Le dégradé en CSS fait référence à une transition douce entre deux ou plusieurs couleurs. Dans le passé, nous devions utiliser des images prédéfinies pour obtenir des effets de dégradé. CSS3 fournit une solution flexible pour obtenir des effets de dégradé.
Avec CSS3, vous pouvez définir trois types de dégradés, à savoir les dégradés linéaires (créés via la fonction Linear-gradient()), les dégradés radiaux (créés via la fonction radial-gradient()) et les dégradés coniques (créés via la fonction conic-gradient(). fonction créer). De plus, vous pouvez créer des dégradés répétitifs à l’aide des fonctions répétition-linéaire-gradient(), répétition-radial-gradient() et répétition-conique-gradient().
Les dégradés créés via CSS sont non seulement simples et flexibles, mais permettent également de réduire le temps de chargement des pages Web en éliminant le processus de chargement requis lors de l'utilisation d'images. De plus, les éléments de dégradé créés avec CSS peuvent être agrandis ou réduits à n'importe quelle échelle sans perte de qualité.
1. Dégradé linéaire gradient linéaire()
Un dégradé linéaire fait référence à un dégradé de couleur le long d'une ligne droite (comme de haut en bas, de gauche à droite, etc.). Pour créer un dégradé linéaire, vous devez définir au moins deux arrêts de couleur (l'arrêt de couleur fait référence au). couleur avec laquelle vous souhaitez effectuer une transition en douceur), pour créer des effets de dégradé plus complexes, vous devez définir davantage d'arrêts de couleur. La syntaxe de base pour créer un dégradé linéaire est la suivante :
dégradé linéaire (direction, arrêt de couleur1, arrêt de couleur2,...);
La description des paramètres est la suivante :
direction est une valeur facultative qui définit la direction du dégradé (par exemple, de gauche à droite, de haut en bas). Il peut s'agir d'un angle spécifique (par exemple, 90 degrés), ou vous pouvez utiliser des mots-clés tels que gauche. , droite, haut, bas, etc. pour indiquer la direction du dégradé, par exemple :
● à gauche : signifie de droite à gauche, équivalent à 270 deg ;
● à droite : signifie de gauche à droite, équivalent à 90 deg ;
● vers le haut : signifie de bas en haut, équivalent à 0deg ;
● vers le bas : valeur par défaut, indiquant de haut en bas, équivalente à 180 deg ;
● vers le bas à droite : signifie du haut à gauche vers le bas à droite ;
● vers le haut à droite : signifie du bas à gauche vers le haut à droite ;
● en bas à gauche : signifie du haut à droite vers le bas à gauche ;
● en haut à gauche : signifie du coin inférieur droit au coin supérieur gauche.
color-stop1, color-stop2, ... : indique plusieurs échelles de couleurs définies. En plus de définir la couleur dans chaque échelle de couleurs, les positions de début et de fin de la couleur peuvent également être définies en ajoutant une valeur à une unité ou à un. pourcentage.
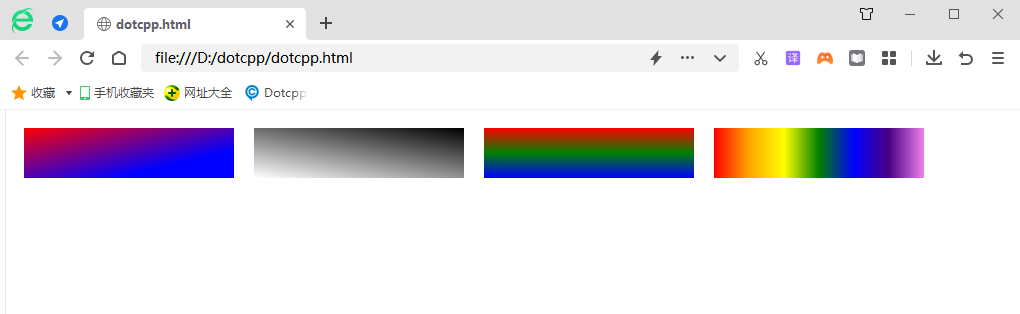
[Exemple] Utilisez la fonction Linear-gradient() pour définir des dégradés linéaires :
<!DOCTYPEhtml><html><head><style>div{width:210px;height:50px;float:left;margin:10px;}.one{background:linear-gradient(torightbottom,red,blue70px);}. deux{background:linear-gradient(190deg,#000,#FFF);}.trois{background:linear-grad ient(rouge,vert,bleu);}.four{background:linear-gradient(toright,rouge,orange,jaune,vert,bleu,indigo,violet);}</style></head><body><divclass =un></div><divclass=two></div><divclass=trois></div><divclass=four></div></body></html>Résultats en cours d'exécution :

2. Dégradé radial radial-gradient(); rayonne à partir du point central
La différence entre le dégradé radial et le type de dégradé linéaire réside dans le fait que le dégradé radial est un dégradé qui s'étend vers l'extérieur à partir du centre. Vous pouvez spécifier la position du point central et définir la forme du dégradé. La syntaxe de base pour définir un dégradé radial est la suivante :
