La configuration de la page Web doit être intuitive. Dans de nombreux cas, elle ne correspond pas exactement à une seule page. Par exemple, certains sites Web d'actualités utilisent le chargement de données par pagination. Si vous souhaitez voir plus de texte, vous devez continuer à glisser vers le bas. Le côté droit du navigateur comportera toujours une barre de défilement, qui est l'élément expliqué dans cet article. Dans les pages Web, lorsqu'une page ne peut pas accueillir toutes les données, nous utilisons souvent le débordement pour la définir.
Le rôle de l'attribut overflow est de spécifier ce qui se passe lorsque le contenu déborde de la zone de l'élément et définit comment le contenu qui déborde de la zone de contenu de l'élément sera traité.
1.débordement
Afin de mieux gérer le contenu de débordement, CSS fournit un attribut appelé overflow. Cet attribut peut définir comment gérer le contenu de la zone de contenu de l'élément de débordement. Les valeurs facultatives de l'attribut sont telles qu'indiquées dans le tableau suivant :
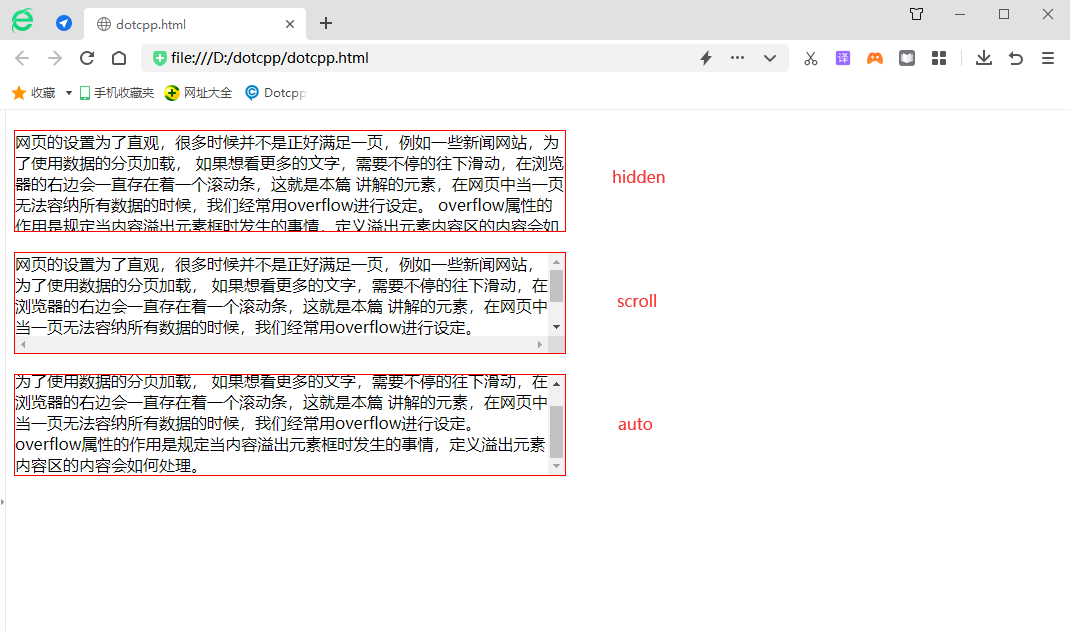
Exemple:
<!DOCTYPEhtml><html><head><style>div{width:550px;height:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{overflow:au to;}</style></head><body><divclass=hidden>Le paramétrage de la page Web doit être intuitif. Dans de nombreux cas, il ne satisfait pas exactement une page. Par exemple, certains sites Web d'actualités utilisent la pagination. chargement des données. Si vous voulez en voir plus, il y a beaucoup de texte et vous devez continuer à glisser vers le bas. Il y aura toujours une barre de défilement sur le côté droit du navigateur. C'est l'élément expliqué dans cet article. pages, lorsqu'une page ne peut pas contenir toutes les données, nous utilisons souvent les paramètres de débordement. Le rôle de l'attribut overflow est de spécifier ce qui se passe lorsque le contenu déborde de la zone de l'élément et définit comment le contenu qui déborde de la zone de contenu de l'élément sera traité. <div> Coulissante, il y aura toujours une barre de défilement sur le côté droit du navigateur. C'est l'élément expliqué dans cet article, lorsqu'une page ne peut pas accueillir toutes les données, nous utilisons souvent le débordement pour le paramétrer. Le rôle de l'attribut overflow est de spécifier ce qui se passe lorsque le contenu déborde de la zone de l'élément et définit comment le contenu qui déborde de la zone de contenu de l'élément sera traité. <div> Coulissante, il y aura toujours une barre de défilement sur le côté droit du navigateur. C'est l'élément expliqué dans cet article, lorsqu'une page ne peut pas accueillir toutes les données, nous utilisons souvent le débordement pour le paramétrer. Le rôle de l'attribut overflow est de spécifier ce qui se passe lorsque le contenu déborde de la zone de l'élément et définit comment le contenu qui déborde de la zone de contenu de l'élément sera traité. </div></body></html>Résultats en cours d'exécution :

2.overflow-x, débordement-y
CSS3 fournit également deux attributs, overflow-x et overflow-y. Leurs fonctions sont similaires à l'attribut overflow. Les valeurs facultatives de l'attribut sont les mêmes que celles de l'attribut overflow, où :
overflow-x : définissez comment gérer le contenu de débordement lorsque le contenu de la zone de contenu de l'élément déborde de l'élément dans la direction horizontale ;
overflow-y : définissez comment gérer le contenu de débordement lorsque le contenu de la zone de contenu de l'élément déborde de l'élément dans la direction verticale.
