1. Attribut de marge CSS (marge)
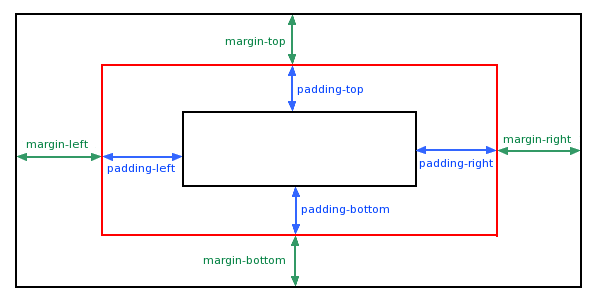
La propriété CSS margin définit l'espace autour d'un élément.
margin efface la zone environnante (bordure extérieure) de l'élément. La marge n’a pas de couleur de fond et est totalement transparente.
La marge peut modifier les marges supérieure, inférieure, gauche et droite d'un élément individuellement, ou vous pouvez modifier toutes les propriétés en même temps.

1. Définissez les marges en utilisant les valeurs de pixels (px)
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>Apprentissage facile du CSS</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin { couleur d'arrière-plan :#FF0 000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>Il s'agit d'une taille de marge qui n'est pas spécifiée Paragraphe</p><p>Il s'agit d'un paragraphe avec une taille de marge spécifiée</p></body></html>Résultats en cours d'exécution :

2. Utilisez l'attribut d'abréviation de marge pour définir la marge extérieure (valeur cm cm, valeur pourcentage %).
La propriété raccourcie margin définit toutes les propriétés margin dans une seule déclaration. Cet attribut peut avoir de 1 à 4 valeurs.
Exemple:
(1)marge : 10px 5px 15px 20px ;
a. La marge supérieure est de 10 px.
b. La marge de droite est de 5px
c.La marge inférieure est de 15 px
d.La marge gauche est de 20px
(2)marge : 10px 5px 15px ;
a. La marge supérieure est de 10 px.
b. Les marges droite et gauche sont de 5 px.
c.La marge inférieure est de 15 px
(3)marge : 10px 5px ;
a. Les marges supérieure et inférieure sont de 10 px.
b. Les marges droite et gauche sont de 5 px.
(4)marge : 10 px ;
a. Les quatre marges sont de 10 px.
Remarque : les valeurs négatives sont autorisées.
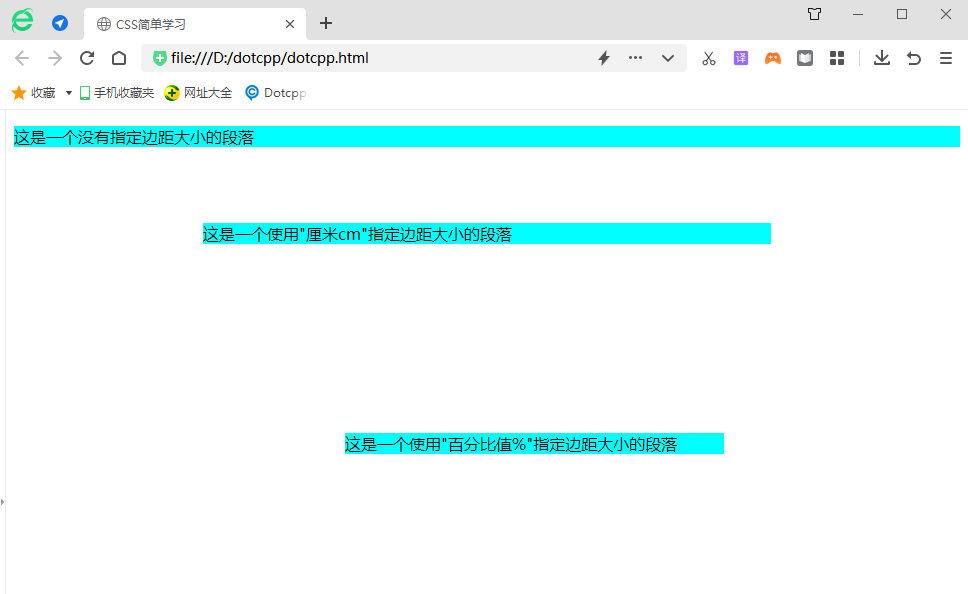
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Apprentissage facile du CSS</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin : 2cm5cm3cm5cm ;}p.ex2{margi n:20%25%30%35%;}</style></head><body><p>Ceci est un paragraphe sans taille de marge spécifiée</p><p>Ceci est un paragraphe utilisant "cm cm"Paragraphe avec une taille de marge spécifiée</p><p>Il s'agit d'un paragraphe avec une taille de marge spécifiée avec "valeur en pourcentage %"</p></body></html>Résultats en cours d'exécution :

2. Problème de chevauchement ou de superposition des marges
1. L'effondrement des marges signifie que deux ou plusieurs marges adjacentes seront fusionnées dans le sens vertical et fusionnées en une seule marge. Il y a quelques points à noter concernant le pliage des marges :
(1) Le pliage des marges ne se produit que sur les éléments au niveau du bloc ;
(2) Les marges des éléments flottants ne s'effondreront pas avec aucune marge ;
(3) Un élément de niveau bloc avec l'attribut overflow défini et dont la valeur n'est pas visible n'aura pas de marges réduites avec ses éléments enfants ;
(4) Les marges des éléments en position absolue ne s'effondrent pas avec aucune marge ;
(5) Les marges de l'élément racine (tel que <body>) ne s'effondrent pas avec les autres marges.
2. Chevauchement des marges CSS et comment l'éviter
Le chevauchement des bordures signifie que les bordures adjacentes (sans contenu non vide, remplissage ou bordures entre elles) de deux ou plusieurs cases (qui peuvent être adjacentes ou imbriquées) se chevauchent pour former une seule bordure.
Les limites verticalement adjacentes de deux ou plusieurs boîtes de niveau bloc se chevauchent. La largeur de bordure résultante est la plus grande des largeurs de bordure adjacentes. Si une limite négative apparaît, la limite négative ayant la plus grande valeur absolue est soustraite de la plus grande limite positive. S'il n'y a pas de limite positive, la limite négative ayant la plus grande valeur absolue est soustraite de zéro. Remarque : Les cases adjacentes ne peuvent pas être générées par des éléments ayant des relations parent-enfant ou frères et sœurs.