Les bordures sont un style fréquemment utilisé. Les images peuvent avoir des bordures, et les tableaux en ont essentiellement. Il est donc très important de se renseigner sur les bordures. Cet article présentera l'utilisation des bordures CSS.
Une bordure en CSS est constituée d'un ou plusieurs segments de ligne qui entourent le contenu et le remplissage d'un élément. Vous pouvez personnaliser le style, la largeur et la couleur de ces segments de ligne. Vous pouvez définir le style, la largeur et la couleur de la bordure grâce aux propriétés suivantes.
1. Style bordure
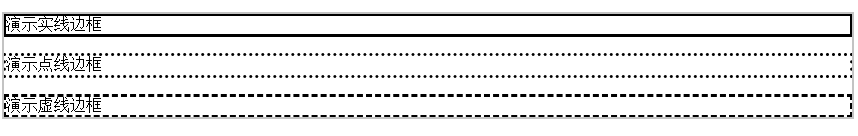
Vous pouvez définir le style de bordure via border-style. Les bordures couramment utilisées sont pleines, en pointillés et en pointillés.
<pclass=border-solid>Montre une bordure pleine</p><pclass=border-dotted>Montre une bordure en pointillés</p><pclass=border-dashed>Montre une bordure en pointillés</p>
Code CSS :
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}Effet de fonctionnement :

Les valeurs facultatives pour l'attribut border-style sont les suivantes :
2. Largeur de bordure
La largeur de la bordure peut être ajustée via border-width, et l'unité est généralement px pixels.
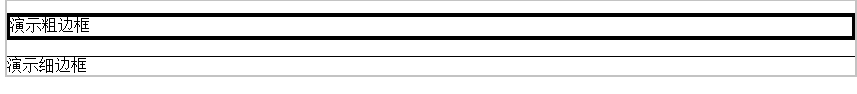
<pclass=border-thick>Montre des bordures épaisses</p><pclass=border-thin>Montre des bordures fines</p>
Le code CSS peut être ajusté en fonction de la situation réelle. C'est uniquement à titre de démonstration.
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}Effet de fonctionnement :

Les valeurs facultatives pour l'attribut border-width sont les suivantes :
3. Couleur de la bordure couleur de la bordure
Vous pouvez utiliser bolder-color pour spécifier la couleur de la bordure, code HTML :
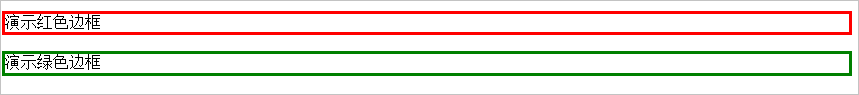
<pclass=border-red>Bordure rouge de démonstration</p><pclass=border-green>Bordure verte de démonstration</p>
Code CSS :
.border-red{border-style:solid;border-color:red;}.border-green{border-style:solid;border-color:green;}Effet de fonctionnement :

Les valeurs facultatives pour la propriété border-color sont les suivantes :
4.frontière
L'attribut border est l'abréviation des attributs border-width, border-style et border-color introduits ci-dessus. L'attribut border peut être utilisé pour définir les trois attributs ci-dessus en même temps. Le format de syntaxe est le suivant :
border:border-widthborder-styleborder-color;
Parmi eux, border-width est utilisé pour définir la largeur de la bordure ; border-style est utilisé pour définir le style de la bordure ; border-color est utilisé pour définir la couleur de la bordure.