Les styles CSS peuvent être introduits dans les documents HTML sous forme de fichiers séparés (fichiers de type .css ) ou écrits directement dans les documents HTML. Ils peuvent être grossièrement divisés selon les quatre méthodes suivantes :
Les première et deuxième méthodes écrivent toutes deux des styles CSS dans le document HTML actuel. Les troisième et quatrième méthodes placent toutes deux les styles CSS dans des fichiers externes, puis les importent dans le document HTML actuel.
Le style en ligne consiste à mettre le style CSS directement dans la balise dans la ligne de code, généralement dans style de la balise. Puisque le style en ligne est directement inséré dans la balise, c'est la manière la plus directe, et c'est aussi la manière la plus directe. le plus gênant à modifier.
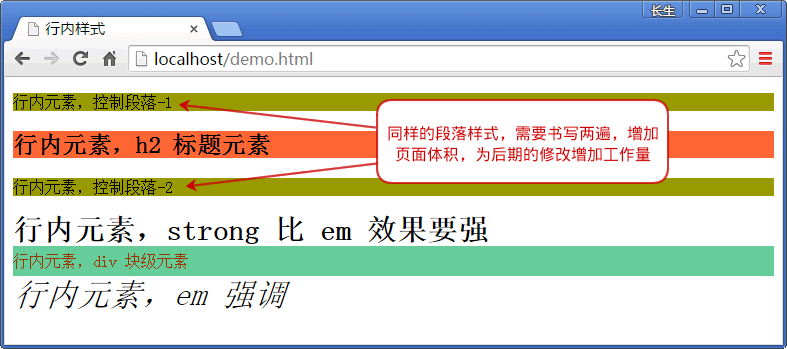
[Exemple 1] Appliquez des styles en ligne CSS aux paragraphes, aux balises <h2>, aux balises <em>, aux balises <strong> et aux balises <div> respectivement.
<!doctypehtml>
<html>
<tête>
<méta charset="UTF-8">
<title>Styles en ligne</title>
</tête>
<corps>
<p style="background-color: #999900">Élément en ligne, contrôle le paragraphe-1</p>
<h2 style="background-color: #FF6633">Élément en ligne, élément de titre h2</h2>
<p style="background-color: #999900">Éléments en ligne, contrôlez le paragraphe 2</p>
<strong style="font-size:30px;">Éléments en ligne, forts est plus efficace qu'eux</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">Éléments en ligne, éléments de niveau bloc div</div>
<em style="font-size:2em;">Éléments en ligne, em accentuation</em>
</corps>
</html>L'effet de démonstration de la page est le suivant :

Dans l'exemple ci-dessus, le style en ligne est incorporé par l'attribut style de l'élément HTML, c'est-à-dire que le code CSS peut être placé entre style="" guillemets et plusieurs valeurs d'attribut CSS sont séparées par des points-virgules ; Par exemple, la balise <div> dans l'exemple :
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">Éléments en ligne, éléments de niveau bloc div</div>
La balise paragraphe <p> définit la couleur d'arrière-plan sur marron (background-color : #999900) et la balise title <h2> définit la couleur d'arrière-plan sur rouge (background-color : #FF6633).
La balise <strong> définit la police à 30 pixels (font-size:30px;), la balise <div> définit la hauteur et la hauteur de ligne à 30 pixels et définit la couleur et la couleur d'arrière-plan (background-color: #66CC99; color : #993300 ; height:30px; line-height:30px;), la balise <em> définit la taille de la police en unités relatives (font-size : 2em;).
Bien que le contenu des deux balises <p> de paragraphe soit différent, elles utilisent le même paramètre de couleur d'arrière-plan, mais ajoutent deux fois l'attribut CSS en ligne pour définir la couleur d'arrière-plan background-color: #999900.