3. L’usage magique du débordement
La première utilisation : résoudre le problème de livraison avec une marge maximale
Problème de transfert de marge supérieure : la marge supérieure de l'élément enfant rassemblera l'élément parent. Cela peut être résolu en ajoutant overflow:hidden à l'élément parent.
Deuxième utilisation : effacez l'impact du flottement - la hauteur de l'élément parent s'effondre
méthode de suppression universelle
débordement:masqué
clair : les deux
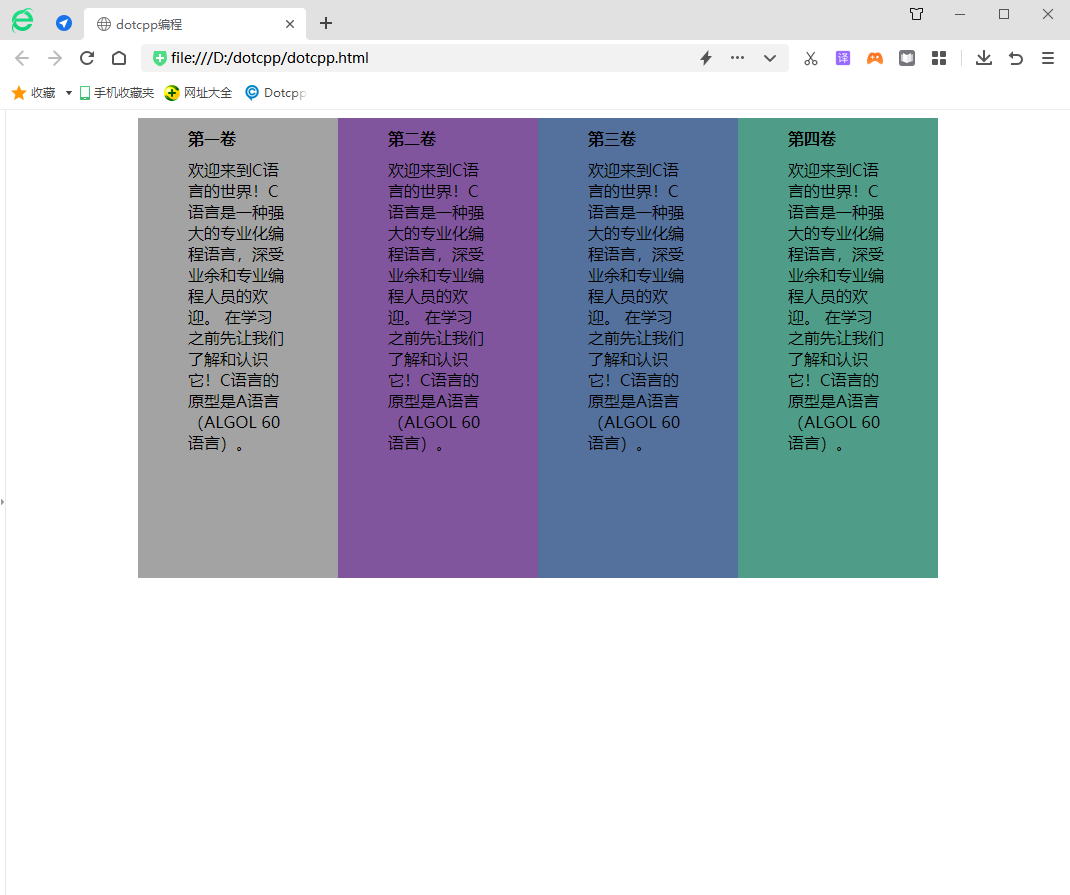
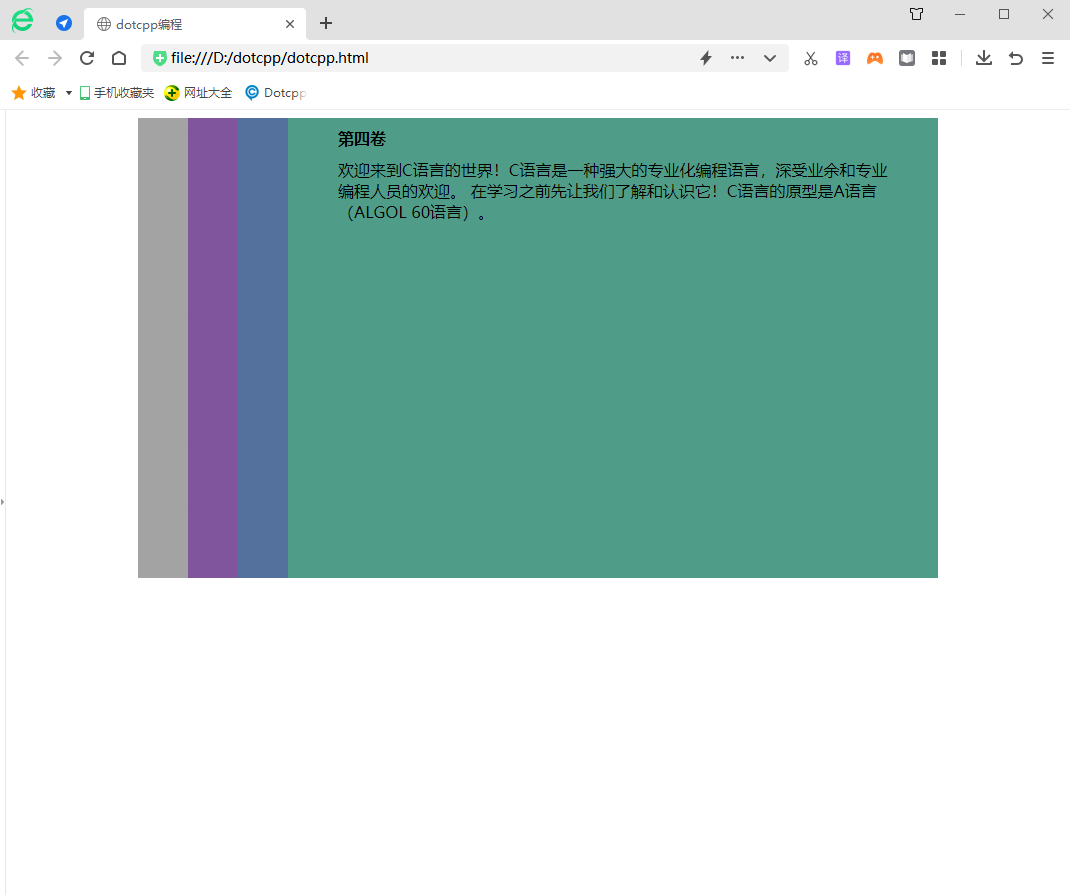
Le troisième usage : révéler et masquer l'animation au-delà de la dissimulation
Quatrième utilisation : le texte sur une seule ligne dépasse l'omission
Exemple:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>programmation dotcpp</title><styletype=text/css>#{margin:0px;padding:0px;}section{width:800px; hauteur:460px;marge in:auto;}article{float:left;width:200px;height:460px;overflow:hidden;}h3{font-size:16px;font-weight:bold;margin:10px50px;}p{margin:10px50px;} .chapitre_1 {background-color:#A3A3A3;}.chapter_2{background-color:#81559d;}.chapter_3{background-color:#54709d;}.chapter_4{background-color:#4f9d89;}section:hover >article{overflow:hidden;width:50px;}section>article:hover{width:650px;}</style></head><body><section><articleclass=chapter_1><h3>Volume 1</ h3 ><p>Bienvenue dans le monde