Les trois cœurs de la mise en page : modèle de boîte, flottant et positionnement.
Le cœur de la mise en page Web : placer des boîtes via CSS.
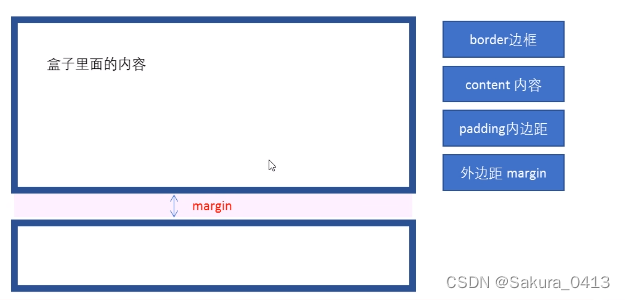
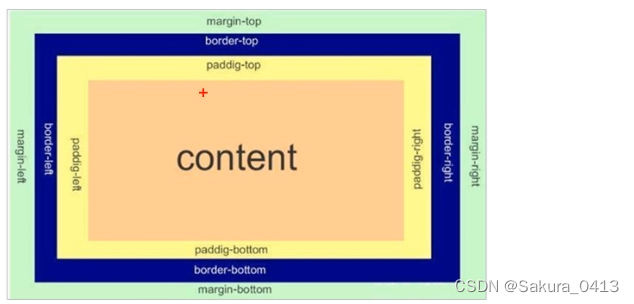
Les composants du modèle de boîte incluent : les bordures, les marges, le remplissage et le contenu réel

padding : affiché par défaut contre la boîte, contrôlant la distance entre le texte et la boîte
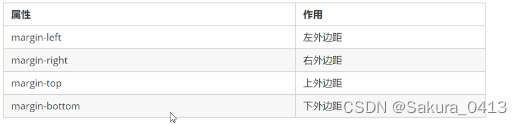
margin : contrôle la distance entre les cases

La bordure comprend : la largeur de la bordure (épaisseur), le style de la bordure (ligne continue, ligne pointillée, ligne pointillée), la couleur de la bordure
div{
largeur : 300 px ;
hauteur : 200px ;
border-width : 5 px ; largeur de la bordure border-style : solide ; style de bordure : solide border-style : pointillé ; style de bordure en pointillés : rose ;bordure : 1px rouge uni ; pas d'ordre ;
Comment écrire la bordure séparément (utilisée pour modifier un certain bord) :
bordure supérieure : 1px bleu uni ; bordure inférieure : 1 px rose uni ;
Lorsqu'il n'y a qu'une seule bordure différente, vous pouvez utiliser l'écriture en cascade :
bordure : 5 px en pointillé rose ; border-top : 1 px, bleu uni ; une bordure supérieure couvrant toute la boîte ci-dessus.
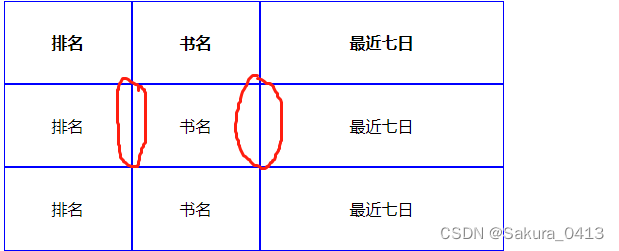
Bordures fines pour les tableaux :

Lorsque l'espacement entre les cellules d'un tableau est défini sur 0, car les bordures de deux cellules adjacentes sont placées ensemble, la largeur de cette partie apparaîtra supérieure à la largeur de la bordure définie d'une cellule. vous pouvez utiliser l'attribut border-collapse.
La propriété border-collapse contrôle la façon dont le navigateur dessine les bordures du tableau. Elle contrôle les bordures des cellules adjacentes. Fusionner les bordures adjacentes :
tableau {
border-collapse: cliff; Cet attribut doit être ajouté au tableau pour être efficace} Les bordures affecteront la taille réelle de la boîte. <br/>La présence de bordures augmentera la taille de la boîte, car il existe deux options :
(1) Lorsque vous mesurez la taille de la boîte, ne mesurez pas la bordure. (2) Si la bordure est incluse dans la mesure, vous devez soustraire la largeur de la bordure des valeurs de largeur et de hauteur.
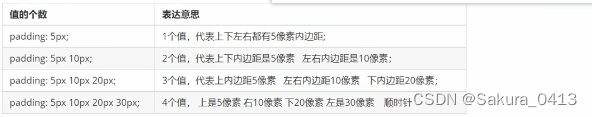
La distance entre la frontière et le contenu.


