Les publicités flottantes sont souvent visibles sur les pages Web. Ces publicités peuvent être créées à l'aide de la chronologie de Dreamweaver CS3. Comment utiliser la chronologie ? Jetons un coup d'œil au didacticiel détaillé ci-dessous.

1. Menu contextuel Chronologie : Définissez quelle chronologie doit être affichée pour le document actuel dans le panneau " Chronologie ".

2. Canal de comportement : C'est le canal d'affichage du comportement à exécuter dans une image spécifique de la timeline.

3. En-tête de lecture : indique quelle image de la chronologie est affichée sur la page Web actuelle.

4. Barre d'animation : Affiche la durée de l'animation de chaque objet.

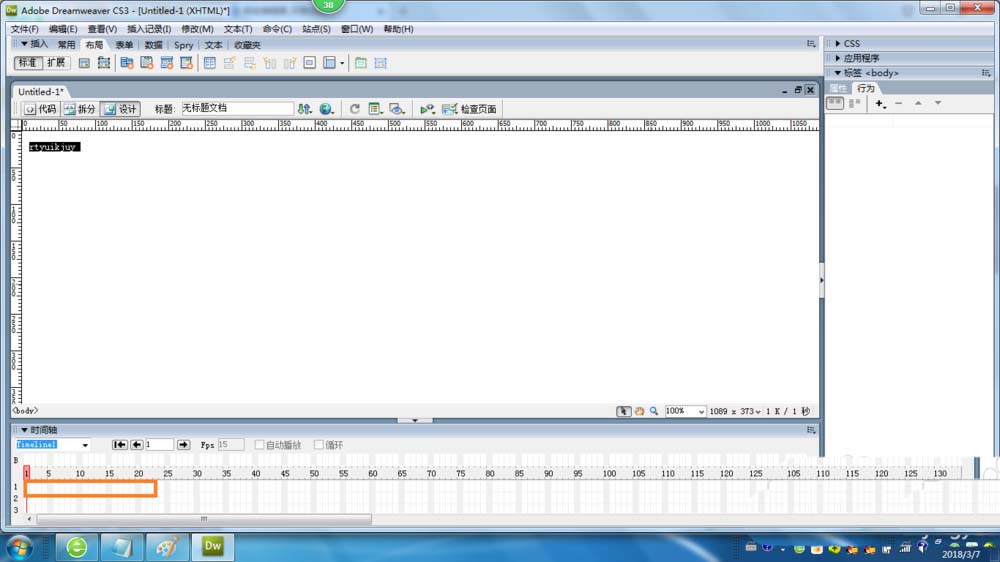
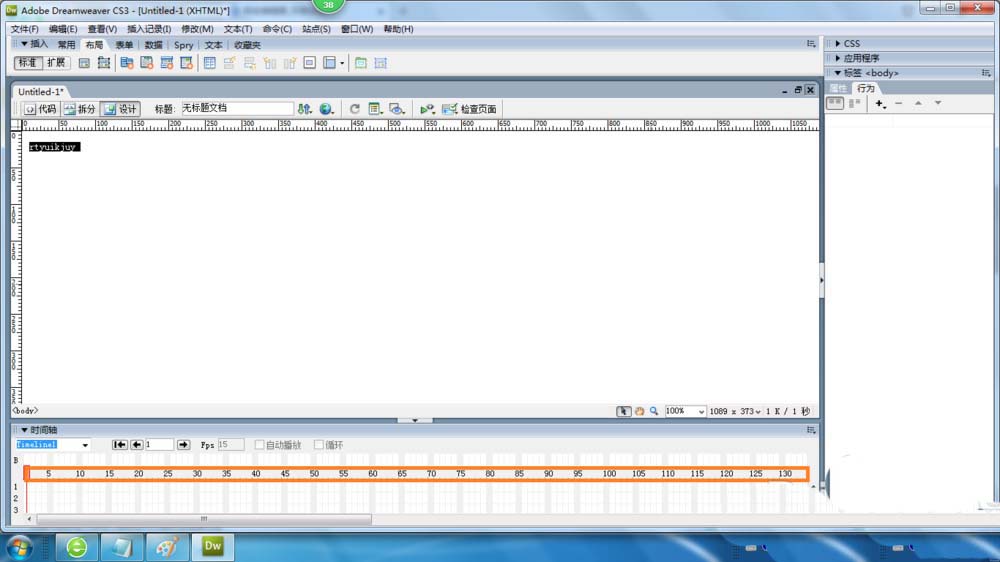
5. Numéro de trame : Le numéro de séquence de la trame.

