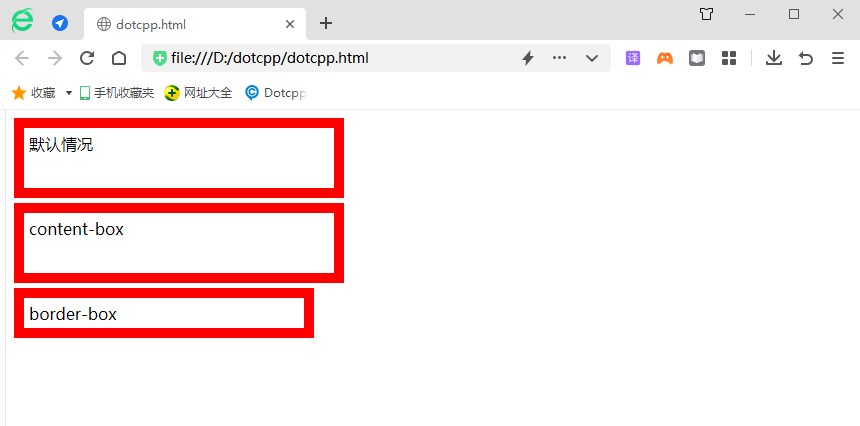
<!DOCTYPEhtml><html><head><style>div{width:300px;height:50px;margin-top:5px;border:10pxsolidred;padding:5px;}.two{box-sizing:content-box;} .trois{box-sizing:border-box;}</style></head><body><divclass=one>Par défaut </div><divclass=two>content-box</div><divclass=two > bordure-box</div></body></html>Résultats en cours d'exécution :