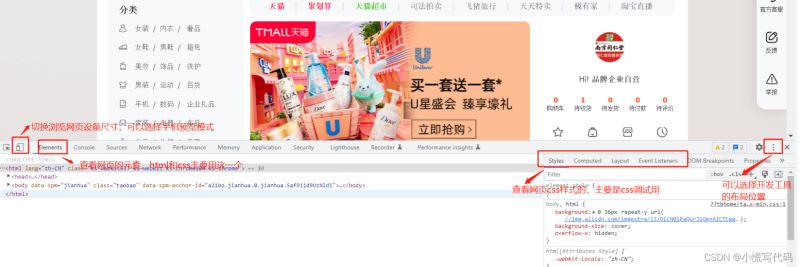
html (Hyper Text Markup Language) Hypertext Markup Language, inventeur : Tim Berners-leehtml définit principalement le contenu et la structure des pages Web. html est le langage d'écriture des pages Web. HTML ne peut s'exécuter que sur le navigateur. Les technologies de page Web incluent : HTML (écriture d'une structure de page Web, semblable à un squelette humain), CSS (feuilles de style en cascade, styles d'écriture de page Web, similaires à la peau humaine), JavaScript (écriture spéciale de page Web). effets et interactions) Fonctions similaires aux compétences humaines (actions)). Les navigateurs couramment utilisés sont Google Chrome et Firefox. Google Chrome est recommandé. Ouvrez le navigateur, F12 ou clic droit -> Cochez pour ouvrir l'outil de développement (dev tool)


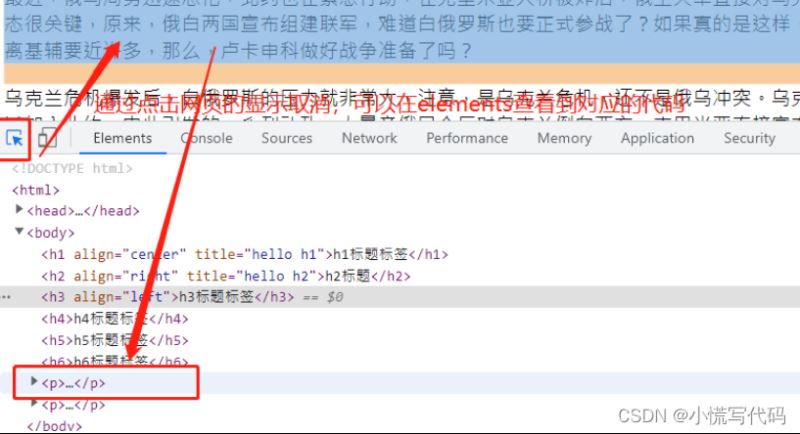
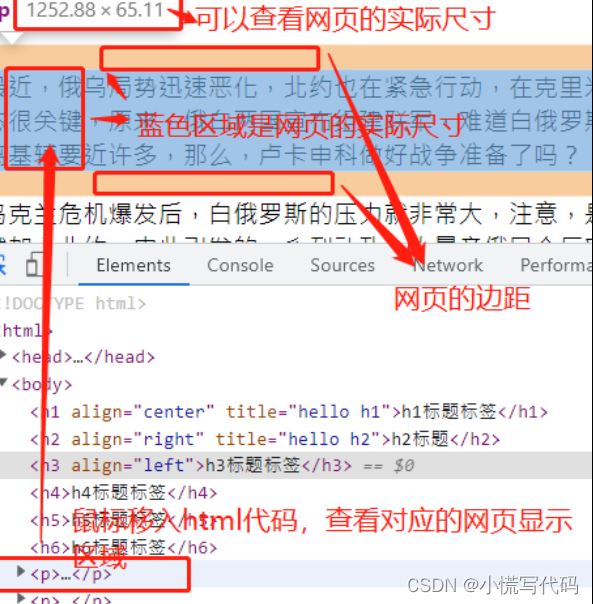
Afficher des pages Web via le code HTML

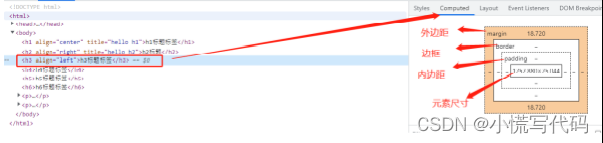
Vérifiez les marges spécifiques de l'élément grâce au calcul

La structure de répertoires de base du site Web : créez un nouveau dossier de site Web -> créez des répertoires css, js, imgs et écrivez les fichiers de page Web à l'intérieur. w3school : https://www.w3school.com.cn/tags/tag_wbr.asp Vous pouvez interroger toutes les balises HTML, leurs attributs et leur utilisation. Peut être utilisé comme manuel de référence pour HTML.
