1. Dérive des éléments
Supprimez un élément du flux de la page et faites-le flotter dans une certaine direction. D'autres éléments de bloc seront placés sous cet élément. Lorsque des éléments en ligne sont injectés dans d'autres éléments de bloc, les éléments en ligne entoureront cet élément.
#incroyable{
largeur : 200 px ;
flotter : à droite ;
}
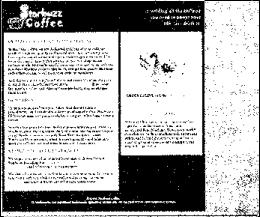
Comme le montre l'image :

Si d'autres éléments veulent éviter cet élément
Copier le code
Le code est le suivant :
#pied de page{
clair : les deux ;
}
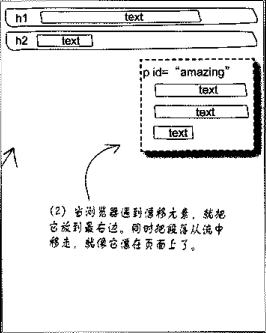
Comme le montre l'image :

2. Geler la mise en page
L'élément reste dans le flux de la page. Cet élément est verrouillé et figé sur la page Que la fenêtre soit agrandie ou réduite, la taille de cet élément reste inchangée.
Copier le code
Le code est le suivant :
#tout le contenu{
largeur : 800 px ;
}
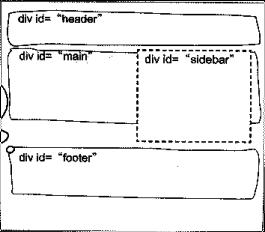
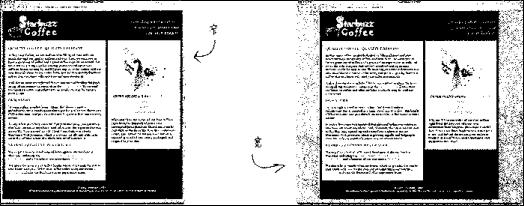
Comme le montre l'image :


3. Structure du gel
Verrouillez la largeur de la zone de contenu dans la page et placez-la au centre du navigateur
Copier le code
Le code est le suivant :
#tout le contenu{
largeur : 800 px ;
marge gauche : auto ;
marge droite : auto ;
}
Comme le montre l'image :

4. Disposition absolue
Supprimez un élément du flux de la page et faites-le flotter quelque part sur la page.
Copier le code
Le code est le suivant :
#barre latérale{
position : absolue ;
haut : 128 px ;
à droite : 480 px ;
}
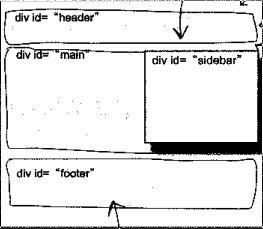
Comme le montre l'image :

5. Disposition fixe
Supprimez un élément du flux de la page et faites-le flotter quelque part dans la fenêtre.
Copier le code
Le code est le suivant :
#coupon{
poste : fixe ;
haut : 300 px ;
gauche : 100px ;
}
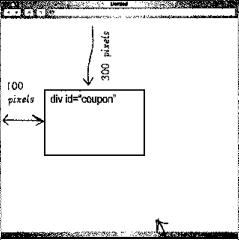
Comme le montre l'image :

6. Disposition relative
L'élément reste dans le flux de pages, mais il est décalé vers la position spécifiée avant que la page ne soit affichée. Étant donné que la position d'origine est toujours dans le flux, elle ne sera pas occupée par d'autres éléments.
.beanheading img{
position : relative ;
à droite : 120 px ;
}
Comme le montre l'image :