Lorsque nous utilisons CSS pour la mise en page de pages Web, il y a une chose dont nous ne pouvons pas nous passer : le modèle de boîte. Modèle de boîte, comme son nom l'indique, la boîte est utilisée pour contenir des éléments, et les éléments qu'elle contient sont le contenu des éléments HTML. En d’autres termes, chaque élément HTML visible est une boîte, et les boîtes mentionnées ci-dessous sont équivalentes aux éléments HTML. La boîte ici est un peu différente de la boîte du modèle de boîte. La boîte ici est bidimensionnelle.

La composition de la boîte
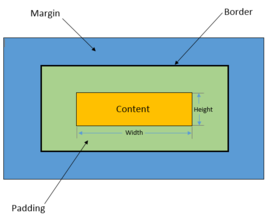
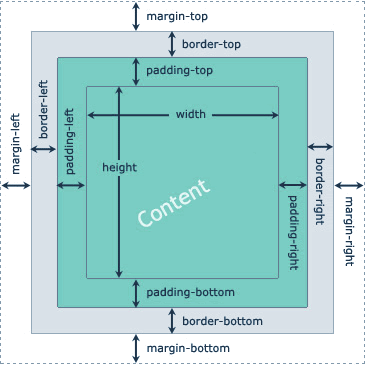
Le modèle de boîte est un modèle de pensée souvent utilisé dans la conception Web. Il se compose de quatre parties, de l'intérieur vers l'extérieur, à savoir le contenu, le remplissage, la bordure et la marge. CSS fournit une série de propriétés liées à ces quatre parties et aux performances. de la boîte peut être enrichi en définissant ces propriétés.
taille de la boîte
La taille de la boîte fait référence à la largeur et à la hauteur de la boîte. La plupart des débutants comprennent facilement la largeur et la hauteur comme des propriétés de largeur et de hauteur. Cependant, par défaut, les propriétés de largeur et de hauteur définissent uniquement la largeur et la hauteur de la partie contenu (contenu). La largeur et la hauteur réelles de la boîte sont calculées selon la formule suivante :
La largeur de la boîte = largeur du contenu + remplissage gauche + remplissage droit + bordure gauche + bordure droite + marge gauche + marge droite
La hauteur de la boîte = hauteur du contenu + remplissage supérieur + remplissage inférieur + bordure supérieure + bordure inférieure + marge supérieure + marge inférieure
Exprimé sous forme de formule avec des attributs :
La largeur de la boîte = largeur + padding-left + padding-right + border-left + border-right + margin-left + margin-right
La hauteur de la boîte = hauteur + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom

1. Zone de contenu (contenu)
La zone de contenu est le centre de l'ensemble du modèle de boîte, où est stocké le contenu principal de la boîte, qui peut être du texte, des images et d'autres ressources. La zone de contenu a trois attributs : width, height et overflow. Les attributs width et height sont utilisés pour spécifier la largeur et la hauteur de la zone de contenu de la boîte. Lorsqu'il y a trop d'informations sur le contenu et dépasse la plage définie par la zone de contenu, vous pouvez utiliser l'attribut overflow pour définir le débordement. Comment le contenu est traité, l'attribut overflow a quatre valeurs facultatives :
(1) caché : indique que la partie de débordement est masquée ;
(2) visible : indique que la partie trop-plein est affichée (la partie trop-plein sera affichée en dehors de la boîte) ;
(3) défilement : signifie ajouter une barre de défilement à la zone de contenu. Vous pouvez afficher tout le contenu de la zone de contenu en faisant glisser cette barre de défilement ;
(4) auto : indique que le navigateur décide comment gérer la partie de débordement.