Créez un fichier .html, qui est un fichier de page Web. Clic droit->Créer un document texte->Changer le suffixe en .html

Clic droit -> Ouvrir le fichier dans le Bloc-notes
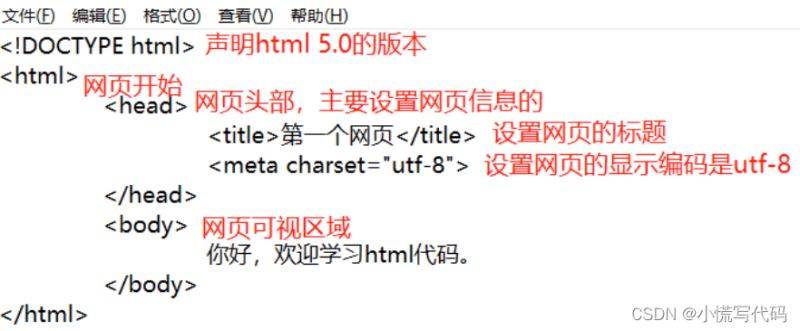
. <!DOCTYPE html> déclare la version de html5.0.
<head></head> L'en-tête de la page Web (peut être compris comme une tête humaine)
<body>bonjour html !</body> La zone visible de la page Web (comme le corps humain, les vêtements portés, ce que les autres peuvent voir)</html> La fin de la page Web
Les balises HTML doivent être écrites directement en <>. Celles à l'intérieur de <> sont appelées balises (tags), celles avec / sont appelées balises de fin (appelées balises de fin html) et celles sans / sont appelées balises de début. HTML est composé de nombreuses balises avec différentes fonctions. Les balises de début et de fin peuvent envelopper directement d'autres balises. Après avoir écrit le code, vous devez ctrl+s pour enregistrer le code. La plupart des navigateurs nationaux affichent UTF-8 par défaut, mais certains navigateurs n'utilisent pas nécessairement le codage UTF-8 par défaut. Le Bloc-notes enregistre au format UTF-8 par défaut. Si la page Web est affichée sans encodage UTF-8, des caractères tronqués apparaîtront.

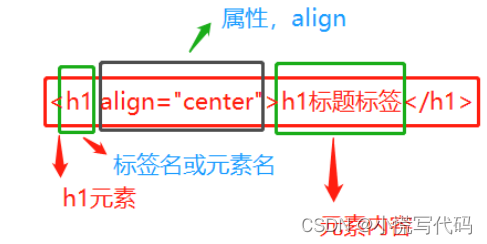
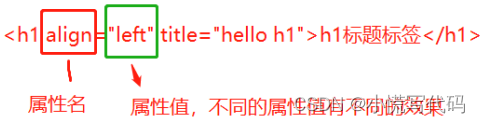
Balise : la balise est l'unité de base du langage HTML, composée de <> plus des mots anglais à l'intérieur. Balise de fermeture : se compose d'une balise de début <nom de la balise> et d'une balise de fin, qui apparaissent par paires. La plupart des balises en HTML sont des balises de fermeture. Balise à fermeture automatique : commencez et terminez par un <>, la version html4 n'a pas besoin d'ajouter / et la spécification html5 nécessite l'ajout de /. (Les plus courants sont : meta, hr, link, br, input, img) Imbrication : Les balises de fermeture du HTML peuvent être imbriquées et peuvent être imbriquées à l'infini. Comme un arbre, il existe d'innombrables branches. Cette structure est appelée structure arborescente. Afin de représenter cette structure, une étiquette occupe généralement une ligne à elle seule, et une indentation (touche de tabulation 8 nouvelles lignes) est nécessaire pour représenter la structure hiérarchique. Attribut : Le mot après l'espace dans le nom de la balise contient généralement = ou peut ne pas avoir de signe égal. Différents attributs peuvent donner à la balise différents effets d'affichage ou fonctions. Attributs globaux : la plupart des balises HTML peuvent utiliser l'attribut title : déplacer la souris sur la balise affichera un contenu d'invite tel que :
<h2 title="bonjour h2">titre h2</h2>
Attributs privés : éléments d'attribut spécifiques à la balise : le contenu enveloppé par la balise de début et la balise de fin, y compris les balises de début et de fin. Contenu de l'élément : le contenu enveloppé par la balise d'ouverture et la balise de fermeture
8.

