Disposition multi-colonnes (Multi-colonnes)
La mise en page multi-colonnes consiste à concevoir le contenu du texte dans une mise en page multi-colonnes comme un journal. En d’autres termes, le flux en cascade que nous pouvions obtenir auparavant via js ou JQuery peut être réalisé directement via CSS dans CSS3, bien qu’il existe des problèmes de compatibilité. .
compatibilité
IE10+, FireFox16+, Chrome26+, Safari6.1+, Opera12.1
Propriétés de la disposition multi-colonnes
CSS3 fournit une série de propriétés pour implémenter une disposition multi-colonnes, comme indiqué dans le tableau suivant :
1.columns définit le nombre de colonnes de l'objet et la largeur de chaque colonne
Définit ou récupère le nombre de colonnes de l'objet et la largeur de chaque colonne.
grammaire:
colonnes :<'column-width'>||<'columns-count'> ;
Description du paramètre :
(1) Le premier paramètre fait référence à la largeur de chaque colonne
(2) Le deuxième paramètre fait référence au nombre de colonnes. Vous pouvez en écrire deux ou un.
Les deux paramètres donnent la priorité au nombre de colonnes (en cas de baisse). Si la largeur n'est pas suffisante (nombre de colonnes * largeur définie > largeur du conteneur), il réduira automatiquement une colonne et élargira automatiquement la largeur du paragraphe pour atteindre la largeur du conteneur. Un espacement approprié est automatiquement généré au milieu.
Exemple:
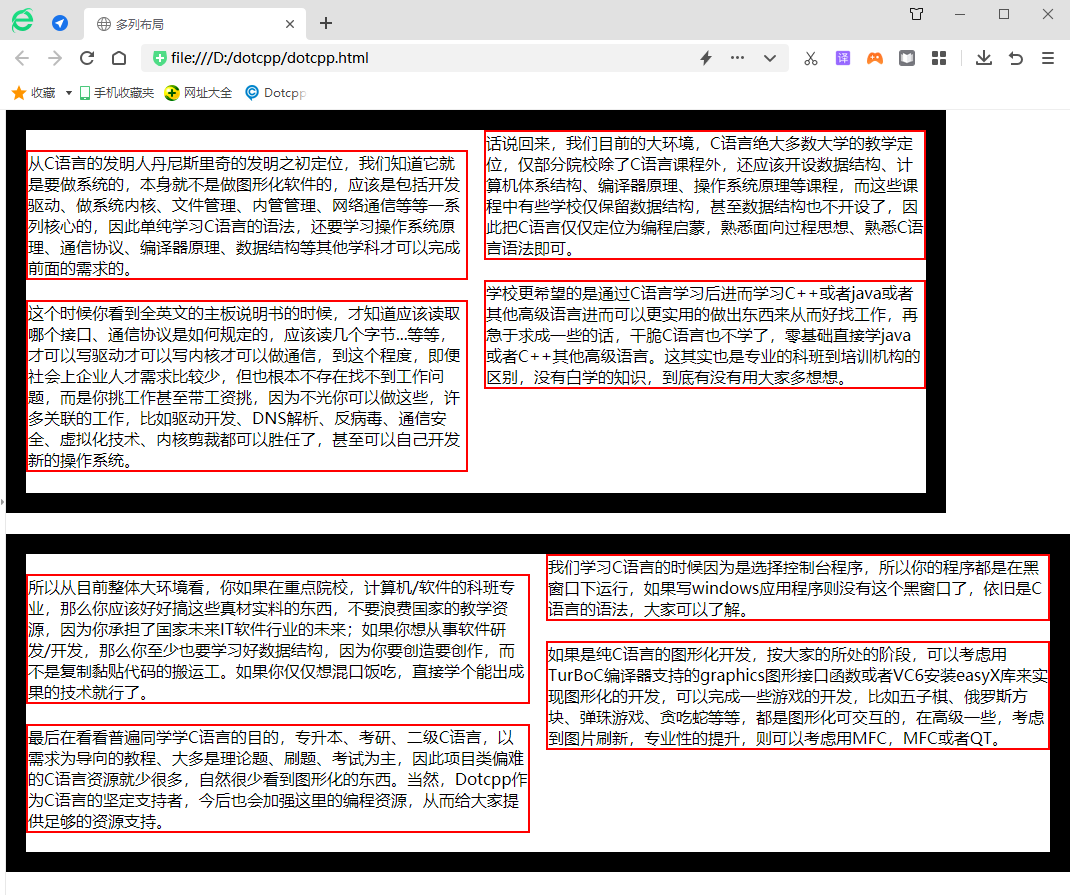
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Mise en page à plusieurs colonnes</title><style>*{margin:0;padding:0;}div.test1,div.test2{border :20pxsolidrgba(0,0,0.3 );}div.test1{largeur:900px;-webkit-columns:300px4;-moz-columns:300px4;columns:300px4;}div.test1>div{margin-top:20px;border:2pxsolidred;}div.tes t2{-webkit-columns:400px;-moz-columns:400px;columns:400px;}div.test2>div{margin-top:20px;border:2pxsolidred;}</style></head><body>< div><div>de Dennis Ritchie, l'inventeur du langage C, a initialement positionné son invention comme un système. Il ne s'agit pas d'un logiciel graphique en soi. Il doit inclure le développement de pilotes, le noyau système, la gestion de fichiers, la gestion interne et la communication réseau ainsi qu'une série de logiciels de base. , il vous suffit donc d'apprendre la syntaxe du langage C, mais aussi d'autres sujets tels que les principes du système d'exploitation, les protocoles de communication, les principes du compilateur, les structures de données, etc. pour compléter les exigences précédentes. </div><div>A ce moment, lorsque vous verrez le manuel de la carte mère en anglais, vous saurez quelle interface doit être lue, comment le protocole de communication est stipulé, combien d'octets doivent être lus... et ainsi de suite, avant Vous pouvez écrire Seul le pilote peut écrire le noyau avant qu'il puisse communiquer. Dans cette mesure, même si la demande de talents dans les entreprises de la société