du langage C ! Le langage C est un langage de programmation puissant et spécialisé, populaire parmi les programmeurs amateurs et professionnels. Comprenons-le et reconnaissons-le avant d’apprendre ! Le prototype du langage C est le langage A (langage ALGOL60). </p></article><articleclass=chapter_2><h3>Volume 2</h3><p>Bienvenue dans le monde du langage C ! Le langage C est un langage de programmation puissant et spécialisé, populaire parmi les programmeurs amateurs et professionnels. Comprenons-le et reconnaissons-le avant d’apprendre ! Le prototype du langage C est le langage A (langage ALGOL60). </p></article><articleclass=chapter_3><h3>Volume 3</h3><p>Bienvenue dans le monde du langage C ! Le langage C est un langage de programmation puissant et spécialisé, populaire parmi les programmeurs amateurs et professionnels. Comprenons-le et reconnaissons-le avant d’apprendre ! Le prototype du langage C est le langage A (langage ALGOL60). </p></article><articleclass=chapter_4><h3>Volume 4</h3><p>Bienvenue dans le monde du langage C ! Le langage C est un langage de programmation puissant et spécialisé, populaire parmi les programmeurs amateurs et professionnels. Comprenons-le et reconnaissons-le avant d’apprendre ! Le prototype du langage C est le langage A (langage ALGOL60). </p></article></section></body></html>Résultats en cours d'exécution :