Élément de niveau bloc : élément qui occupe une ligne, même si le contenu ne remplit pas la largeur de la page Web, il occupera toute la ligne. ——》h1-h6,p,blockquote Éléments en ligne (éléments en ligne) : ils n'occuperont pas de ligne. La taille est automatiquement calculée et dépend de la largeur et de la hauteur du contenu——》span,strong,i. ,em,b, cite, q, code, markhtml règles de nouvelle ligne : HTML a son propre ensemble de règles de traitement. Les espaces et les sauts de ligne au début et à la fin du contenu de la balise seront ignorés, et les espaces et les sauts de ligne entre le contenu seront traités comme 1 espace.
Le langage de balisage HTML est composé de nombreuses balises et différentes balises ont des styles et des fonctions différents.
<h1>h1</h1>
Balises de titre h1-h6, les polices sont classées de grande à petite et les polices ont un effet gras.
Attribut d'alignement : définissez l'alignement du texte. Les valeurs d'attribut sont à gauche, au centre et à droite. La valeur par défaut est l'alignement à gauche, qui peut être omis.

<p></p> : balise p, balise de paragraphe, balise p livrée avec des marges de 16 px en haut et en bas
<hr /> : affiche une ligne horizontale
<span></span> n'a pas de styles par défaut et est principalement utilisé pour les styles CSS.
<br /> : Balise de saut de ligne, le contenu après br est affiché dans une nouvelle ligne sans marges.
Le texte enveloppé dans la balise <b></b> b sera affiché en gras sans aucune sémantique. balise de version html4
<strong></strong> a mis l'accent sur la sémantique et le texte enveloppé sera en gras. Nouvelles balises ajoutées dans la version html5
<i></i> n'a aucune signification sémantique, juste des italiques. balises html4
<em></em> a mis l'accent sur la sémantique et le texte enveloppé est affiché en italique. h5 augmente.
<sup>2</sup> : Exposant, le texte du package est affiché en haut
Indice <sub>2</sub>, le texte enveloppé est affiché plus petit
<blockquote></blockquote> représente un passage cité (comme une citation célèbre), avec des marges par défaut
<cite></cite>Le contenu cité provient de quelque part ou de quelqu'un
<q></q> représente une référence et le contenu est enveloppé par ""
<code></code> indique que le contenu est un morceau de code, affiché dans un style de police à largeur fixe
<code></code> indique que le contenu est un morceau de code, affiché dans un style de police à largeur fixe
<mark></mark> marque un élément de contenu avec un fond jaune.
<pre></pre> peut conserver les sauts de ligne et les symboles d'espace, mais il est difficile de contrôler l'effet d'affichage de la page Web. Généralement, il n'est pas utilisé sauf en cas de besoins particuliers.
  symbole demi-largeur, la largeur d'une lettre anglaise, la largeur d'un demi-caractère chinois
  Symbole pleine largeur, largeur de 2 lettres, largeur de 1 caractère chinois
<small></small> La police est d'une taille plus petite que le contenu du titre. L'effet par défaut prend effet dans la balise h. h5 nouvel ajout
<time></time> représente une heure et le texte de la date est enveloppé par cette balise - "attribut datetime : facultatif, vous pouvez définir une date spécifique pour faciliter l'exploration des moteurs de recherche.
<data value="100">100 yuans</data> est utilisé pour le texte des données -> attribut value : facultatif, vous pouvez définir une valeur pour faciliter l'exploration des moteurs de recherche
<adresse></adresse> est utilisé pour le texte de l'adresse, en italique par défaut
<del>190.00</del> indique un contenu supprimé et le texte aura une ligne horizontale.
<ins>7,9 % de réduction</ins> indique le contenu inséré et le texte sera souligné
<abbr title="">HTML</abbr> est utilisé pour le texte de terminologie professionnelle - "Le contenu de l'attribut title peut être utilisé comme explication du terme
<!-- Je suis le contenu du commentaire --> Le contenu du commentaire est l'interface que le navigateur ne restituera pas et est principalement destinée aux programmeurs. La touche de raccourci de commentaire dans vscode est ctrl+/
Adresse de téléchargement : http://vscode.bianjiqi.net/
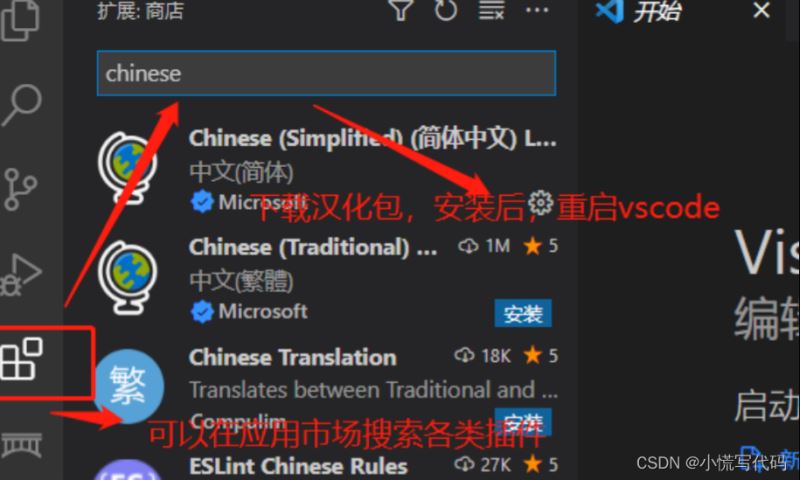
Installez le package chinois


Plugins couramment utilisés
Les extraits HTML invitent le code HTML
Auto Rename Tag ferme automatiquement la balise et la modifie de manière synchrone
HTML CSS Prise en charge du nom de classe CSS et du nom d'identification de l'invite intelligente
ouvrir dans le navigateur Le fichier html actuel peut être ouvert avec le navigateur
Live Server crée un serveur local pour ouvrir le fichier
shift+! Sélectionnez le premier pour générer rapidement la structure de base de la page Web
<div></div> a des styles et une sémantique par défaut, indiquant une zone au niveau du bloc, qui est la zone principale de mise en page de la page Web.