est plus élevée. Moins, mais il n'y a aucun problème de ne pas pouvoir trouver un emploi du tout. Au lieu de cela, vous choisissez un emploi et même le payez, car vous pouvez non seulement le faire, mais également de nombreux emplois connexes, tels que le développement de pilotes, DNS. résolution, antivirus, sécurité des communications, virtualisation, etc. Il est capable d'utiliser la technologie et l'adaptation du noyau, et peut même développer lui-même un nouveau système d'exploitation. </div><div>Cela dit, dans notre environnement actuel, l'orientation pédagogique du langage C dans la plupart des universités est qu'en plus des cours de langage C, seuls certains collèges devraient également proposer la structure des données, l'architecture informatique, les principes du compilateur, les cours. tels que les principes du système d'exploitation, et certaines écoles ne conservent que les structures de données dans ces cours, voire ne proposent plus de structures de données. Par conséquent, le langage C se positionne uniquement comme une illumination en programmation, et il suffit de se familiariser avec la pensée orientée processus et le C. syntaxe du langage. </div><div>L'école espère qu'après avoir appris le langage C, ils pourront ensuite apprendre le C++ ou Java ou d'autres langages de haut niveau afin de pouvoir réaliser des choses plus pratiques et trouver facilement un emploi s'ils sont plus enthousiastes. pour réussir, ils peuvent simplement utiliser le langage C. Plus d'apprentissage, apprendre simplement Java ou C++ ou d'autres langages de haut niveau sans aucune base. C’est en fait la différence entre une classe professionnelle et un établissement de formation. Si vous n’apprenez pas des connaissances en vain, vous devriez réfléchir davantage à leur utilité ou non. </div></div><br><div><div>Donc, à en juger par l'environnement général actuel, si vous vous spécialisez en informatique/logiciel dans une université clé, alors vous devriez travailler dur sur ces choses réelles, ne gaspillez pas les ressources pédagogiques du pays, car vous êtes responsable de l'avenir de l'industrie des logiciels informatiques du pays ; si vous souhaitez vous lancer dans la R&D/développement de logiciels, vous devez au moins bien apprendre la structure des données, car vous devez créer , pas copier. Collez le code porteur. Si vous voulez simplement gagner votre vie, apprenez simplement une technique qui peut produire des résultats. </div><div>Enfin, examinons les objectifs courants pour lesquels les étudiants apprennent le langage C, du premier cycle au baccalauréat, en passant par l'examen d'entrée de troisième cycle et le langage C de deuxième niveau, les tutoriels axés sur la demande sont principalement basés sur des questions théoriques, des questions pratiques et des examens, donc le type de projet Il existe des ressources en langage C beaucoup moins difficiles, donc