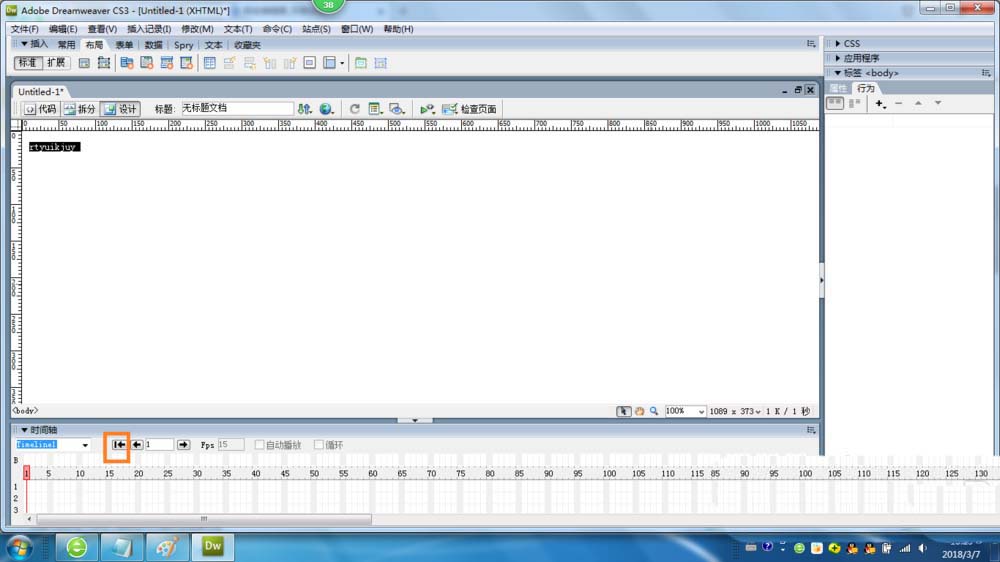
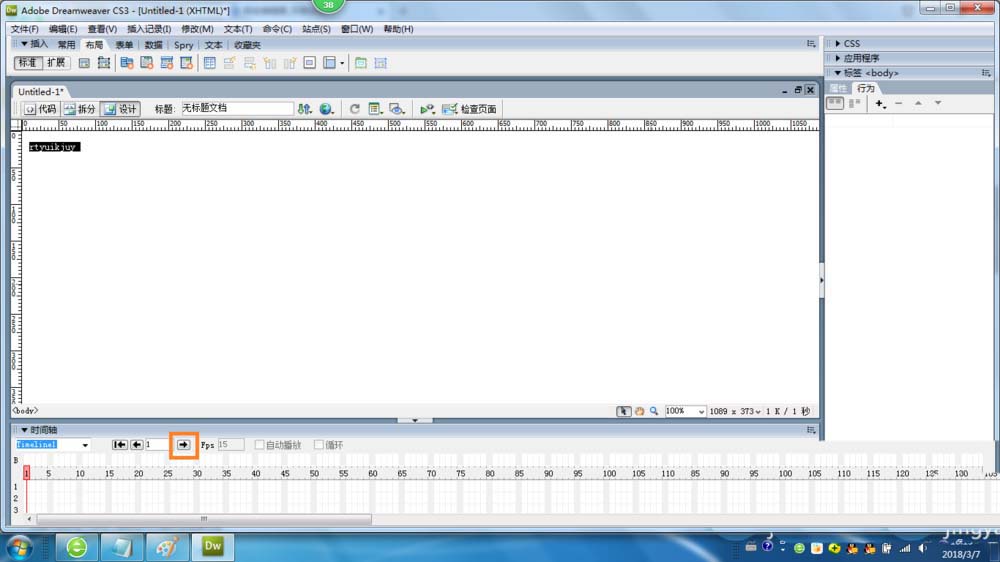
6. Passez derrière : déplacez la tête de lecture vers la première image de la timeline.