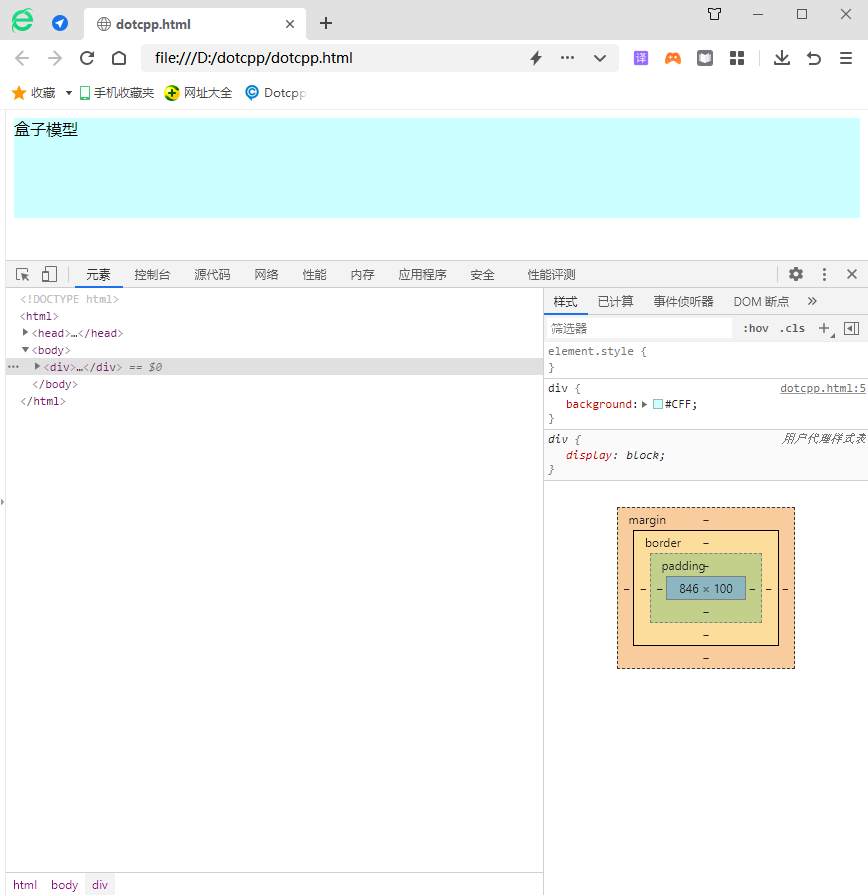
<!DOCTYPEhtml><html><head><style>div{background:#CFF;}div.box-one{width:100px;height:100px;}</style></head><body><div> <divclass=box-one>Modèle de boîte</div></div></body></html>Résultats d'exécution : (Affiché via l'outil de débogage du navigateur, vous pouvez l'ouvrir avec la touche de raccourci F12, ou cliquer avec le bouton droit de la souris sur la page et sélectionner l'option "Inspecter" dans le menu contextuel.)

2. Rembourrage
Le remplissage est l'espace entre la zone de contenu et la bordure. Vous pouvez définir la distance entre la zone de contenu et la bordure dans toutes les directions via padding-top, padding-right, padding-bottom, padding-left et leur attribut abrégé padding . Lors de la définition des propriétés d'arrière-plan pour le modèle de boîte, les propriétés d'arrière-plan peuvent couvrir la zone de remplissage.
Exemple:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:160px;margin:auto;}h2 {arrière-plan- couleur:#0000FF;largeur:300px;hauteur:50px;couleur:#FFFFFF;hauteur de ligne:50px;taille de police:20px;marge-haut:0px;marge-bas:0px;}form{largeur:300px;hauteur :110 px;background-color:#00FFFF;}</style></head><body><divclass=a><h2>Connexion membre</h2><formaction=#><div><strongclass=name>Nom : </strong><inputtype=text/></di v><div><strongclass=name>E-mail :</strong><inputtype=text/></div><div><strongclass=name>Téléphone :</strong><inputtype=text/></div> </form></div></body></html>Résultats en cours d'exécution :

3. frontière
Une bordure est la limite entourant la zone de contenu et le remplissage. Vous pouvez styliser la bordure en utilisant border-style, border-width et border-color, ainsi que leur propriété raccourcie border. L'attribut border-style est l'attribut le plus important de la bordure. Si cet attribut n'est pas défini, les autres attributs de bordure seront ignorés.