naturellement vous voyez rarement des choses graphiques. Bien entendu, en tant que fervent partisan du langage C, Dotcpp renforcera également les ressources de programmation ici à l'avenir pour fournir à chacun un support en ressources suffisant. </div><div>Lorsque nous apprenons le langage C, parce que nous choisissons des programmes console, vos programmes sont exécutés dans une fenêtre noire. Si vous écrivez une application Windows, il n'y aura pas de telle fenêtre noire, et la syntaxe du langage C le sera. toujours être utilisé, tout le monde peut comprendre. </div><div>S'il s'agit d'un développement graphique en langage C pur, selon votre stade, vous pouvez envisager d'utiliser la fonction d'interface graphique prise en charge par le compilateur TurBoC ou d'installer la bibliothèque easyX dans VC6 pour réaliser le développement graphique. de certains jeux, comme le backgammon, Tetris, les jeux de flipper, Snake, etc., qui sont tous graphiques et interactifs, en tenant compte du rafraîchissement de l'image et de l'amélioration professionnelle, vous pouvez envisager d'utiliser MFC ou QT. </div></div></body></html>Résultats en cours d'exécution :

Définissez les colonnes de div.test1 : 300px 4 ; c'est-à-dire que la largeur de chaque colonne est de 300px et qu'il y a 4 colonnes au total, mais le conteneur fait 900px, ce qui est inférieur à 1200px, donc le nombre de colonnes sera automatiquement réduite et la largeur de la colonne sera augmentée de manière appropriée pour s'afficher de la manière la plus appropriée. Cependant, div.test2 ne définit pas la largeur du conteneur, la largeur des colonnes est définie sur 300 pixels et le nombre de colonnes est défini sur 4 colonnes. Le nombre de colonnes sera limité pour optimiser la largeur des colonnes.
Remarque : définissez les colonnes de div.test1 : 300px 4 ; c'est-à-dire que la largeur de chaque colonne est de 300 px et qu'il y a 4 colonnes au total, mais le conteneur fait 900 px, ce qui est inférieur à 1 200 px, donc le nombre de colonnes sera sera automatiquement réduit et la largeur de la colonne sera augmentée de manière appropriée pour obtenir la méthode d'affichage la plus appropriée. Cependant, div.test2 ne définit pas la largeur du conteneur, la largeur des colonnes est définie sur 300 pixels et le nombre de colonnes est défini sur 4 colonnes. Le nombre de colonnes sera limité pour optimiser la largeur des colonnes.
2. column-width définit la largeur de la colonne
grammaire:
largeur de colonnes :<longueur>|auto par défaut ;
: Utilisez la valeur de longueur pour définir la largeur des colonnes, aucune valeur négative n'est autorisée ; auto : personnalisez la largeur en fonction du nombre de colonnes.
Bien que la largeur des colonnes soit définie, la largeur sera automatiquement allouée en fonction du nombre de colonnes et de la largeur du conteneur.
PS : L'espace dans chaque colonne est de 14 pixels.