<header></header> représente le titre d'une page Web ou d'un article. Il peut être utilisé dans différents scénarios. Par exemple, dans un article, il représente le titre d'un article. D'une manière générale, il représente toujours l'en-tête de la page Web.
<main></main> représente le contenu du thème de la page Web. Il n'y a qu'un seul thème principal pour une page Web.
<section></section> représente principalement un thème indépendant et peut remplacer l'élément div.
<aside></aside> peut représenter la barre latérale de la page Web. Si elle est au niveau du fichier, elle représente les commentaires de l'article.
<article></article> représente un article ou une publication, qui peut contenir un en-tête, un pied de page, une section, un aparté et d'autres éléments.
<footer></footer> représente la zone inférieure, qui peut représenter le bas d'une page Web ou le bas d'un article.
<nav></nav> Élément de navigation, représentant le module de navigation Généralement, une page Web n'a qu'un seul système de navigation.
Règles d'imbrication des balises HTML : 1. Les éléments de mise en page peuvent imbriquer n'importe quel élément 2. Les éléments de niveau bloc peuvent imbriquer des éléments en ligne 3. Les éléments en ligne ne peuvent pas imbriquer des éléments de niveau bloc 4. Les balises p ne peuvent pas imbriquer d'autres éléments de niveau bloc
aBalise hyperlien :
<a href="https://www.baidu.com" target="_self">Vers Baidu</a> Cette balise peut être cliquée pour accéder à une URL
propriété
1.href est l'adresse de la page web redirigée :
href="tel:13111111111" Le protocole tel peut créer un lien téléphonique Sur le navigateur mobile, l'utilisateur peut cliquer pour appeler le téléphone pour composer. href="mailto:[email protected]" : En utilisant le protocole mailto, après avoir cliqué, le navigateur ouvrira le programme de messagerie par défaut de la machine, permettant à l'utilisateur d'envoyer du courrier à l'adresse mail spécifiée Ancre : Vous pouvez spécifier un identifiant attribut pour la balise html, puis accédez à l'emplacement spécifié via href="#id", # représente l'identifiant
Par exemple
<a href="#fyp">Vie</a> <h3 id="fyp">Très bien</h3>
Télécharger le fichier : si href est une adresse de fichier, le fichier peut être téléchargé.
Target est le moyen d'ouvrir une page Web. La valeur de l'attribut par défaut est _self, la fenêtre actuelle est ouverte et -blank consiste à ouvrir une nouvelle fenêtre.
Ping : cliquez sur l'étiquette pour envoyer une demande de publication à l'adresse spécifiée par ping. Elle est principalement utilisée pour suivre le comportement des utilisateurs.
Balises d'images :
<img src="./imgs/shop_33.jpg" alt="" height="50" chargement="lazy" />
propriété
L'attribut src est l'adresse de l'image, qui peut être une adresse d'image locale ou une adresse d'image réseau. L'attribut alt définit la description textuelle de l'image. Lorsque l'image n'est pas affichée, le contenu de l'attribut alt sera affiché. width définit la largeur de l’image et height définit la hauteur de l’image. Si un seul d’entre eux est défini, l’autre est automatiquement calculé. L'unité est pxloading. L'attribut définit le comportement de chargement de l'image. Il existe 3 valeurs d'attribut. La valeur par défaut est auto, ce qui signifie que l'attribut de chargement n'est pas utilisé. Lazy, permet un chargement paresseux (l'image est chargée uniquement lorsqu'elle apparaît dans la zone visible), impatient, charge l'image immédiatement, que l'image apparaisse ou non dans la zone visible. élément de zone d'image de figure
<figure> <img src="F" /> <figcaption>Photos du pont</figcaption> </figure> La figure représente une zone d'image qui peut envelopper des images et des informations associées. figcaption décrit l'image et peut être utilisée comme titre de l'image.
