Après la création d'une feuille de style, souvent des semaines, des mois, voire des années plus tard, lorsque vous revenez en arrière et apportez des modifications, vous ne pourrez peut-être pas comprendre pourquoi vous avez créé ce style dans le passé et quel est son objectif. Cela est vrai pour n’importe quel projet.
Par conséquent, lorsque vous créez un site Web, vous devez vous rappeler ce que vous faites et pourquoi vous le faites. Vous pouvez intégrer ces informations d'invite dans le tableau de formules via des commentaires CSS.
1. Que sont les commentaires CSS ?
Les commentaires CSS, également appelés annotations CSS, sont des commentaires ajoutés entre les codes de fichiers CSS pour en expliquer la signification. Tout comme lorsque nous étudions le chinois, nous utilisons différents symboles et couleurs pour annoter l'article afin d'illustrer une vérité. Dans des circonstances normales, les commentaires CSS ne seront ni interprétés ni ignorés par le navigateur.
2. Le rôle des commentaires CSS
Les commentaires CSS sont utilisés pour les annotations. Nous les utilisons souvent pour faire des commentaires spéciaux sur le code CSS ou les styles CSS de mise en page. Ses principales fonctions sont :
1. Dans le développement d'équipe, il est utile que les autres lisent et comprennent le code CSS développé ;
2. Expliquez les fonctions, les styles, etc. du code que vous avez écrit pour faciliter la maintenance et les modifications futures ;
3. Il est utile d'expliquer les détails spécifiques du code.
3. L'emplacement de l'annotation
L'ajout de commentaires en CSS est simple. Toutes les informations textuelles placées entre les délimiteurs /* et */ sont appelées commentaires.
En d'autres termes, CSS n'a qu'un seul type de commentaire, qu'il s'agisse d'un commentaire sur plusieurs lignes ou d'un commentaire sur une seule ligne, il doit commencer par /* et se terminer par */, avec le contenu du commentaire ajouté au milieu.
1. Placez les commentaires en dehors de la feuille de style
/*Définir le style d'en-tête de la page Web*/.head{width:960px;}/*Définir le style de bas de page Web*/.footer{width:960px;}2. Les commentaires sont placés à l'intérieur de la feuille de style.
p{color:#ff7000;/*Paramètre de couleur de police*/hauteur : 30px;/*Paramètre de hauteur de paragraphe*/}3. Les commentaires sont placés à l’intérieur et à l’extérieur de la feuille de style.
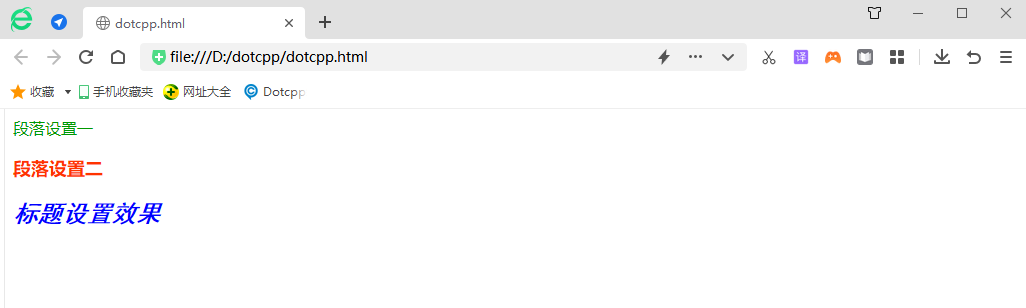
<html><head><styletype=text/css>/*Style 1*/.STYLE1{color:#009900;/*La couleur de la police est verte*/}/*Style 2*/.STYLE2{font- size:18px;/*La taille de la police est de 18 points*/color:#FF3300;/*La couleur de la police est rouge*/font-weight:bold;/*La police est en gras*/}/*Style 3* / .STYLE3{ color:#0000FF;/*La couleur de la police est bleue*/font-family:black;/*La police est en gras*/font-style:italic;/*L'effet de la police est en italique*/}</style></ head> <body><pclass=STYLE1>Paramètre 1</p><pclass=STYLE2>Paramètre 2</p><h2class=STYLE3>Effet de paramètre de titre</h2></body></html>Cela n’affecte pas les résultats de la présentation et peut également servir de bon rappel :