
Dans l'optimisation du site Web, si les images sont bien optimisées, cela peut non seulement augmenter la vitesse de chargement de la page et améliorer l'expérience utilisateur du site Web, mais également économiser la bande passante du site Web grâce à l'optimisation des images. Alors, en tant qu'ingénieur en construction de pages, quelle méthode doit être utilisée pour optimiser les images, qui peut non seulement assurer la restauration de l'interface utilisateur, mais également rendre les images les plus rationalisées ? Permettez-moi de vous présenter brièvement la méthode d'optimisation des images basée sur mon expérience personnelle ? Tout d’abord, nous comprenons certains aspects des images :
1. Graphiques vectoriels et bitmaps.
Graphiques vectoriels : format d'image qui peut être mis à l'échelle et pivoté sans distorsion. Même si vous regardez de près, vous ne pouvez pas voir la plus petite unité du graphique. Les fichiers stockés sont plus petits, mais il est difficile d'exprimer des effets d'image réalistes avec de riches dégradés de couleurs. Vous pouvez le comprendre comme un cercle parfait, une parabole et d’autres formes.
Bitmap : également appelée carte raster et carte de pixels, la plus petite unité est composée de pixels et sera déformée par la mise à l'échelle et la rotation. Par exemple, un bitmap est comme un point de croix. Vu de loin, l'image est délicate et colorée, et vu de près, la transition de couleur de chaque point est visible.

Point de croix Agrandissement du point de croix Le tableau suivant montre la comparaison entre les images vectorielles et les bitmaps :

2. Compression avec perte et compression sans perte.
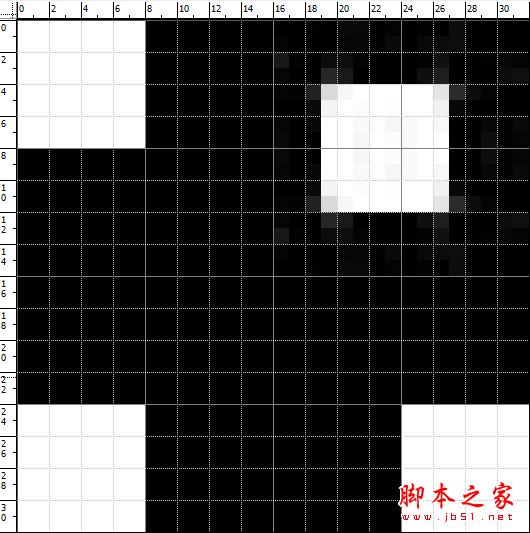
Compression avec perte : elle se caractérise par le maintien de changements progressifs de couleur et de changements soudains dans le monde réel observés par l'œil humain, puis par l'utilisation de couleurs proches pour remplir des dégradés ou d'autres formes. En raison des informations sur les données des pixels, la capacité de stockage sera réduite et la qualité de restauration de l'image ne sera pas affectée. JPG est un format de compression avec perte lors du stockage d'images, l'image sera décomposée en une grille de 8*8 pixels et optimisée individuellement. Par exemple : le petit bloc blanc fait 8*8px et le bloc de fond noir fait 32*32px. Lorsque le petit bloc blanc n'est plus d'un blanc pur, les petits blocs blancs qui l'entourent sont très nets, comme le montre la figure suivante :

La grille blanche dans le coin supérieur droit ne se trouve pas dans l'unité de grille 8*8 pixels, donc lorsqu'elle est enregistrée, ses couleurs seront mélangées avec l'unité de grille 8*8 environnante. L'effet dans l'image ci-dessous :

C'est la raison pour laquelle l'image sera floue lors de l'enregistrement d'images JPG. Voici l'effet de comparaison partielle de plusieurs images couleur :

