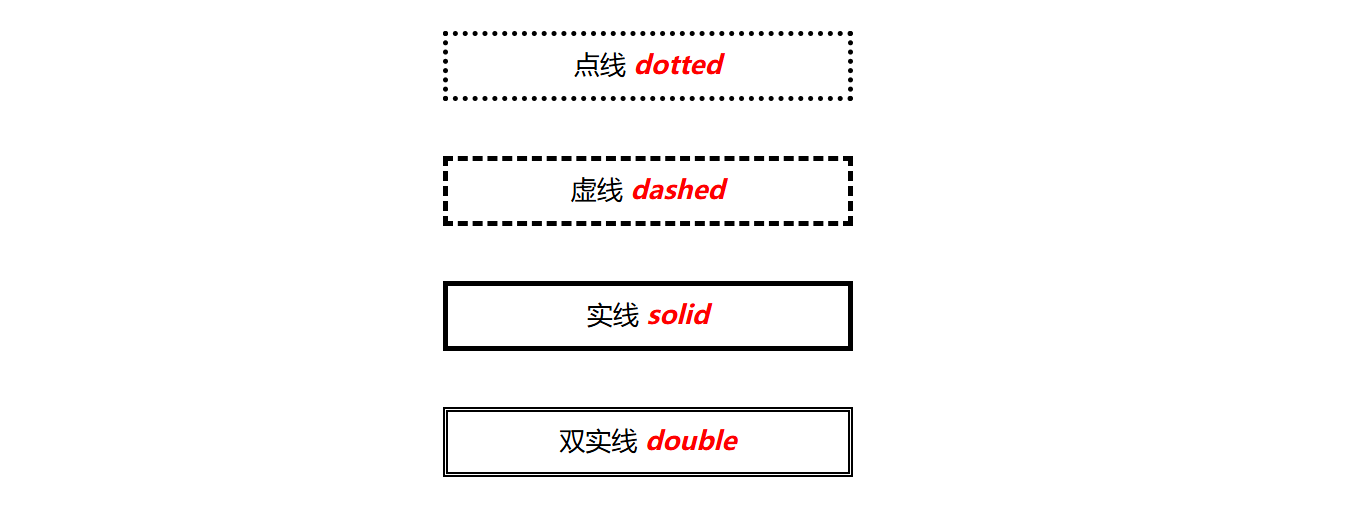
Grâce au paramètre d'attribut de style de bordure , certains attributs sélectionnables sont les suivants :
pointillé : ligne pointillée pointillé : ligne pointillée plein : ligne continue double : ligne continue doubleL'effet est le suivant :

① Définissez les bordures supérieure, inférieure, gauche et droite dans leur ensemble sur la largeur de la bordure
largeur de la bordure : 5 px ;
L'effet est le suivant :

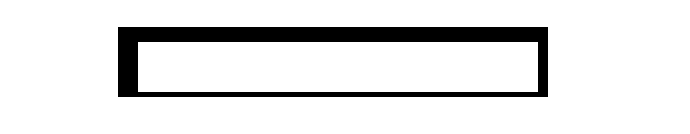
② Définissez la largeur de la bordure dans quatre directions respectivement
border-left-width : Définit la largeur de la bordure gauche border-right-width : Définit la largeur de la bordure droite border-top-width : Définit la largeur de la bordure supérieure border-bottom-width : Définit la largeur de la bordure inférieurebordure-gauche-largeur : 20 px ; largeur de la bordure supérieure : 15 px ; bordure droite-largeur : 10 px ; largeur de bordure inférieure : 5 px ;
L'effet est le suivant :

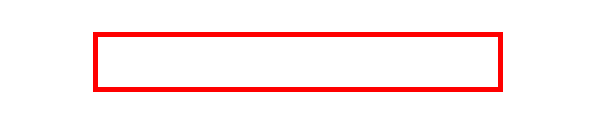
① Définissez la couleur de la bordure dans quatre directions via l'attribut border-color
couleur de la bordure : rouge ;
L'effet est le suivant :

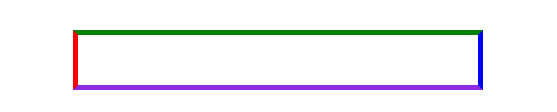
② Définissez les couleurs de bordure dans quatre directions respectivement
border-left-color : Définit la couleur de la bordure gauche border-top-color : Définit la couleur de la bordure supérieure border-right-color : Définit la couleur de la bordure droite border-bottom-color : Définit la couleur de la bordure inférieurecouleur de la bordure gauche : rouge ; couleur de la bordure supérieure : vert ; couleur de la bordure droite : bleu ; couleur de la bordure inférieure : bleu-violet ;
L'effet est le suivant :

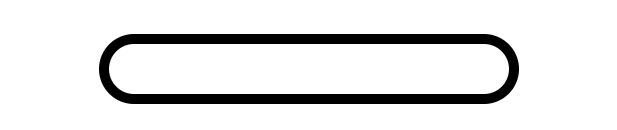
① Définissez quatre coins arrondis dans leur ensemble via l'attribut border-radius
rayon de bordure : 50 px ;
L'effet est le suivant :

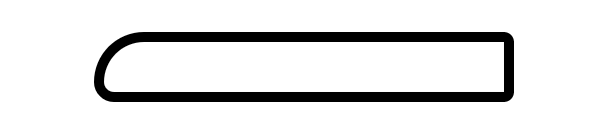
② Définissez les coins arrondis dans quatre directions respectivement
border-top-left-radius : Définit le coin supérieur gauche arrondi border-bottom-left-radius : Définit le coin inférieur gauche arrondi border-top-right-radius : Définit le coin supérieur droit arrondi border-bottom-right-radius : Définir les coins arrondis du coin inférieur droitrayon de la bordure supérieure gauche : 50 px ; bordure inférieure gauche : 20 px ; rayon de bordure en haut à droite : 10 px ; bordure en bas à droite : 10 px ;
L'effet est le suivant :

Remarque : lors de la modification de la bordure, le style et la largeur de la bordure doivent être définis avant qu'ils ne soient affichés !!
Ceci conclut cet article sur la modification des bordures CSS. Pour plus de contenu sur la modification des bordures CSS, veuillez rechercher les articles précédents de downcodes.com ou continuer à parcourir les articles pertinents ci-dessous. J'espère que vous soutiendrez downcodes.com à l'avenir !