dégradé radial (forme taille à position, couleur-stop1, couleur-stop2,...);
La description des paramètres est la suivante :
(1) at : un mot-clé qui doit être placé devant la position du paramètre ;
(2) Position : Spécifiez les coordonnées du point de départ du dégradé. Vous pouvez spécifier les coordonnées du point de départ du dégradé en utilisant une valeur plus une unité, un pourcentage ou un mot-clé (tel que gauche, bas, etc. ). Si 2 paramètres sont fournis, alors le premier paramètre est utilisé pour représenter l'abscisse, et le deuxième paramètre est utilisé pour représenter l'ordonnée. Si un seul paramètre est fourni, le deuxième paramètre sera réglé à 50 % par défaut, ce qui est. centre;
(3) forme : Spécifiez la forme du dégradé. Les valeurs facultatives sont le cercle (cercle) et l'ellipse (ellipse) ;
(4) Taille : Spécifiez la taille de la forme du dégradé. En plus d'utiliser des valeurs numériques spécifiques pour spécifier le rayon du cercle et de l'ellipse, vous pouvez également utiliser les mots-clés ci-dessous pour spécifier la taille de la forme du dégradé :
●côté le plus proche : spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus proche du centre du cercle ;
●coin le plus proche : spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au coin le plus proche du centre du cercle ;
●côté le plus éloigné : valeur par défaut, spécifiant la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus éloigné du centre du cercle ;
●coin le plus éloigné : spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au coin le plus éloigné du centre du cercle.
(5) color-stop1, color-stop2,... : indique plusieurs échelles de couleurs définies. En plus de définir la couleur dans chaque échelle de couleurs, les positions de début et de fin de la couleur peuvent également être définies sous forme de valeur numérique. plus unité ou pourcentage.
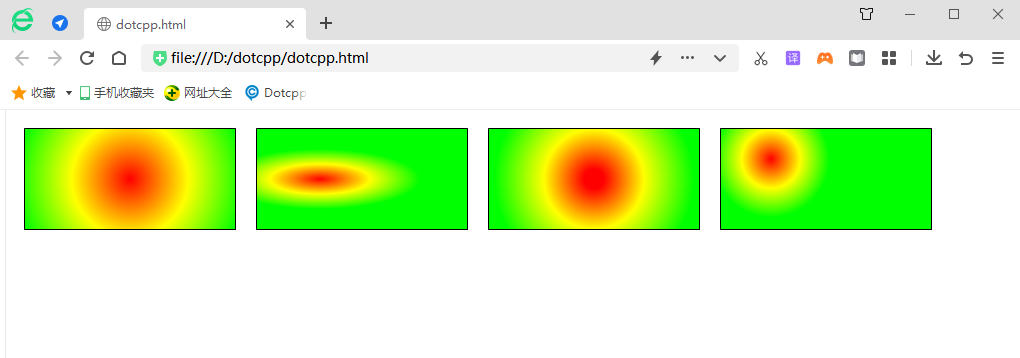
[Exemple] Utilisez la fonction radial-gradient() pour définir un dégradé radial :
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:radial- gradient (cercle à 50 %, rouge, jaune, citron vert);}.deux{fond:radial-gradient(ellipse100px30pxat30%,rouge,jaune,lime);}.trois{fond:r adial-gradient (circle100pxat50%,red10%, yellow50%,lime100px);}.four{background:radial-gradient(circleclosest-cornerat50px30px,red,y jaune, citron vert);</style></head><body><divclass=one></div><divclass=two></div><divclass=two></div><divclass=four>< /div></body></html>Résultats en cours d'exécution :

3. Dégradé conique conic-gradient(); rotation autour du point central
Un dégradé conique est similaire à un dégradé radial. Les deux ont un point central comme point source de l'échelle de couleurs. La différence est que le dégradé conique tourne autour du point central (au lieu de rayonner à partir du point central). définir un dégradé conique est la suivante :
dégradé conique (de l'angle à la position, couleur de départ,..., dernière couleur) ;
La syntaxe est expliquée comme suit :
(1) from : un mot-clé qui doit être placé avant le paramètre angle ;
(2) angle : définit l'angle de départ du dégradé du cône, qui peut être vide, et la valeur par défaut est 0deg ;
(3) at : un mot-clé qui doit être placé avant la position du paramètre ;
(4) Position : définissez les coordonnées du centre du cône du dégradé du cône. Vous pouvez spécifier les coordonnées du centre du cône en utilisant une valeur plus une unité, un pourcentage ou des mots-clés (tels que gauche, bas, etc.). sont fournis, alors le premier paramètre est utilisé pour représenter l'abscisse, et le deuxième paramètre est utilisé pour représenter l'ordonnée. Si un seul paramètre est fourni, le deuxième paramètre sera réglé à 50 % par défaut, qui est le centre ;
(5) start-color, ..., last-color : indique plusieurs échelles de couleurs définies. En plus de définir la couleur dans chaque échelle de couleurs, la position de départ de la couleur peut également être définie par pourcentage ou angle.