liste
vieille liste ordonnée
<ol type="1" start="5"> <li>Niveau 1, classe 1</li> <li>Tableaux de première année 2</li> ... </ol>
Une liste ordonnée avec un numéro devant chaque colonne.
propriété
attribut de type
La valeur de l'attribut définit le type numérique devant la colonne :
1 chiffre arabe (par défaut).
un ordre alphabétique minuscule
Un ordre alphabétique majuscule
i tri des chiffres romains minuscules
I Ordre des chiffres romains majuscules
le début de l'ordre inverse inversé définit la valeur de départ du nombre
ul liste non ordonnée
<ul type="carré"> <li>Niveau 1, classe 1</li> ... </ul>
Liste non ordonnée, pas de numéro de séquence, chaque colonne est précédée d'un symbole
L'attribut type définit le symbole de chaque colonne de la liste : disque cercle plein (valeur par défaut), cercle cercle creux, carré rectangle. Peut être utilisé comme éléments de mise en page pour les pages Web.
dl liste personnalisée
<dl> <dt>interface Web</dt> <dd>Réception Web</dd> </dl>
dl, il peut y avoir plusieurs combinaisons de dt et dd dans dl.
dt représente un terme dd est l'explication du terme
conteneur Web iframe
<iframe src="https://player.youku.com/ intégrer/XNTg2MzEyMjY2NA==" frameborder="0"allowfullscreen> </iframe>
Conteneur de page Web iframe, qui peut afficher d'autres pages Web et contenu Web dans une zone. L'attribut src définit l'adresse de la page Web affichée. La largeur définit la largeur de l'iframe et la hauteur définit la hauteur de la bordure du cadre iframe. taille de la bordure. Autoriser le plein écran. Cliquez sur le bouton Plein écran pour afficher les balises multimédia en plein écran.
vidéo : peut lire des vidéos
<vidéo src="./media/test.mp4" contrôles lecture automatique en sourdine boucle hauteur="300" affiche="./imgs/shop_33.jpg" précharge="auto" </vidéo>
src est l'adresse vidéo, qui peut être une adresse locale ou une adresse réseau. contrôle la lecture automatique de la barre de contrôle du lecteur (le navigateur Chrome doit être mis en sourdine) la boucle en sourdine est muette, la largeur de lecture est définie, la hauteur est définie, généralement l'une est définie, l'autre est laissée. size Calcule automatiquement l'image de couverture de la vidéo de l'affiche, qui peut être une image réseau ou un préchargement d'image local. Valeur de l'attribut du cache vidéo : auto (valeur par défaut) met en mémoire tampon la vidéo entière, aucun ne met en mémoire tampon, les métadonnées mettent en mémoire tampon les métadonnées du fichier vidéo, généralement non définies, conservent la valeur par défaut.
<les contrôles vidéo de la lecture automatique sont désactivés> <source src="./media/test.webm" type=" vidéo/web"> <source src="./media/test.mp4" type=" vidéo/mp4"> </vidéo>
Afin d'être compatible avec les formats de fichiers vidéo lus par les différents navigateurs, utilisez l'élément source jusqu'à ce que vous trouviez un fichier vidéo pouvant être lu.
entrée du symbole HTML :
Vous pouvez utiliser la méthode de saisie Sogou pour saisir des symboles spéciaux
Afficher les symboles via le code source des symboles HTML (méthode recommandée)
tableau tableau
le tableau représente un tableau
propriété:
borderLa largeur de la bordure du tableau définit la largeur du tableau en espacant le vide entre les cellules cellpadding l'espacement direct (vide) entre les cellules et le contenu, également appelé marge intérieure. image d'arrière-plan pour la mise en page Web
tr représente une ligne
ème cellule d'en-tête - police par défaut en gras, centrée horizontalement
Cellule standard td, affiche principalement les données (le contenu d'affichage est placé à l'intérieur de l'élément td)
colspan fusionne les cellules dans les colonnes. Après la fusion des cellules, les cellules restantes doivent être supprimées. rowspan fusionne les cellules des lignes et fusionne les cellules des lignes suivantes. Après la fusion, les cellules en excès doivent être supprimées. Couleur d'arrière-plan de la cellule bgcolor : Valeur d'attribut : 1. Nom de la couleur (rouge, gris, etc.) 2. Code hexadécimal de la couleur (#000000 noir, #ffffff blanc) 3. Mode rga : tel que rga (204,97,70) cellpadding est l'espacement direct (vide) entre la cellule et le contenu, également appelé marge intérieure. align est l'alignement horizontal du texte de la cellule, à gauche (par défaut), centre (centre), droite (droite) valign texte de cellule alignement vertical, alignement haut-haut, milieu centre, alignement bas-bas
captionLe titre du tableau
thead est l'en-tête du tableau (s'il n'y a pas d'en-tête, vous n'avez pas besoin de l'écrire. Si vous écrivez thead, vous devez avoir tbody et tfoot. Les cellules en tête du tableau utilisent généralement le ème élément d'en-tête). .