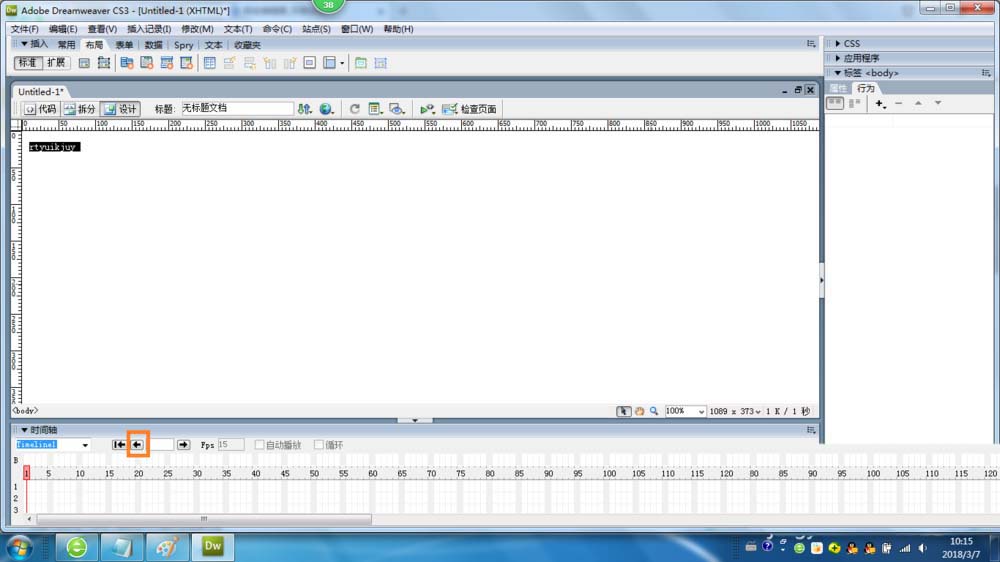
7. Retour : Déplacez la tête de lecture d'une image vers la gauche et maintenez le bouton "Retour" enfoncé pour lire la chronologie à l'envers.

8. Lecture : Déplacez la tête de lecture d'une image vers la droite et maintenez le bouton "Lecture" enfoncé pour continuer la lecture dans la timeline.

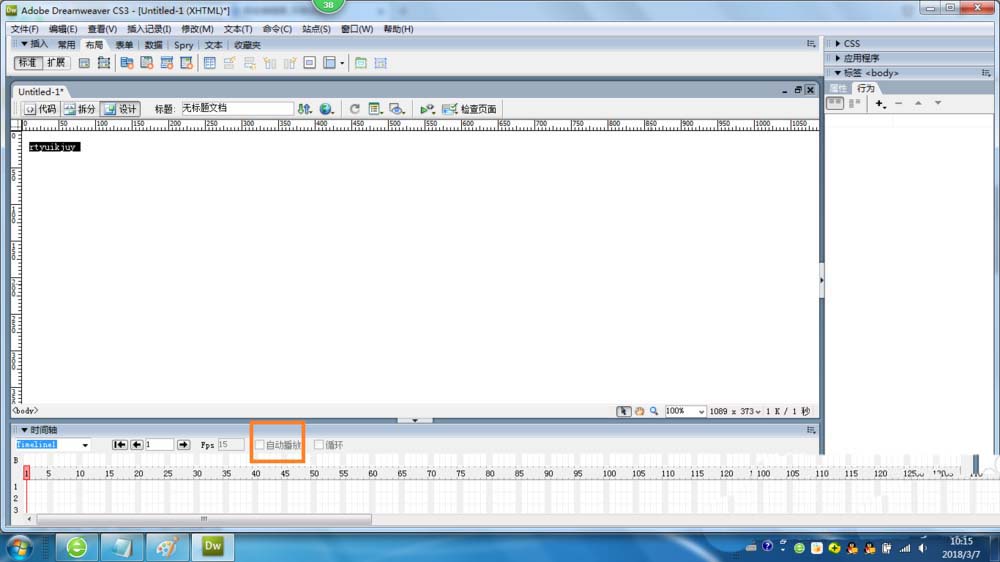
9. Lecture automatique : démarrez la lecture lorsque le navigateur charge la page Web actuelle.

Ce qui précède explique comment utiliser la chronologie dw. J'espère que vous l'aimerez. Veuillez continuer à faire attention à downcodes.com.