Bien que les éléments en ligne soient simples à écrire, les défauts suivants peuvent être trouvés à travers des exemples :
Chaque balise doit être stylisée en ajoutant l'attribut style. Contrairement au passé, où les producteurs de pages Web mélangeaient des balises et des styles HTML, les styles en ligne sont désormais écrits via CSS et, dans le passé, les attributs des balises HTML étaient utilisés pour obtenir des effets de style. Bien que les méthodes soient différentes, les conséquences sont les mêmes : des coûts de maintenance élevés à l'avenir, c'est-à-dire que lors de la modification des pages, vous devez ouvrir chaque page du site une par une et les modifier une par une, et vous ne pouvez pas voir le rôle du CSS du tout. L'ajout d'autant de styles en ligne agrandira la page. Si le portail est écrit de cette manière, cela gaspillera la bande passante et le trafic du serveur.Certaines pages Web sur Internet peuvent voir cette façon d'écrire en regardant les fichiers sources. Bien que seule une partie d'une page Web soit réalisée de cette façon, elle doit être différenciée selon la situation :
Si un créateur de page Web écrit un tel style en ligne, le style actuel peut être rapidement modifié sans avoir à prendre en compte le conflit de styles écrits précédemment. Si cette situation existe dans la page Web, il s'agit d'un style généré par l'éditeur lors de l'édition en arrière-plan. ou l'arrière-plan n'est pas entièrement développé, il est nécessaire de développer des options permettant aux éditeurs de sélectionner des styles au lieu de modifier directement la couleur, l'épaisseur, la couleur d'arrière-plan, l'inclinaison et d'autres effets via l'éditeur.Les styles en ligne écrivent le CSS en tête du fichier source de la page Web, c'est-à-dire entre <head> et <head>, et l'entourent en utilisant la balise <style> dans la balise HTML. Sa caractéristique est que le style ne peut être que. utilisé ici. Utilisez la page pour résoudre l'inconvénient d'écrire plusieurs fois des styles en ligne.
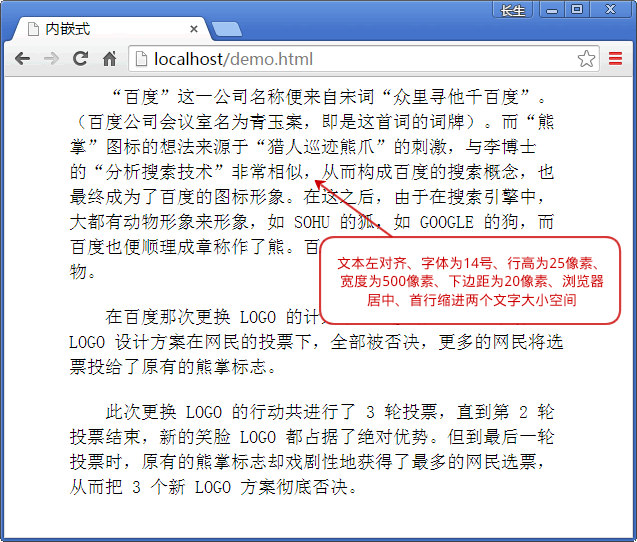
[Exemple 2] Définissez une méthode d'écriture de style en ligne pour les paragraphes afin de réduire la quantité de code.
