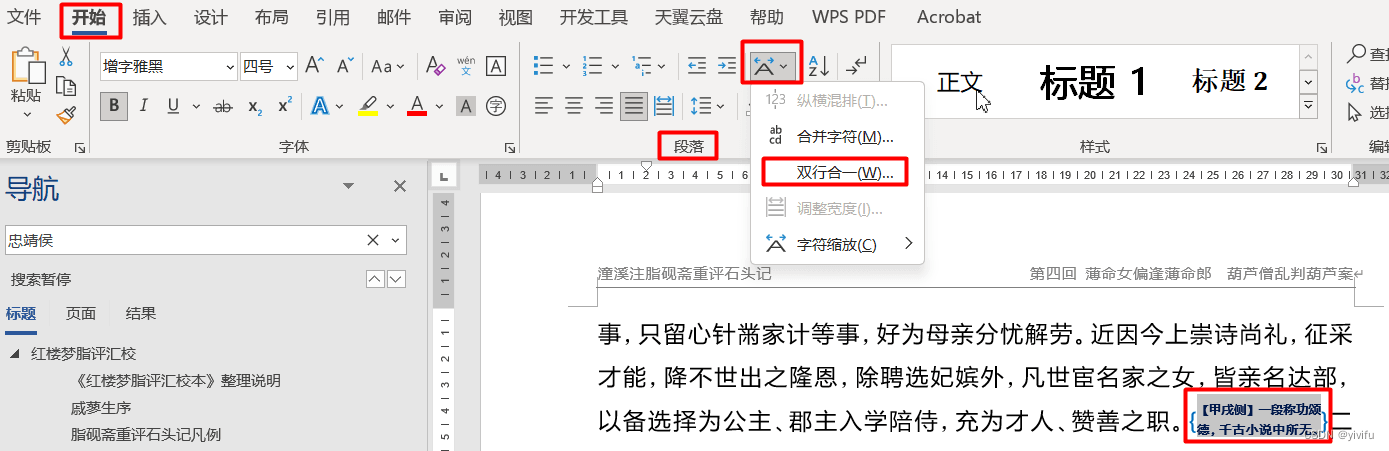
Il y a souvent des commentaires et des annotations dans les romans anciens. Afin de distinguer le texte principal et les annotations, les annotations sont généralement saisies sur une double ligne avec un commentaire. Nous savons que dans Word , il vous suffit de sélectionner d'abord le texte du commentaire, puis d'utiliser la commande "Double lignes en une" dans le groupe d'outils de mise à l'échelle des caractères du panneau "Paragraphe" du menu "Démarrer" pour réaliser facilement le double. -effet de découpage de ligne. Comme indiqué ci-dessous :

Alors, comment obtenir un tel effet dans un fichier HTML ?
En HTML , il existe une disposition d'affichage appelée flex Tant que vous définissez un conteneur avec flex , les éléments enfants directs de ce conteneur deviennent des éléments flex , simulant ainsi l'effet de lot à double ligne ci-dessus. Le code est le suivant :
<!DOCTYPEhtml>
<html>
<tête>
<title>Mots flexibles</title>
<style type="text/css">
.conteneur {
display: flex; /*Utiliser le mode de mise en page flexible*/
flex-direction: row;/*Direction de l'arrangement des éléments enfants*/
justifier-contenu : gauche /*Alignement du conteneur*/
align-items: center;/*Alignement des sous-éléments, s'appuyant principalement sur cela pour obtenir un alignement vertical du texte*/
flex-wrap: wrap;/*Implémenter un conteneur Flex multiligne*/
}
.contenu{
taille de police : 1,4 em ;
}
.commentaire{
taille de police : 0,5em ;
}
portée{
affichage:en ligne;
}
</style>
</tête>
<corps>
<div class="conteneur">
<span class="content">Afin de préparer le choix d'escorter les princesses et les princesses à l'école, elles peuvent servir de personnes talentueuses et de philanthropes. </span>
<span class="comment" style="width:20em;">[Jiaxu Side] Un paragraphe de louange et d'éloge qui n'a jamais été vu dans les romans à travers les âges. </span>
<durée class="content">Deuxièmement, depuis la mort du père de Xue Pan, tous les bureaux d'affaires, directeurs généraux, commis, etc. dans diverses provinces, voyant que Xue Pan était jeune et ignorant du monde, ont profité de l'occasion pour kidnappez-le Deuxièmement, depuis la mort du père de Xue Pan, Après cela, toutes les entreprises de vente dans