Le remplissage affectera la taille réelle de la boîte <br/>Afin de garantir que la taille de la boîte est cohérente avec le rendu, vous devez soustraire la largeur du remplissage des valeurs de largeur et de hauteur.
Si la boîte elle-même ne spécifie pas les attributs de largeur et de hauteur, le remplissage n'agrandira pas la taille de la boîte : si la largeur n'est pas spécifiée, les remplissages gauche et droit n'agrandiront pas la boîte si la hauteur n'est pas spécifiée, la boîte elle-même ne spécifie pas les attributs de largeur et de hauteur. les rembourrages supérieur et inférieur n’agrandiront pas la boîte.
Contrôler la distance entre les cases


Application typique : Pour obtenir le centrage horizontal d'une boîte au niveau d'un bloc, deux conditions doivent être remplies : la boîte doit avoir une largeur spécifiée. Les marges gauche et droite de la boîte doivent être définies sur automatique ;
Éléments en ligne et éléments de bloc en ligne : si vous souhaitez obtenir un alignement central horizontal, ajoutez simplement text-align: center à son élément parent.
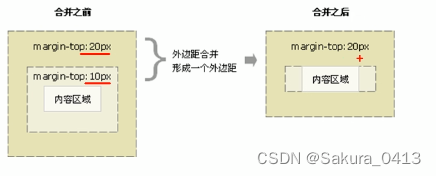
Fusion des marges (1) Effondrement des marges verticales des éléments de bloc imbriqués : pour deux éléments de bloc avec une relation imbriquée (relation parent-enfant), l'élément parent a une marge supérieure et l'élément enfant a également une marge supérieure. l'élément parent s'effondrera avec plus de grandes valeurs de marge.

Solution : Spécifiez une bordure extérieure pour l'élément parent ; spécifiez une marge intérieure pour l'élément parent ; ajoutez un overflow:hidden au parent (couramment utilisé)
De nombreux éléments de page Web ont des marges intérieures et extérieures par défaut, et les valeurs par défaut varient d'un navigateur à l'autre, car avant la mise en page, les marges intérieures et extérieures des éléments de page Web doivent être effacées.
* {
marge : 0px ; Effacer le remplissage padding : 0px ; Effacer le remplissage}Afin de garantir la compatibilité, essayez de définir uniquement les marges intérieures et extérieures gauche et droite pour les éléments en ligne, et ne définissez pas les marges intérieures et extérieures supérieure et inférieure. Cependant, il suffit de les convertir au niveau du bloc et. éléments de niveau en ligne.
Faites en sorte que la boîte ait des coins arrondis.
La propriété border-radius est utilisée pour définir les coins arrondis des bordures intérieures et extérieures de l'élément.
grammaire:
border-radius: length; Plus le paramètre est grand, plus l'arc est évident. Ce paramètre peut être un tableau spécifique ou un pourcentage.
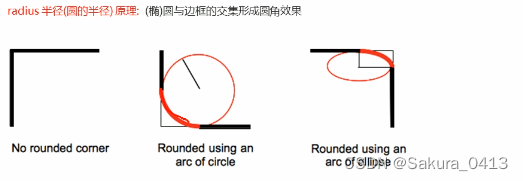
Son principe :

Comment écrire une bordure arrondie :
(1)圆形的写法: Lorsque la boîte est un正方形et que la longueur = la moitié de la hauteur ou de la largeur de la boîte, la boîte est un cercle. Moitié : peut être une valeur exacte ou 50 %. 】
(2)圆角矩形的写法:参数设置为高度的一半
(3) Cet attribut est un attribut abrégé, qui est en fait : coin supérieur gauche, coin supérieur droit, coin inférieur droit, coin inférieur gauche (dans le sens des aiguilles d'une montre)
(4) Si vous ne souhaitez définir qu'un seul coin, vous pouvez l'écrire sous la forme : bordure-radius-haut-gauche, bordure-radius-bas-droit, etc. Notez que l'ordre ne peut pas être inversé.
La propriété box-shadow ajoute une ombre à la boîte.
grammaire:
box-shadow : h-shadow v-shadow flou de couleur de propagation encart ombre extérieure par défaut de la boîte ;

flou : la virtualité et la réalité de l'ombre. Plus le paramètre est grand, plus elle est floue.
texte-ombre
grammaire:
text-shadow : h-shadow, v-shadow, flou, couleur

Ceci conclut cet article sur les modèles de boîtes CSS, les bordures arrondies et les ombres de boîtes. Pour plus de contenu sur les modèles de boîtes CSS, veuillez rechercher les articles précédents sur downcodes.com ou continuer à parcourir les articles connexes ci-dessous. . Soutenez downcodes.com !