<!doctypehtml>
<html>
<tête>
<méta charset="utf-8">
<title>Intégré</title>
<style type="text/css">
p{
text-align : gauche /*texte aligné à gauche*/
taille de police : 18 px ; /*Taille de police 18 pixels*/
hauteur de ligne : 25px ; /*Hauteur de ligne 25 pixels*/
text-indent: 2em; /*Indenter la première ligne de 2 espaces de la taille du texte*/
largeur : 500 px ; /*Largeur du paragraphe 500 pixels*/
margin : 0 auto /*Centré sous le navigateur*/
margin-bottom : 20px ; /*marge inférieure du paragraphe 20 pixels*/
}
</style>
</tête>
<corps>
<p>Le nom de la société « Baidu » vient du poème de la dynastie Song « À sa recherche dans des milliers de Baidu ». (La salle de conférence de la société Baidu s'appelle Qingyu Case, qui est la carte-mot de ce poème). L'idée de l'icône « patte d'ours » est née de la stimulation des « chasseurs patrouillant les pattes d'ours », qui est très similaire à la « technologie de recherche analytique » du Dr Li, formant ainsi le concept de recherche de Baidu et devenant finalement l'image de l'icône de Baidu. Après cela, comme la plupart des moteurs de recherche étaient représentés par des images d'animaux, comme le renard de SOHU, comme le chien de GOOGLE, Baidu l'a naturellement appelé un ours. Baidu Bear est devenu l'image de la société Baidu. </p>
<p>Dans le projet de Baidu de changer son LOGO, les trois nouveaux designs de LOGO proposés par Baidu ont tous été rejetés par les votes des internautes. De plus en plus d'internautes ont voté pour le logo original en forme de patte d'ours. </p>
<p>Au total, trois tours de vote ont été organisés pour changer le LOGO. Jusqu'à la fin du deuxième tour de vote, le nouveau LOGO au visage souriant avait un avantage absolu. Mais lors du dernier tour de vote, le logo original en forme de patte d'ours a remporté le plus grand nombre de votes des internautes, rejetant ainsi complètement les trois nouveaux projets de LOGO. </p>
</corps>
</html>L'effet de démonstration de la page est le suivant :

Dans l'exemple ci-dessus, les paragraphes sont définis comme suit : le texte est aligné à gauche, la police est de taille 14, la hauteur de ligne est de 25 pixels, la largeur est de 500 pixels, la marge inférieure est de 20 pixels, le navigateur est centré sous le navigateur, et la première ligne est indentée de deux espaces de la taille du texte. L'indentation de la première ligne utilise des unités relatives. Le but de ce paramètre est que lorsque la taille de la police change (par exemple, font-size: 18px; ), elle peut toujours être indentée de deux espaces de taille de texte.
Les styles en ligne présentent des inconvénients lors de la modification du style. Par exemple, dans l'exemple précédent, les deux paragraphes utilisent le même style, mais ils doivent être écrits deux fois. Avec les styles en ligne, tous les styles de paragraphe peuvent être rassemblés.
style peut non seulement définir des styles CSS, mais également des scripts JavaScript, vous devez donc faire attention lorsque vous utilisez le style. Lorsque la valeur de type style est text/css , le style CSS est écrit en interne ; si la valeur de type style est text/javascript , le script JavaScript est écrit en interne.
L'attribut title de la balise style
Il existe un attribut spécial titre dans le style. Vous pouvez utiliser le titre pour définir un titre pour différents styles. Le spectateur peut choisir différents styles en fonction du titre pour obtenir l'effet de changement dans le navigateur. Cependant, le navigateur IE ne le prend pas en charge. et le navigateur Firefox le prend en charge.
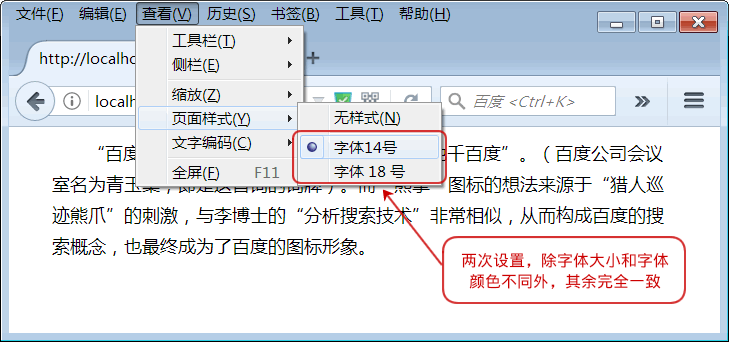
[Exemple 3] Définissez respectivement deux styles de taille de police pour le navigateur Firefox et modifiez-les via le menu « Affichage » de Firefox.
