Les cases à cocher de Dreamweaver CS3 sont également un élément important dans la création de pages Web. Je rencontre parfois des cases à cocher lors de la navigation sur les pages Web. Comment utiliser les attributs des cases à cocher ? Jetons un coup d'œil au didacticiel détaillé ci-dessous.
1. Démarrez le logiciel Dreamweaver CS3.

2. Sélectionnez « Nouveau document vierge » sur l'interface.

3. Entrez maintenant dans l'état d'édition du travail.

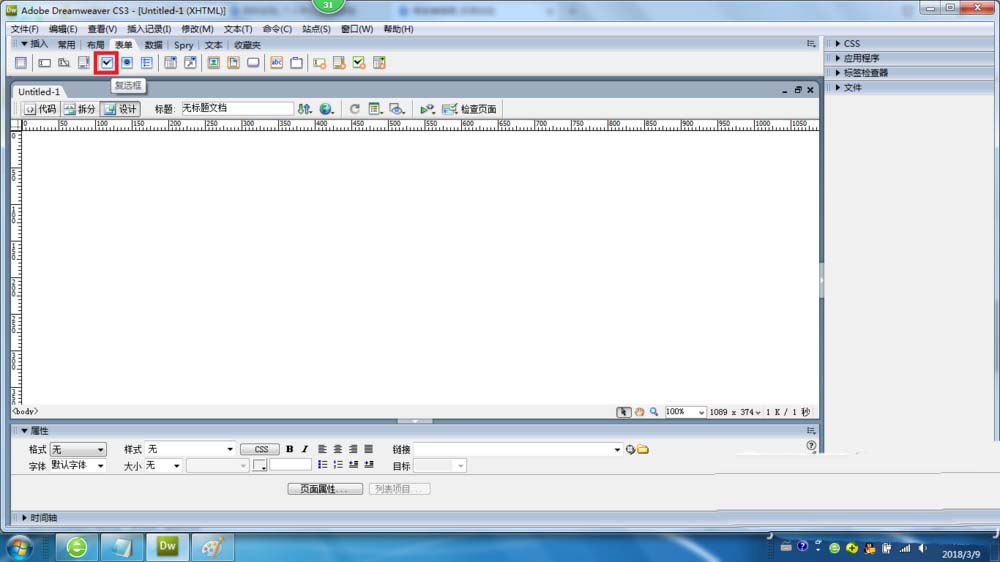
4. Sélectionnez le bouton "Formulaire" sous "Insérer".

5. Cliquez sur "Formulaire" et sélectionnez le bouton " Case à cocher ".

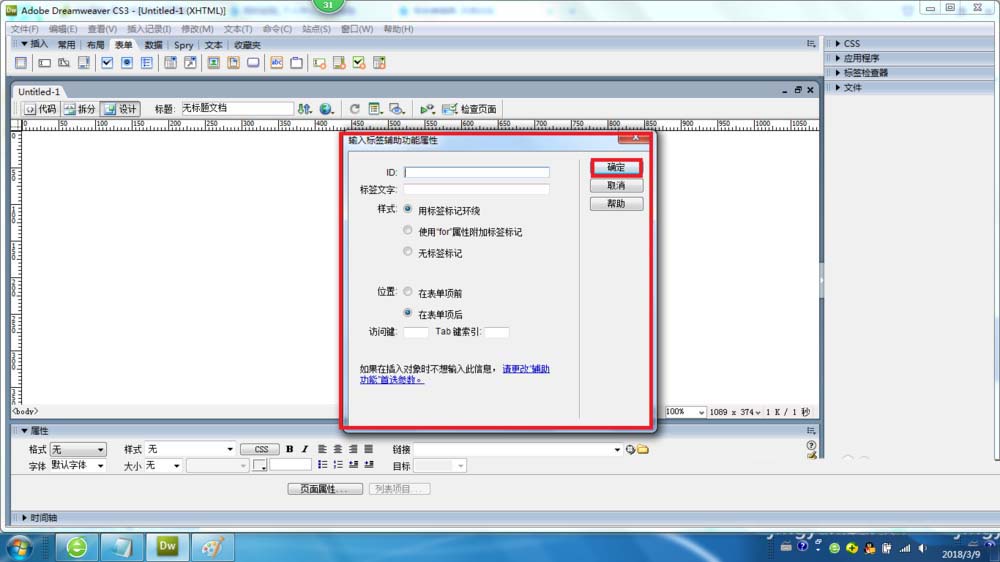
6. La fenêtre "Entrer les propriétés de la fonction Tag Helper" apparaîtra, cliquez sur le bouton "OK".

7. Lorsqu'une boîte de dialogue apparaît, cliquez sur le bouton "OK".

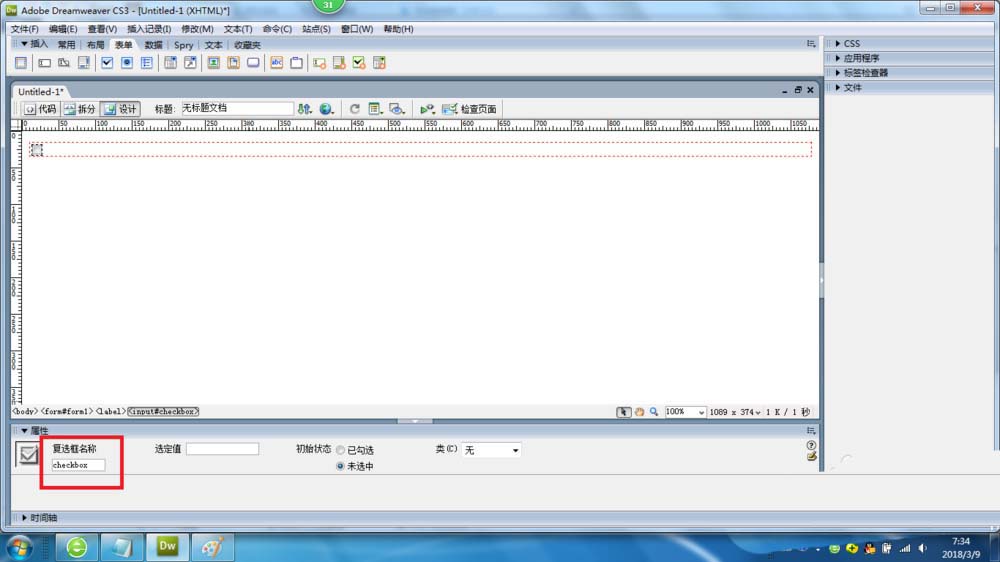
8. Nom de la case à cocher : utilisé pour définir le nom de la case à cocher comme identifiant de la case à cocher.

9. Valeur sélectionnée : permet d'attribuer une valeur initiale à la case à cocher.

10. État initial : comprenant "coché" et "non coché". Indique si la case est « cochée » ou « décochée » lors du premier chargement du formulaire.

Ce qui précède est une introduction aux propriétés de la case à cocher dw. J'espère que vous l'aimerez. Veuillez continuer à prêter attention à downcodes.com.