tbody La partie du corps de la table
pied au bas de la table
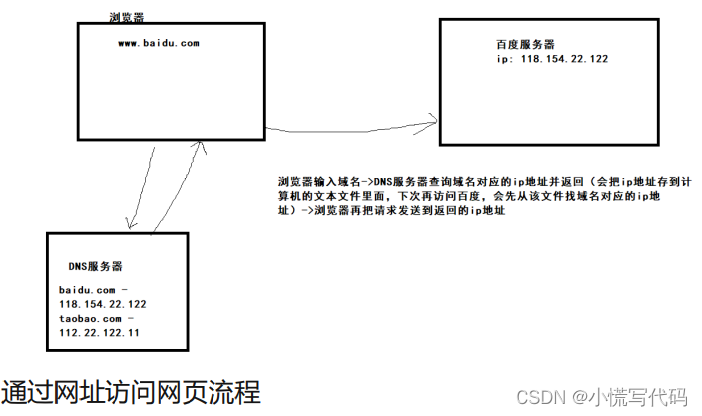
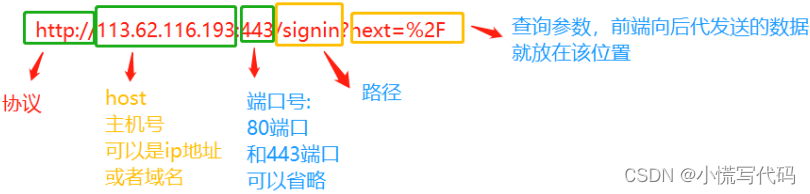
url : Uniform Resource Locator, également appelé URL


Protocole : La méthode utilisée par le navigateur pour demander les ressources du serveur :
Le protocole http, port par défaut 80, peut être omis. Les données sont transmises en texte clair et peuvent facilement être détournées.
Le protocole https et le protocole HTTP ajoutent un certificat SSL (avec une clé publique et une clé secrète) pour crypter les données transmises sur la page web. Le port par défaut est 443, qui peut être omis.
hôte : L'adresse IP ou le nom de domaine du serveur du site Web. Port : Chaque application sur l'ordinateur possède un port distinct. Chemin : L'emplacement de la ressource sur le site Web. Paramètres de requête : informations complémentaires fournies au serveur, principalement des données transmises du front-end vers le back-end
**formulaire :** La balise contient de nombreux contrôles de formulaire. Les contrôles de formulaire permettent aux utilisateurs de saisir des données d'entrée et de transmettre ces données au backend via la balise form. (Les contrôles de formulaire ont tous un attribut de nom, via lequel les données saisies par le contrôle de formulaire peuvent être transmises au backend via les paramètres de requête.)
propriété:
action L'adresse de la méthode de transmission des données La méthode d'envoi des données :
Valeur : les données de la demande d'obtention (par défaut) sont transmises en tant que paramètres de requête. Avantages : La transmission des données est relativement rapide. Inconvénients : Les données sont visibles directement sur le site Web. La taille des données transmises est limitée et seules les chaînes peuvent être transmises. S'il s'agit d'une requête get, vous n'avez pas besoin d'écrire l'attribut de méthode.
Postez la demande, les données sont transmises via le corps de la demande et les données ne sont pas visibles derrière l'URL. Inconvénients : La transmission des données n'est pas aussi rapide qu'elle l'était. Inconvénients : Les données sont relativement sûres dans le corps de la requête. Il n'y a presque pas d'affichage des données transmises et diverses données peuvent être transférées.