Exemple:
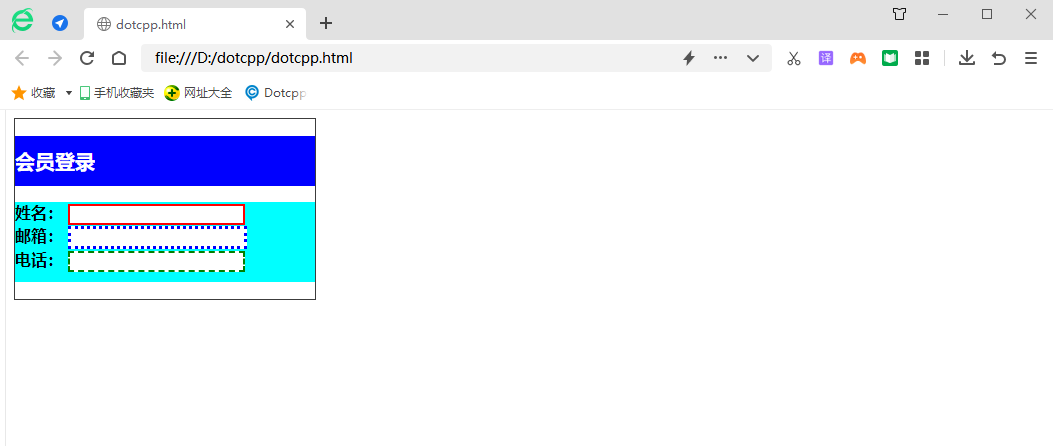
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;}h2{background-color :#0000FF;largeur:300px;hauteur:5 0px;color:#FFFFFF;line-height:50px;font-size:20px;}form{background-color:#00FFFF;width:300px;height:80px;}div:nth-of-type(1)input{ border:2pxsolidred;}div:ntième-de-type(2) input{border:3pxdottedblue;}div:nth-of-type(3)input{border:2pxdashedgreen;}</style></head><body><divclass=a><h2>Connexion membre</h2>< formaction=#><div><strongclass=name>Nom :</stron g><inputtype=text/></div><div><strongclass=name>E-mail :</strong><inputtype=text/></div><div><strongclass=name>Téléphone :</strong> <inputtype=text/></div></form></div></body></html>Résultats en cours d'exécution :

4. Marge
Exemple:
<!DOCTYPEhtml><html><head>metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;margin:auto;}h2{ couleur d'arrière-plan :#0000FF;largeur:300px;hauteur:50px;couleur:#FFFFFF;hauteur de ligne:50px;taille de police:20px;marge-haut:0px;marge-bas:0px;}form{border:1pxsolidred;largeur : 300px;h Eight:110px;background-color:#00FFFF;}</style></head><body><divclass=a><h2>Connexion membre</h2><formaction=#><div><strongclass=name> Nom :</strong><inputtype=text/ ></div><div><strongclass=name>E-mail :</strong><inputtype=text/></div><div><strongclass=name>Téléphone :</strong><inputtype=text/>>< /div></form></div></body></html>Résultats en cours d'exécution :

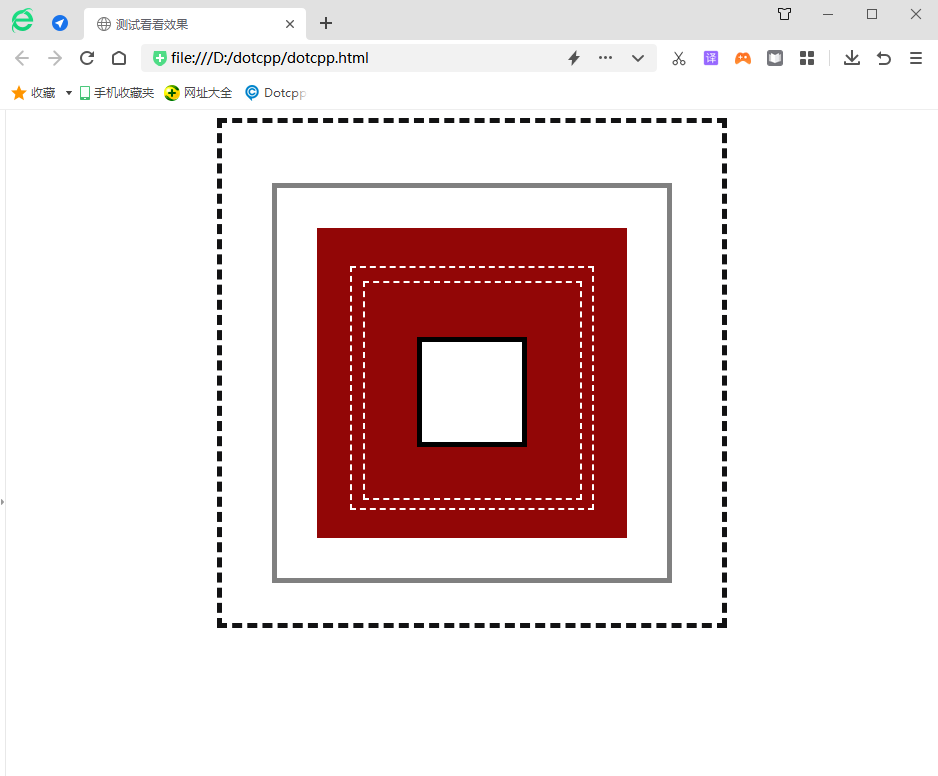
Exemple:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Testez pour voir l'effet</title></head><style>#box1{width:400px;heigh t:400px;background-color:white;/*Définissez les marges intérieures supérieure, inférieure, gauche et droite*/padding:50px50px;border:5pxdashedrgb(18,18,19);margin:0auto;ma