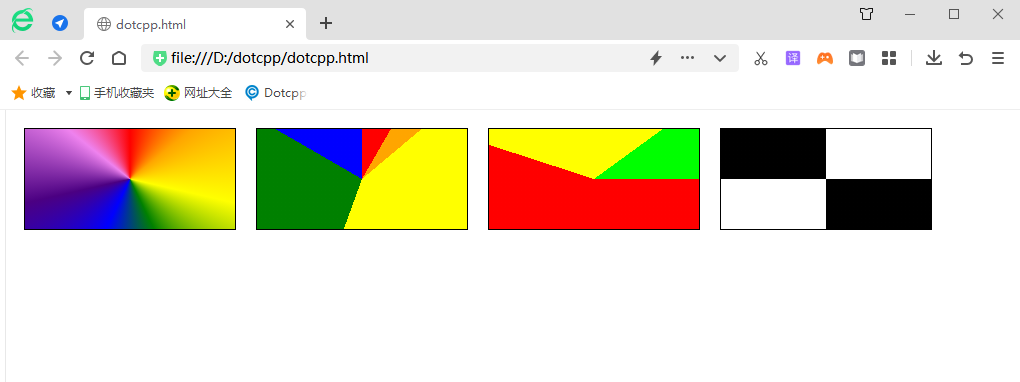
[Exemple] Utilisez conic-gradient() pour définir un dégradé de cône :
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:conic-gradient(at50%,red, orange, jaune, vert, bleu, indigo, violet, rouge);}.deux{backg rond: dégradé conique (rouge0deg30deg,orange30deg50deg,jaune50deg200deg,vert200deg300deg,bleu300deg360de g);}.trois{fond:conique-gradient(from90deg,red0%55%,jaune55%90%,lime90%100%);}.quatre{/*tours. Un cercle a un total de 1 tour 90deg=100grad=0.25turn≈1.570796326794897rad*/background:conic-gradient(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,# 0000.75tour);></style></head><body><divclass=one></div><divclass=two></div><divclass=two></div><divclass=four></ div></corps></html>Résultats en cours d'exécution :

4. Répétition du dégradé répétition-linéaire-gradient()
En CSS, vous pouvez également utiliser des fonctions telles que Repeating-linear-gradient(), Repeating-radial-gradient() et Repeating-conic-gradient() pour créer respectivement des dégradés répétitifs de dégradés linéaires, de dégradés radiaux et de dégradés coniques. ce qu'on appelle Répéter le dégradé signifie répéter le processus de dégradé plusieurs fois pour couvrir l'ensemble de l'élément.
Astuce : La syntaxe des fonctions Repeating-linear-gradient(), Repeating-radial-gradient() et Repeating-conic-gradient() est la même que la syntaxe des fonctions Linear-gradient(), Radial-gradient(). , et conic-gradient() fonctionnent respectivement de la même manière.
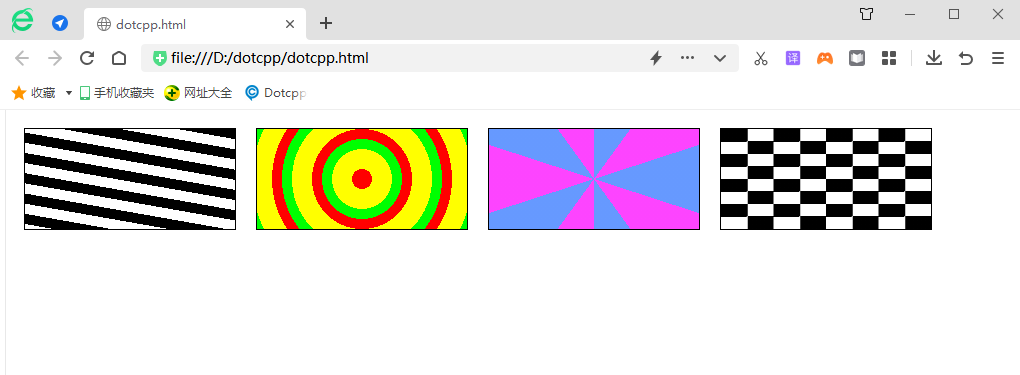
[Exemple] Utilisez les trois fonctions Repeating-linear-gradient(), Repeating-radial-gradient() et Repeating-conic-gradient() pour définir des dégradés répétitifs :
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:repeating-linear-gradien t(190deg,#0000px10px,#FFF10px20px);}.deux{fond:repeating-radial-gradient(circle100pxat50%,red0%10%,jaune10%30%,lime30%40%);}.trois{fond :répétition-conique-gradient(#69f036deg,#fd44ff36deg72deg);}.four{background:conic-gradient(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,#0000 .75turn)topleft/25%25%repeat;}</style></head><body><divclass=one></div><divclass=two></div><divclass=two></div> <divclass=four></div></body></html>Résultats en cours d'exécution :