enctype spécifie la requête de publication et le type MIME des données transmises par le navigateur (le backend prend différentes valeurs selon les différents types MIME)
entrée étiquette de boîte de saisie, étiquette à fermeture automatique
propriété
maxlength est le caractère de saisie maximum. L'espace réservé ne peut pas être saisi s'il le dépasse. Lorsque le contenu de saisie est vide, le texte d'invite affiché est en lecture seule et peut uniquement être affiché, les éléments ne peuvent pas être sélectionnés. . désactivé est désactivé, l'élément est gris et ne peut pas être sélectionné. modèle de valeur d'affichage (contenu) de l'élément de valeur. Vous pouvez saisir une expression régulière si la zone de saisie ne correspond pas à l'expression régulière, vous serez invité à cocher l'option par défaut du bouton radio ou de la zone de sélection multiple requise. attribut.S'il n'y a pas de valeur d'entrée dans la zone de saisie, il y aura un message d'invite lors de la soumission. type détermine la forme de la balise d'entrée. Différentes valeurs sont affichées sous différentes formes
valeur de l'attribut de type :
texte (par défaut) les données du mot de passe de saisie de texte sont affichées dans la zone de saisie du numéro de texte chiffré, seuls les chiffres peuvent être saisis, les attributs de la zone de saisie du numéro ----> généralement combinés avec les attributs suivants : valeur minimale minimale, valeur maximale maximale, étape est le bouton à droite pour incrémenter la longueur du pas (le bouton sur le côté droit des 3 attributs est valide) la recherche est utilisée pour rechercher dans la zone de saisie. Après avoir entré le contenu, il y a une icône claire à droite. Pour les boutons radio, la valeur doit être définie, qui est la valeur sélectionnée par la radio. L'attribut name doit être cohérent pour réaliser la sélection radio. case à cocher Zone de sélection multiple, la valeur doit être définie, qui est la valeur sélectionnée par la sélection multiple, et l'attribut de nom doit être défini de manière cohérente. email est la zone de saisie de l'e-mail. Si la saisie n'est pas au format e-mail, une invite s'affichera. La zone de saisie du numéro de téléphone doit être définie avec l'attribut de motif pour définir l'URL normale. Si l'entrée n'est pas une URL, une couleur d'invite s'affichera. Vous pouvez sélectionner le curseur de plage de couleurs et faire glisser la valeur sélectionnée. dans la plage spécifiée - avec la valeur minimale minimale, la valeur maximale maximale, le pas La taille du pas de chaque diapositive (la valeur par défaut est 1). La zone de saisie masquée est masquée et n'est pas visible sur la page Web. date sélection de date, heure sélection d'heure, mois mois, semaine semaine, dateheure-locale année mois jour heure - avec min la date minimale facultative, max la date maximale facultative, valeur le bouton d'attribut de date sélectionné est affiché comme un bouton normal, aucun bouton de soumission de fonction, cliquez pour transmettre les données au backend via la réinitialisation du nom, restaurez la valeur contrôlée par le formulaire de formulaire au téléchargement du fichier de valeur initiale, le formulaire de formulaire doit définir enctype="multipart/form-data"
balise d'ensemble de champs
La balise Fieldset est un conteneur au niveau du bloc qui représente une collection de composants de formulaire. La légende définit le titre du contrôle Fieldset. Il s'agit généralement du premier élément du Fieldset et sera intégré dans le coin supérieur du Fieldset. Syntaxe : <formulaire> <ensemble de champs désactivé> <legend>Informations personnelles</legend> </fieldset> </form>
L'attribut désactivé peut rendre les contrôles de formulaire encapsulés gris et indisponibles.
étiquette étiquette
La description textuelle du contrôle du formulaire d'étiquette est généralement utilisée dans le formulaire de préforme.
L'attribut for peut être associé à un contrôle de formulaire et la valeur est la valeur de l'attribut id du contrôle de formulaire.
<input type="checkbox" value="test" id="c" > <label for="c">Inconnu</label>
Vous pouvez placer des contrôles de formulaire dans des balises d'étiquette et les associer automatiquement. <étiquette> <input type="radio" value="man"name="sex">Homme</label>
boutonbouton
propriété:
tapez type de bouton : soumettre (soumettre les données du formulaire), réinitialiser (réinitialiser les données du formulaire à leur état initial), le bouton est un bouton ordinaire sans comportement. ——》La balise bouton peut être utilisée en dehors de la balise form. Aura un attribut de soumission et pourra être soumis
Le bouton désactivé désactive le nom du bouton de nom. Lors de la soumission des données, soumettez-les sous la forme nom = valeur (pour correspondre à la valeur du bouton de valeur). Le formulaire associé au bouton. du formulaire formulaire. En cas d'omission, l'association par défaut est dans le formulaire parent
<form id="form1"></form> <button form="form1" value="test">Soumettre</button>
sélectionner le menu déroulant
Générez un menu déroulant, qui doit être défini avec la balise option.
