Comment créer un cadre en pointillés à l'aide du code HTML Si vous souhaitez créer un cercle en pointillés sur une page Web, comment devez-vous le dessiner ? Veuillez consulter l'introduction ci-dessous pour plus de détails.

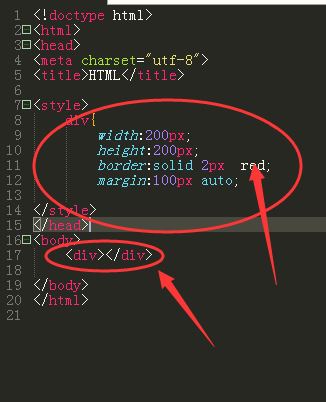
Comme le montre l'image, créez une balise div, puis ajoutez-y des modifications, définissez la largeur et la hauteur, les paramètres de bord et les paramètres centraux.

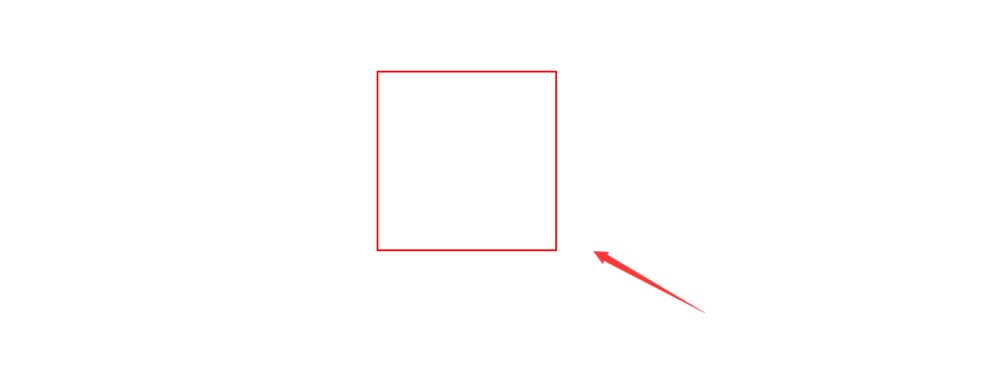
Maintenant, l'effet est comme celui-ci, comme le montre l'image

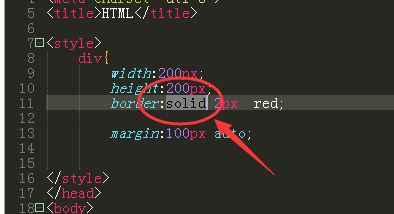
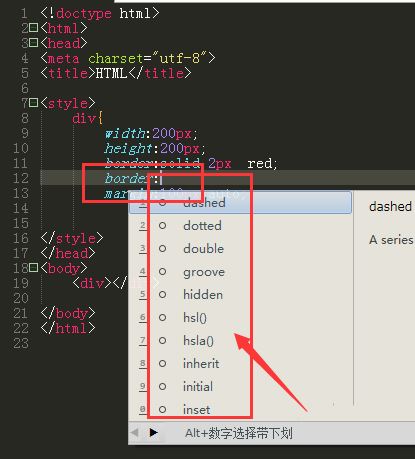
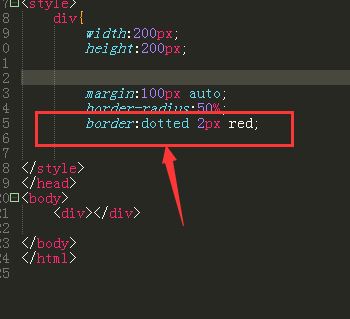
Si nous voulons changer la ligne continue en ligne pointillée, nous devons modifier la valeur de bordure dans le code. Il y a un attribut solide dans l'attribut de valeur de bordure. C'est la signification de l'entité. changez-le ici.

Il existe de nombreux attributs dans l'attribut border. Le premier pointillé signifie une ligne pointillée.

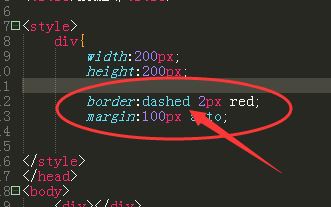
Ensuite, nous changeons l'entité précédente en une valeur de ligne pointillée en pointillés, comme indiqué sur la figure, puis nous l'enregistrons

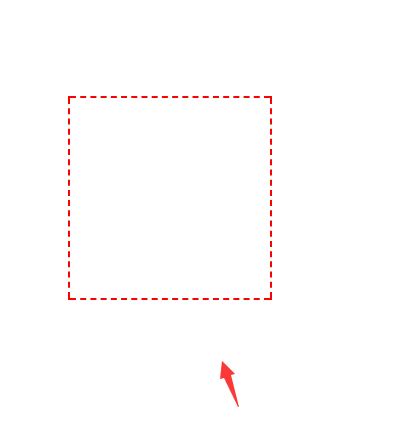
À ce stade, nous allons changer la ligne continue précédente en un cadre de ligne pointillée.

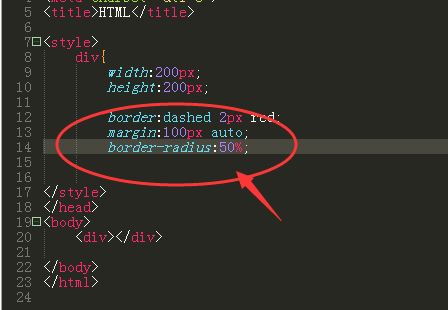
Si vous souhaitez transformer un cadre à angle droit en coins arrondis ou directement en cadre circulaire, vous devez ajuster l'attribut border-radius , qui est le paramètre de valeur des coins arrondis.

Comme le montre l'image, l'effet est évident

Jetons un coup d'œil à l'effet de l'attribut pointé. Voici ce que signifie point.

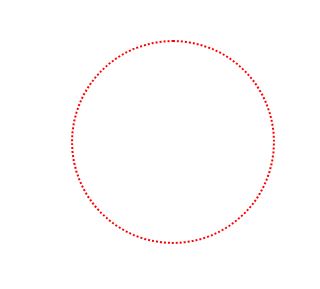
Changez-le en état ponctuel et l'effet est également un motif de ligne pointillée, comme le montre la figure

Voici les techniques pour créer des cercles en pointillés avec dw. J'espère que cela vous plaira. Veuillez continuer à faire attention à downcodes.com.