3. column-count définit le nombre de colonnes
Définit ou récupère le nombre de colonnes d'un objet.
grammaire:
nombre de colonnes:<entier>|auto;
Description du paramètre : Utilisez des valeurs entières pour définir le nombre de colonnes, aucune valeur négative n'est autorisée ; auto : personnalisez la largeur d'allocation en fonction de la largeur des colonnes.
4. column-gap définit l'écart entre les colonnes
Définit ou récupère les espaces entre les colonnes d'un objet.
grammaire:
espace-colonne:<longueur>|normal;
Description du paramètre : utilisez la valeur de longueur pour définir l'écart entre les colonnes (pas la distance entre les mots, mais la distance entre les paragraphes), les valeurs négatives ne sont pas autorisées : la même chose que la taille de la police. l'espacement normal dépend de la taille de la police. Identique à la taille de la police.
Exemple:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Mise en page à plusieurs colonnes</title><style>*{margin:0;padding:0;}div.test1,div.test2,div .test3{ border:20pxsolidrgba(0,0,0.3);}div.test1>div,div.test2>div,div.test3>div{background-color:rgb(0,0,0,.3);margin-top : 20px;}je v.test1{largeur:900px;colonnes:300px4;font-size:14px;}div.test2{columns:400px;font-size:30px;}div.test3{column-count:4;column- gap:14px;}</style></head><body><h3>Police : 14px, aucun espace défini : la valeur par défaut est la même que la police, 14px ;</h3><div><div>Beaucoup d'amis qui ont étudié le langage C Quand vous repenserez au langage C, vous vous poserez certainement cette question : Pourquoi le langage C s'exécute-t-il dans une fenêtre noire ? Un programme qui calcule l'aire d'un triangle ou imprime le nombre de jonquilles ? Peu importe à quel point la programmation était géniale, pourquoi ne pouvons-nous toujours pas créer ces logiciels sympas ? En fin de compte, c'est tout simplement enfantin ! Pourquoi. </div><div>Premièrement, le positionnement de l'invention du langage C, depuis le début de son invention par Dennis Ritchie, l'inventeur du langage C, on sait qu'il s'agit d'un système, pas d'un logiciel graphique lui-même, cela devrait être Il comprend une série de tâches principales telles que le développement de pilotes, la création du noyau système, la gestion des fichiers, la gestion interne, les communications réseau, etc. </div><div>Deuxièmement, le positionnement pédagogique commun en Chine. Cela dit, dans notre environnement actuel, le positionnement pédagogique de la plupart des universités pour le langage C est que seuls certains collèges devraient proposer des structures de données en plus des cours de langage C. , architecture informatique, principes du compilateur, principes du système d'exploitation et autres cours. </div><div>En outre, la Commission d'inspection et de surveillance de la discipline du comté de Wan'an a enquêté sur l'exercice des fonctions par les unités et le personnel concernés tels que le Bureau de l'éducation et des sports du comté, l'Administration du marché et de la surveillance de la qualité du comté, et le gouvernement du canton de Jiantian et a examiné la supervision des personnes responsables du bureau de l'éducation et des sports du comté, de l'administration du marché et de la surveillance de la qualité du comté, du bureau de l'agriculture du comté, de la commission de la santé et de la planification familiale du comté, du gouvernement du canton de Jiantian et d'autres unités concernées qui n'ayant pas fait leur travail ont déposé et examiné séparément les dossiers. Dans le même temps, la Commission départementale d'inspection et de surveillance de la discipline mènera une enquête sur le processus d'appel d'offres pour les repas nutritionnels des étudiants et annoncera les résultats au public dès qu'ils seront disponibles. </div></div><br><h3>Police : 30 px, aucun espace défini : la valeur par défaut est 30 px, identique à la police ;</h3><div><div>Beaucoup d'amis qui ont étudié le langage C revenons sur C En ce qui concerne les langages, il y aura