<select name="province" require dmultiple size="8"> <optgroup label="Sud"> <option value="sc">Sichuan</option> <option value="gd" sélectionné>Guangdong</option> </groupe optant> <optgroup label="Nord" désactivé> <option value="sc">Sichuan</option> </groupe optant> </sélectionner>
propriété
1.select——nom du formulaire nom, les données sont transmises au backend sous la forme nom=valeur (la valeur est la valeur de l'option sélectionnée)
le formulaire désactivé ne peut pas être sélectionné
requis requis
multiple peut sélectionner plusieurs options (vous devez appuyer sur ctrl pour plusieurs sélections) taille Si multiple est défini, vous pouvez définir le nombre de lignes visibles à la fois.
2. option définit une option dans le menu déroulant. ——》value La valeur sélectionnée sélectionnée Définit l'élément sélectionné par défaut
3. <optgroup label="南>Options du groupe——》l'étiquette est le nom du groupe et le groupe ne peut pas être sélectionné. Une fois désactivé, toutes les options du groupe ne peuvent pas être sélectionnées.
conteneur de liste de données
<identifiant de la liste de données="données"> <valeur d'option="a" label="A11"> <valeur d'option="b" label="B11"> <valeur d'option="c" label="C11"> </liste de données>
datalist est une balise de conteneur qui peut fournir un ensemble de données pour un contrôle spécifié, généralement utilisé pour les invites de saisie dans les zones de saisie. L'attribut id est utilisé pour associer le contrôle d'entrée d'entrée. L'attribut list de l'entrée peut être associé à l'option du conteneur datalist pour définir chaque option. value est la valeur de l'option, label est la description de la valeur et le navigateur Chrome l'affiche sur la ligne de valeur suivante.
zone de saisie de texte multiligne textarea
textarea est une zone de saisie de texte multiligne dont la taille peut être modifiée en appuyant et en faisant glisser par défaut. Le contenu du package est le texte d’invite de l’espace réservé à la valeur. rows La hauteur de la zone de texte, l'unité est la ligne cols La largeur de la zone de texte, l'unité est le caractère désactivé La saisie est interdite maxlength Caractères de saisie maximum minlength Caractères de saisie minimum requis Obligatoire
sortir
10+10<output name="result">20</output> représente le résultat de l'opération d'un utilisateur.
progrès
<progress max="100" value="50">50%</progress>s est un élément en ligne, indiquant la progression de la tâche, généralement affiché sous la forme d'une barre de progression.
max est la valeur maximale de la barre de progression. La valeur par défaut est un nombre compris entre 1value et 0-max, indiquant la progression actuelle.
indicateur de compteur
<meter title="455" min="100" max="500" valeur="455" faible="150" haut="350"></mètre>
L'indicateur du compteur affiche une valeur dans une plage connue. La valeur s'affiche en vert en bas et en haut, et en orange dans les autres zones.
min est la valeur minimale de la plage max est la valeur maximale de la plage valeur valeur actuelle bas seuil inférieur (supérieur à min) haut seuil supérieur (inférieur à max)
détailscollapse tag
détails réduire la balise. Par défaut, le navigateur réduira la balise pour envelopper le contenu. Cliquez pour développer et afficher le contenu.
Définir un titre dépliant
<détails> <summary>Réduire le titre</summary> <ul> <li>test1</li> </ul> </détails>
Balises de niveau bloc (éléments) div, p, form, ul, h1-h6, dl, header, nav, section, side, main, article, footer balises en ligne (éléments) span, em, strong, input (texte, mot de passe , radio, case à cocher, fichier), bouton, sélection, étiquette sont affichés dans un style de barre de progression.
- max La valeur maximale de la barre de progression, la valeur par défaut est 1 - la valeur est un nombre compris entre 0 et max, indiquant la progression actuelle. **indicateur de compteur**
L'indicateur du compteur affiche une valeur dans une plage connue. La valeur s'affiche en vert en bas et en haut, et en orange dans les autres zones. - min la valeur minimale de la plage - max est la valeur maximale de la plage - value est la valeur actuelle - low est le seuil inférieur (supérieur à min) - seuil supérieur élevé (inférieur au maximum) #### détails Réduire les détails de la balise Réduire la balise, le navigateur réduira la balise pour envelopper le contenu par défaut, cliquez pour développer et afficher le contenu <summary>Définir le titre dépliant
Réduire le titre
test1
```
Balises de niveau bloc (éléments) div, p, form, ul, h1-h6, dl, header, nav, section, side, main, article, footer balises en ligne (éléments) span, em, strong, input (texte, mot de passe , radio, case à cocher, fichier), bouton, sélection, table d'étiquettes
Ce qui précède est une introduction détaillée au HTML et un résumé des codes couramment utilisés. Pour plus d'informations sur l'introduction du HTML et les codes couramment utilisés, veuillez prêter attention aux autres articles connexes sur downcodes.com !