rgin-top:5px;/*margin-left:200px;margin-right:200px;margin-bottom:5px;*/text-align:center;}#box2{width:350p x;height:350px;background-color:white;/*Définir le remplissage supérieur, inférieur, gauche et droit*/padding:20px20px;border:5pxsolidgray;margin:0auto;margi n-top:10px;/*margin-left:20px;margin-right:20px;margin-bottom:20px;*/text-align:center;}#box3{width:300px;h huit:300px;background-color:rgb(146,6,6);/*Définir le remplissage supérieur, inférieur, gauche et droit*/border:5pxsolidrgb(146,6,6);margin:0auto;/*padding: 5px5px;*/margin-top:20px;/*margin-left:45px;margin-right:45px;margin-bottom:45px;*/text-align:center;}#box4 {width:240px;height:240px;background-color:rgb(146,6,6);/*Définir le remplissage supérieur, inférieur, gauche et droit*//*padding:5px5px;*/border:2pxdashedw hite;margin:0auto;margin-top:33px;/*margin-left:33px;margin-right:33px;margin-bottom:33px;*//*Même effet que le remplissage* /text-align:center;}#box5{width:215px;height:215px;background-color:rgb(146,6,6);/*Définir le remplissage supérieur, inférieur, gauche et droit*/border:2pxda shedwhite;margin:0auto;/*padding:2px2px;*/margin-top:12.5px;/*margin-left:12.5px;margin-right:12.5px;margin -bottom:12.5px;*//*Même effet que le remplissage*/text-align:center;}#box6{width:100px;height:100px;background-color:white;/ *Définissez le remplissage supérieur, inférieur, gauche et droit*/border:5pxsolidblack;margin:0auto;/*padding:20px20px;*/margin-top:54.5px;/*margin-left:54.5px; margin-right:54.5px;margin-bottom:54.5px;*//*Même effet que padding*/text-align:center;}</style><body><divid=box1><divid=box2><divid =box3><divid=box4><divid=box5><divid=box6></div></div></div></div></div></div></body></html>Résultats en cours d'exécution :