certainement des questions comme celle-ci : Pourquoi le langage C s'exécute-t-il sous une fenêtre noire ? Un programme qui calcule l'aire d'un triangle ou imprime le nombre de jonquilles ? Peu importe à quel point la programmation était géniale, pourquoi ne pouvons-nous toujours pas créer ces logiciels sympas ? En fin de compte, c'est tout simplement enfantin ! Pourquoi. </div><div>Premièrement, le positionnement de l'invention du langage C, depuis le début de son invention par Dennis Ritchie, l'inventeur du langage C, on sait qu'il s'agit d'un système, pas d'un logiciel graphique lui-même, cela devrait être Il comprend une série de tâches principales telles que le développement de pilotes, la création du noyau système, la gestion des fichiers, la gestion interne, les communications réseau, etc. </div><div>Deuxièmement, le positionnement pédagogique commun en Chine. Cela dit, dans notre environnement actuel, le positionnement pédagogique de la plupart des universités pour le langage C est que seuls certains collèges devraient proposer des structures de données en plus des cours de langage C. , architecture informatique, principes du compilateur, principes du système d'exploitation et autres cours. </div><div>Troisièmement, le langage C peut être utilisé pour le faire, mais cela se fait rarement directement en langage C. Lorsque nous apprenons le langage C, nous choisissons des programmes console, donc vos programmes s'exécutent dans une fenêtre noire si vous le souhaitez. écrivez une application Windows, il n'y aura pas de fenêtre noire de ce type. Ce sera toujours la syntaxe du langage C, que tout le monde peut comprendre. </div></div><br><h3>Police : 30 px, espace de réglage : 14px ;</h3><div><div>De nombreux amis qui ont étudié le langage C le sauront certainement en repensant au langage C. J'ai cette question, pourquoi le langage C s'exécute-t-il sous une fenêtre noire ? Un programme qui calcule l'aire d'un triangle ou imprime le nombre de jonquilles ? Peu importe à quel point la programmation était géniale, pourquoi ne pouvons-nous toujours pas créer ces logiciels sympas ? En fin de compte, c'est tout simplement enfantin ! Pourquoi. </div><div>Premièrement, le positionnement de l'invention du langage C, depuis le début de son invention par Dennis Ritchie, l'inventeur du langage C, on sait qu'il s'agit d'un système, pas d'un logiciel graphique lui-même, cela devrait être Il comprend une série de tâches principales telles que le développement de pilotes, la création du noyau système, la gestion des fichiers, la gestion interne, les communications réseau, etc. </div><div>Deuxièmement, le positionnement pédagogique commun en Chine. Cela dit, dans notre environnement actuel, le positionnement pédagogique de la plupart des universités pour le langage C est que seuls certains collèges devraient proposer des structures de données en plus des cours de langage C. , architecture informatique, principes du compilateur, principes du système d'exploitation et autres cours. </div><div>Troisièmement, le langage C peut être utilisé pour le faire, mais cela se fait rarement directement en langage C. Lorsque nous apprenons le langage C, nous choisissons des programmes console, donc vos programmes s'exécutent dans une fenêtre noire si vous le souhaitez. écrivez une application Windows, il n'y aura pas de fenêtre noire de ce type. Ce sera toujours la syntaxe du langage C, que tout le monde peut comprendre. </div></div></body></html>Résultats en cours d'exécution :

5. la règle de colonne définit la frontière entre les colonnes
grammaire:
règle de colonne :<largeur de règle de colonne>||<style de règle de colonne>||<couleur de règle de colonne>
Description des paramètres
● column-regle-width L'épaisseur de la bordure
●Style de bordure de style colonne-règle
Couleur de la bordure colonne-règle-couleur
PS : Faites particulièrement attention au fait que si l'écart entre les colonnes < la largeur de la bordure, il y aura une situation où les colonnes couvriront la bordure.