<!doctypehtml>
<html>
<tête>
<méta charset="utf-8">
<style type="text/css" title="Taille de police 14">
p{
text-align : gauche /*texte aligné à gauche*/
taille de police : 14 px ; /*Taille de police 14 pixels*/
hauteur de ligne : 25px ; /*Hauteur de ligne 25 pixels*/
text-indent: 2em; /*Indenter la première ligne de deux espaces de la taille du texte*/
largeur : 500 px ; /*Largeur du paragraphe 500 pixels*/
margin : 0 auto /*Centré sous le navigateur*/
}
</style>
<style type="text/css" title="Taille de police 18">
p{
text-align : gauche /*texte aligné à gauche*/
taille de police : 18 px ; /*Taille de police 18 pixels*/
hauteur de ligne : 25px ; /*Hauteur de ligne 25 pixels*/
text-indent: 2em; /*Indenter la première ligne de deux espaces de la taille du texte*/
largeur : 500 px ; /*Largeur du paragraphe 500 pixels*/
margin : 0 auto /*Centré sous le navigateur*/
couleur : #6699FF ; /*Changer la couleur de la police*/
}
</style>
</tête>
<corps>
<p>Le nom de la société « Baidu » vient du poème de la dynastie Song « À sa recherche dans des milliers de Baidu ». (La salle de conférence de la société Baidu s'appelle Qingyu Case, qui est la carte-mot de ce poème). L'idée de l'icône « patte d'ours » est née de la stimulation des « chasseurs patrouillant les pattes d'ours », qui est très similaire à la « technologie de recherche analytique » du Dr Li, formant ainsi le concept de recherche de Baidu et devenant finalement l'image de l'icône de Baidu. </p>
</corps>
</html>L'effet de démonstration de page est illustré dans la figure ci-dessous.

Dans l'exemple ci-dessus, deux tailles de police sont définies via <style type="text/css" title="名称"> , et il existe deux options dans le sous-menu "Style de page" du menu "Affichage" de Firefox : Police. taille 14, taille de police 18. Par défaut, le premier <style type="text/css" title="名称"> écrit est affiché. Le style de la page peut être modifié via le menu.
La méthode des liens relie les fichiers de feuilles de style externes aux documents HTML via la balise <link> du HTML. Il s'agit de la méthode la plus couramment utilisée sur les sites Web sur Internet, et c'est également la méthode la plus pratique. Cette méthode sépare complètement les documents HTML et les fichiers CSS, réalise une séparation complète de la couche structure et de la couche présentation, et améliore l'évolutivité de la structure des pages Web et la maintenabilité des styles CSS.
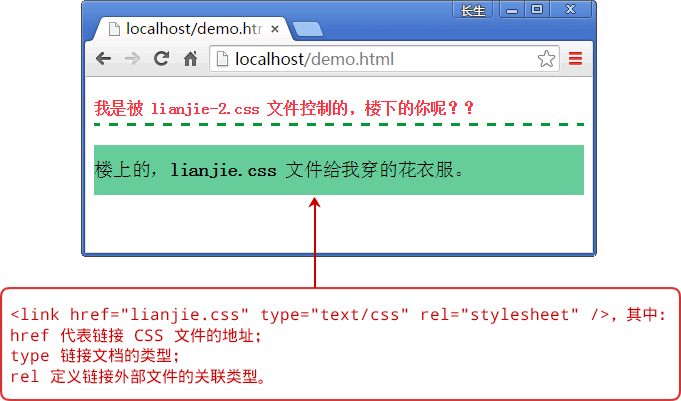
[Exemple 4] Utilisez le style de lien pour appliquer des styles au code HTML, qui est facile à écrire et à modifier.
<!doctypehtml>
<html>
<tête>
<méta charset="utf-8">
<titre></titre>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</tête>
<corps>
<p>Je suis contrôlé par le fichier lianjie-2.css. Et vous en bas ? ? </p>
<h3>A l'étage, le fichier <span>lianjie.css</span> m'a donné une robe colorée. </h3>
</corps>
</html>L'effet de démonstration de la page est le suivant :

Dans l'exemple ci-dessus, deux fichiers CSS sont liés via un lien, et les deux sont valides. C'est pourquoi le créateur du site Web place les parties communes dans un seul fichier CSS et écrit un nouveau fichier de style pour le style de page actuel.
