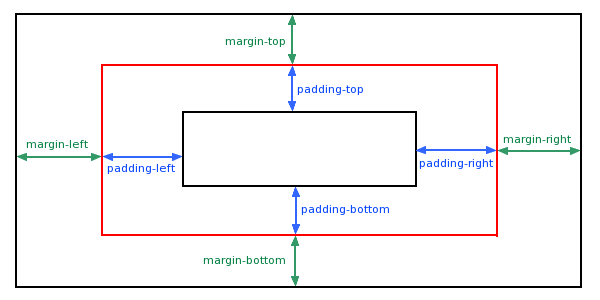
Le remplissage CSS est une propriété abrégée qui définit l'espace entre la bordure de l'élément et son contenu, c'est-à-dire le remplissage supérieur, inférieur, gauche et droit.
Lorsque le remplissage d'un élément est effacé, la zone libérée sera remplie avec la couleur d'arrière-plan de l'élément.
L'utilisation de la propriété padding seule peut modifier le remplissage supérieur, inférieur, gauche et droit.

1. Définissez le remplissage en utilisant la valeur du pixel (px)
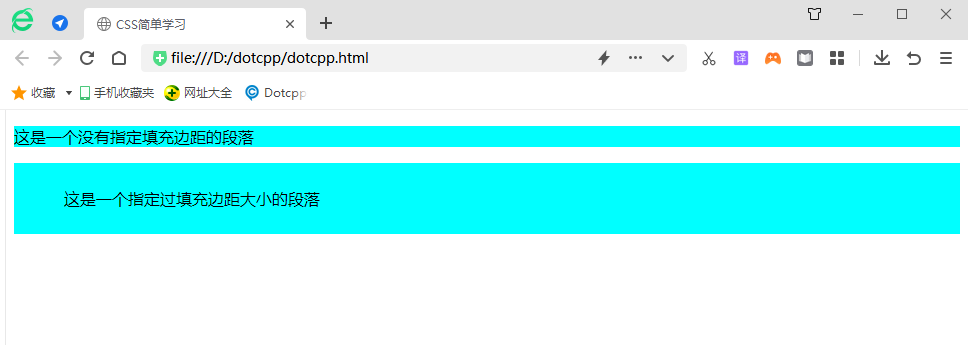
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Apprentissage facile du CSS</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding { background-color:#00FFFF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>Ceci est un non Paragraphe avec une marge de remplissage spécifiée</p><p>Il s'agit d'un paragraphe avec une taille de marge de remplissage spécifiée</p></body></html>Résultats en cours d'exécution :

2. Utilisez l'attribut d'abréviation de marge pour définir le remplissage (valeur cm cm, valeur pourcentage %).
La propriété raccourcie padding définit toutes les propriétés de remplissage dans une seule déclaration. Cet attribut peut avoir de 1 à 4 valeurs.
Exemple:
(1) remplissage : 10 px, 5 px, 15 px, 20 px ;
a. Le remplissage supérieur est de 10 px.
b. Le bon remplissage est de 5 px.
c. Le rembourrage inférieur est de 15 px.
d.Le remplissage gauche est de 20px
(2) remplissage : 10 px, 5 px, 15 px ;
a. Le remplissage supérieur est de 10 px.
b. Le remplissage droit et le remplissage gauche sont de 5 px.
c. Le rembourrage inférieur est de 15 px.
(3)remplissage : 10px 5px ;
a. Le remplissage supérieur et le remplissage inférieur sont de 10 px.
b. Le remplissage droit et le remplissage gauche sont de 5 px.
(4)remplissage : 10 px ;
a. Les quatre remplissages mesurent 10 px.
Remarque : les valeurs négatives ne sont pas autorisées.
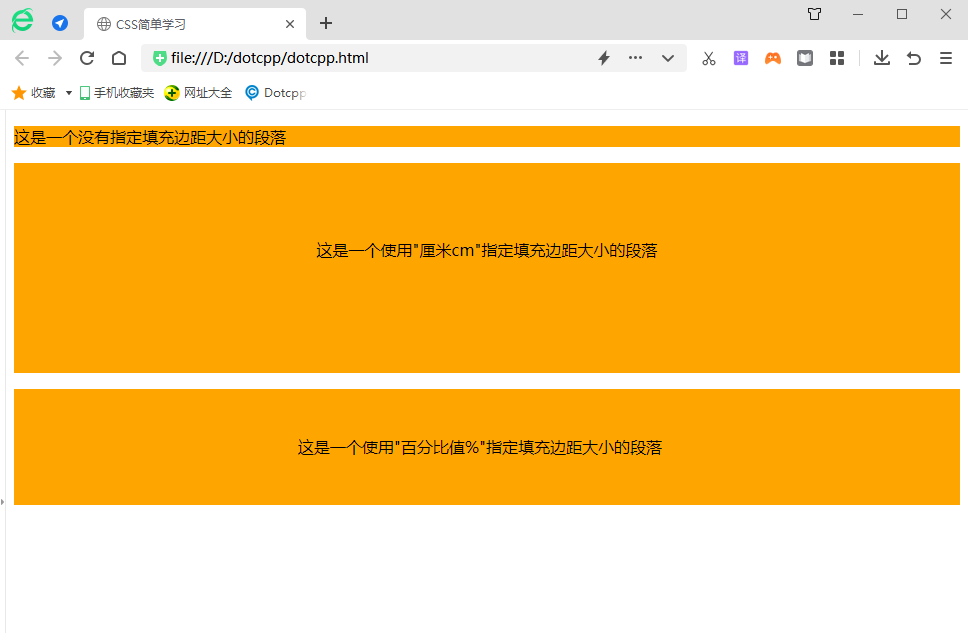
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Apprentissage facile du CSS</title><styletype=text/css>p{background-color:orange;}p.ex1{padding : 2cm6cm3cm8cm ;}p.ex2{padding:5%30%;}</style></head><body><p>Ceci est un paragraphe sans taille de marge de remplissage spécifiée</p><p>Ceci est un paragraphe l'utilisation de "Centimètre cm" spécifie la taille de la marge de remplissage d'un paragraphe</p><p>Il s'agit d'un paragraphe qui utilise la "valeur en pourcentage%" pour spécifier la taille de la marge de remplissage</p></body></html>Résultats en cours d'exécution :