(1) largeur de règle de colonne
Définit ou récupère l'épaisseur de la bordure entre les colonnes d'un objet.
grammaire:
colonne-règle-largeur:<longueur>|thin|medium|thick;
Description des paramètres
●longueur : utilisez la valeur de longueur pour définir l'épaisseur de la bordure, les valeurs négatives ne sont pas autorisées ;
●medium : définit l'épaisseur par défaut de la bordure ;
●mince : définit une bordure plus fine que l'épaisseur par défaut ;
●thick : définit une bordure plus épaisse que l'épaisseur par défaut.
(2) column-rule-style définit le style de la bordure
Définit ou récupère le style de bordure entre les colonnes d'un objet.
grammaire
style de règle de colonne : aucun|caché|pointillé|tiret|solide|double|groove|ridge|inset|outset ;
Description des paramètres
●aucun : pas de plan ;
●masqué : masquer la bordure ;
●pointillé : contour en pointillé ;
●pointillé : contour en pointillé ;
●solide : contour plein ;
●double : contour à double ligne ;
●rainure : profil de rainure 3D ;
●crête : profil de rainure convexe 3D ;
●encart : contour de bord concave 3D ;
●début : contour du bord convexe 3D.
Remarque : S'il existe un contour comportant deux lignes, la largeur inclura la distance entre les deux lignes.
(3) column-rule-color définit la couleur de la bordure
Définit ou récupère la couleur de la bordure entre les colonnes d'un objet.
grammaire:
couleur-règle-colonne :<couleur> ;
Description du paramètre : Spécifiez la couleur. Sans largeur ni style, la couleur échouera. Noir par défaut.
6. column-span définit l'élément pour qu'il s'étende sur toutes les colonnes
Définit ou récupère si l'élément objet s'étend sur toutes les colonnes.
grammaire:
durée de colonne : aucun | tout ;
Description du paramètre : none : ne s'étend pas sur les colonnes ; all : s'étend sur toutes les colonnes.
Il n'est pas utilisé dans le conteneur comme les autres attributs de colonne, mais dans les éléments enfants du conteneur.
7. column-fill définit la hauteur des colonnes à unifier (actuellement non compatible avec les navigateurs grand public)
Définit ou récupère si la hauteur de toutes les colonnes de l'objet est uniforme.
grammaire:
remplissage de colonne:autodefault|balance;
Description du paramètre : auto : contenu adaptatif à la hauteur des colonnes ; balance : la hauteur de toutes les colonnes est unifiée avec la colonne la plus haute.
Les principaux navigateurs ne sont pas compatibles avec cet attribut.
8. le saut de colonne définit une nouvelle ligne
●column-break-before définit s'il faut couper une ligne avant l'objet spécifié.
●column-break-after définit s'il faut couper une ligne après l'objet spécifié.
●column-break-inside définit s'il faut couper les lignes à l'intérieur de l'objet
(1) saut de colonne avant
S'il faut rompre les lignes avant de définir ou de récupérer l'objet.
grammaire:
saut de colonne avant : auto | toujours | éviter ;
Description du paramètre : auto : n'oblige ni n'interdit de couper les lignes avant les éléments et de générer de nouvelles colonnes ; toujours : toujours couper les lignes avant les éléments et de générer de nouvelles colonnes ; éviter : éviter de couper les lignes avant les éléments et de générer de nouvelles colonnes ;
(2) saut de colonne après
S'il faut rompre les lignes après la définition ou la récupération de l'objet.
grammaire:
column-break-after:auto|always|avoid;
Description du paramètre : auto : n'oblige ni n'interdit de couper les lignes après les éléments et de générer de nouvelles colonnes ; toujours : toujours couper les lignes après les éléments et de générer de nouvelles colonnes ; éviter : éviter de couper les lignes après les éléments et de générer de nouvelles colonnes ;
(3) attribut column-break-inside
Définit ou récupère si les lignes sont interrompues à l'intérieur de l'objet.
grammaire:
column-break-inside:autodefault|éviter