Code du fichier lianjie.css :
h3{
font-weight: normal /*Annuler l'effet gras par défaut du titre*/
couleur d'arrière-plan : #66CC99 ; /* Définir la couleur d'arrière-plan*/
height: 50px; /*Définir la hauteur de l'étiquette*/
line-height:50px; /* Définit la hauteur de ligne de l'étiquette*/
}
portée{
couleur : #FFOOOO ; /* couleur de la police*/
font-weight:bold; /* police grasse*/
}Code du fichier lianjie-2.css :
p{
couleur : #FF3333 ; /*Paramètre de couleur de police*/
poids de la police : gras ; /* police grasse*/
border-bottom: 3px dashed #009933; /* Définit la ligne de bordure inférieure*/
line-height: 30px; /* Définir la hauteur de la ligne*/
}Les styles liés séparent complètement le code CSS et le code HTML, réalisant la séparation de la structure et du style, permettant au code HTML de construire spécifiquement la structure de la page, tandis que le travail d'embellissement est complété par CSS.
Les avantages de lier les styles CSS importés :
Les fichiers CSS peuvent être placés dans différents fichiers HTML pour unifier les styles de toutes les pages du site ; de plus, le fait de regrouper le code CSS dans un seul fichier CSS facilite la gestion et réduit le temps de code et de maintenance lorsque le fichier CSS est modifié, toutes les pages qui s'appliquent ; ce fichier CSS sera Les fichiers HTML seront tous mis à jour sans avoir à récupérer toutes les pages du serveur puis à les télécharger après modifications.Importation de styles Utilisez la commande @import pour importer des feuilles de style externes. Il existe 6 méthodes d'écriture pour les styles importés :
@import daoru.css;
@import 'daomxss';
@import "daoru.css";
@import url(daoru.css);
@import url('daoru.css');
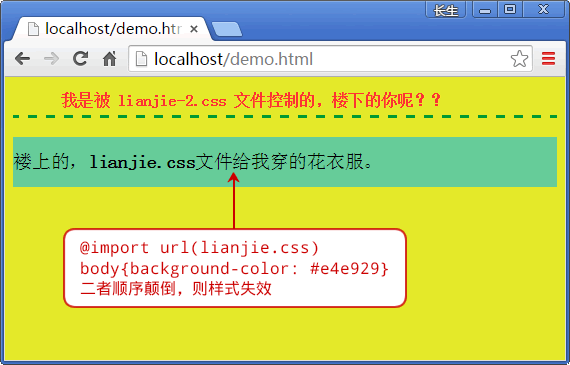
@import url("daoru.css");[Exemple 5] Importez les feuilles de style lianjie.css et daoru.css et écrivez la couleur d'arrière-plan de la balise <body> Notez que les styles de la feuille de style importée et de la balise <body> ne peuvent pas être inversés.
<html>
<tête>
<méta charset="utf-8">
<titre></titre>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
corps { couleur d'arrière-plan : #e4e929 ;
</style>
</tête>
<corps>
<div>
<p>Je suis contrôlé par le fichier lianjie-2.css. Et vous en bas ? ? </p>
<h3>Sur la veste, le fichier <span>lianjie.css</span> m'a donné une robe fleurie. </h3>
</div>
</corps>
</html>L'effet de démonstration de page est illustré dans la figure ci-dessous.

Dans l'exemple ci-dessus, il doit s'agir @import url("lianjie-2.css"); p{text-indent: 3em;} , mais pas p{text-indent:3em;} @import url("lianjie-2.css"); sinon l'effet d'importation sera invalide. Dans le fichier CSS, @import doit également être placé au début et le style CSS est ajouté à la fin, sinon il sera invalide.
Code du fichier lianjie.css, identique à l'exemple précédent, c'est-à-dire type de lien.
Code du fichier daoru.css :
@import url("lianjie-2.css");
p { retrait de texte : 3em ;Ceci conclut cet article sur les quatre méthodes d'implémentation des styles CSS intégrés HTML. Pour plus de styles CSS intégrés HTML, veuillez rechercher les articles précédents sur downcodes.com ou continuer à parcourir les articles connexes suivants. J'espère que vous en lirez davantage à l'avenir. Soutenez downcodes.com !