chaque province. Les bureaux, directeurs généraux, commis, etc., voyant que Xue Pan était jeune et ignorant du monde, ont profité de l'occasion pour le kidnapper. Deuxièmement, depuis la mort du père de Xue Pan, tous les bureaux d'affaires, directeurs généraux, commis, etc. dans diverses provinces, voyant que Xue Pan était jeune et ignorant, connaissant le monde, il a profité de l'occasion pour le kidnapper.</span>
<span class="comment" style="width:12em;">【Navigation】Je pleure pour les fondateurs. </span>
</div>
<div class="conteneur">
<p class="content">Ceci est un autre texte</p>
<p class="comment" style="width:8em;">Ceci est un commentaire sur deux lignes</p>
<p class="content">Ceci est du texte dans un autre paragraphe</p>
<p class="comment" style="width:6em;">Exemple de combinaison de deux lignes en une seule</p>
</div>
</corps>
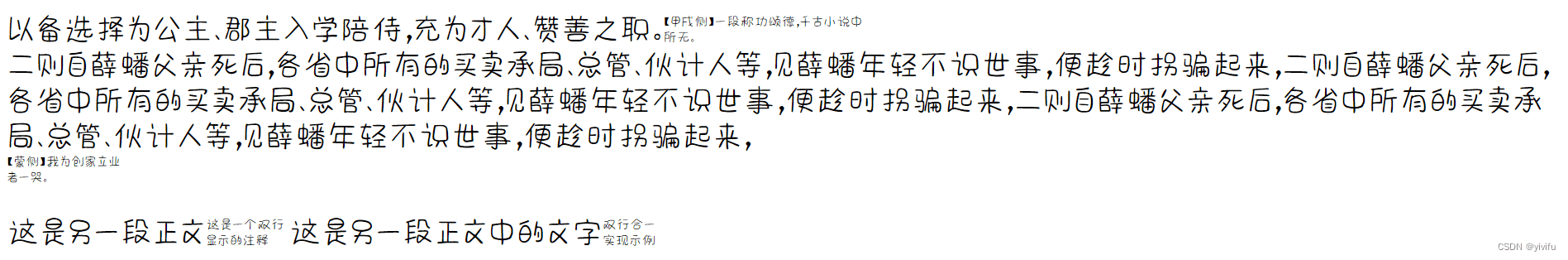
</html>La page ci-dessus s'affiche comme suit :

Comme le montre l'image ci-dessus, la mise en page flex présente encore de grandes limites par rapport à Word . Premièrement, lorsque la taille du sous-élément dépasse la largeur ou la hauteur du conteneur, même si flex-wrap: wrap est utilisé, il reste. ne peut pas empêcher l'élément d'être trop grand. Différents sous-éléments sont affichés sur de nouvelles lignes (même si le sous-élément est un élément en ligne span ). Deuxièmement, pour tout contenu qui doit être affiché sur deux lignes, la largeur appropriée doit être respectée. à déterminer pour chaque élément de contenu, sinon il n'y aura pas d'effet d'affichage par lots idéal sur double ligne.
En HTML , vous pouvez également utiliser table pour obtenir l'effet de découpage à double ligne, mais c'est plus compliqué que flex et l'effet n'est pas nécessairement plus idéal. Il semble qu'il reste encore un long chemin à parcourir pour réaliser l'effet batch double ligne en HTML !
Ceci conclut cet article sur l'utilisation de la mise en page Flex en HTML pour obtenir l'effet de traitement par lots sur deux lignes. Pour plus d'informations sur le traitement par lots sur deux lignes HTML, veuillez rechercher les articles précédents sur downcodes.com ou continuer à parcourir les articles connexes suivants. soutenez davantage downcodes.com à l’avenir !