Créer des pages Web belles et colorées impliquera certainement de la couleur. Toutes les couleurs sont synthétisées à partir de trois couleurs dans des proportions différentes. Ces trois couleurs sont les trois couleurs primaires (rouge, vert et bleu). peut être mélangé dans différentes proportions pour obtenir d'autres couleurs. En ajustant les valeurs des trois couleurs rouge, vert et bleu, la couleur peut être contrôlée au maximum.
Si vous comprenez les principes des trois couleurs primaires, il sera plus facile de comprendre les couleurs CSS ci-dessous.
CSS fournit certaines propriétés (telles que la couleur, l'arrière-plan) pour définir la couleur des éléments HTML (telles que la couleur d'arrière-plan ou la couleur de la police de l'élément). Nous pouvons spécifier la couleur à travers différentes formes de valeurs, comme indiqué dans le tableau suivant :
1. Nom de la couleur
2. Code hexadécimal
Exprimé en hexadécimal, il se compose de 0~9, a~f formant une unité de couleur suivi de # suivi de 6 nombres hexadécimaux. Ce nombre à six chiffres peut être divisé en trois groupes, chaque groupe comporte deux chiffres, qui représentent à leur tour l'intensité des trois couleurs rouge, vert et bleu.
Par exemple : couleur : #D1483E ;
3. RVB
4.RGBA
5.HSL
(2)saturation
Le paramètre saturation est une valeur en pourcentage, indiquant la saturation de la couleur, 0 % représente le gris et 100 % représente la couleur.
6.HSLA
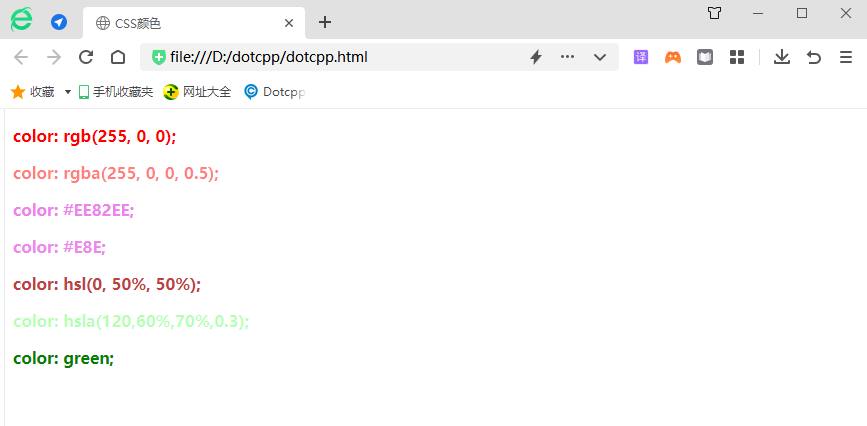
Les résultats sont affichés comme indiqué sur la figure :