Compression sans perte : compressez en utilisant la redondance statistique des données pour enregistrer véritablement les informations de données de chaque pixel de l'image. Son principe est de déterminer d'abord quelles couleurs sont identiques et lesquelles sont différentes, de compresser et d'enregistrer les informations de données de la même couleur, et de sauvegarder les différentes données séparément. La qualité de l’image ne se dégradera pas après avoir été enregistrée plusieurs fois.
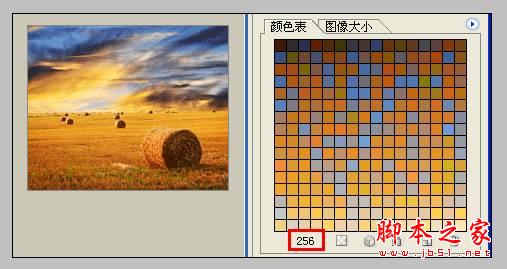
Pourquoi les images compressées sans perte sont-elles également déformées ? Parce que son principe de compression est de compresser et de restaurer en indexant les couleurs d'une même zone sur l'image. Cela ne peut être vrai que lorsque le nombre de couleurs dans l'image est inférieur à . le nombre de couleurs que nous pouvons enregistrer et restaurer des images, sinon certaines informations sur l'image seront perdues. Par exemple, les formats PNG-8 et GIF :

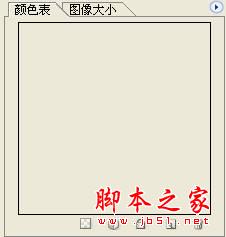
PNG24 est la vraie couleur, donc la table des couleurs est vide et ne sera pas déformée.

3. Comparaison des images PNG, GIF et JPG.
Avant de procéder aux techniques d'optimisation d'image, nous devons apprendre quelques détails techniques sur les formats d'image. Chaque format graphique a ses propres forces et faiblesses, et les connaître vous aidera à obtenir une meilleure qualité visuelle et une meilleure qualité de compression.

L'optimisation des images de pages Web est une étape très importante dans l'accélération des pages Web. La compression des images peut non seulement économiser de la bande passante, mais également accélérer les pages Web. Notre logiciel de retouche d'images couramment utilisé peut compresser les images.
Le taux de compression élevé du PNG-8 Lors de la découpe d'images, le choix du PNG-8 peut parfois permettre d'obtenir un taux de compression plus élevé. Notez qu’il s’agit de PNG-8 et non de PNG-24. Cependant, dans certains cas, GIF ou JPG seront plus petits et doivent être débogués en fonction de la situation réelle pour choisir la meilleure solution.
Conseils d'optimisation pour PNG-24, en utilisant la postérisation :
Prenons l'exemple de la petite icône dans la navigation de gauche de Weibo. La comparaison de la taille de l'image compressée est la suivante :

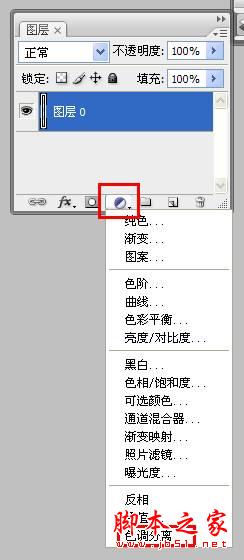
Les étapes de séparation des tonalités PS sont les suivantes :


Comparer la taille :

Après avoir utilisé l'optimisation des outils, il peut être plus petit :

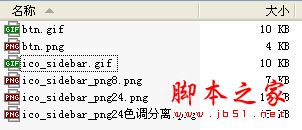
Veuillez noter que l'image ci-dessus était initialement au format GIF

A été changé au format PNG

Par conséquent, lorsque vous utilisez des outils d'optimisation, vous devez vérifier si le format de fichier a été modifié pour éviter de manquer certaines images qui ne sont pas optimisées.
Application de l'optimisation d'image sur la page d'accueil de Weibo :
1. Type graphique et type photo Lors du choix des formats d'image, il faut également considérer les scénarios d'utilisation ou les fonctions de l'image, qui peuvent être résumés en deux catégories : type graphique et type photo. Type graphique : symboles graphiques, très condensés. et peut transmettre rapidement des informations, des fonctionnalités faciles à retenir, avec un petit nombre de couleurs.
Les classes graphiques utilisent généralement le format PNG ou GIF. Lors de l'optimisation, le format PNG peut être PNG8 ou PNG24 et la qualité peut être 32. En cas de perte de couleur, la qualité peut être 64 ou 128.
Par exemple : les icônes dans la navigation de gauche de la page d'accueil, les icônes dans la zone de flux, les images de médailles et les animations d'émoticônes sont tous des graphiques.
Catégorie Photo : les photos contiennent généralement des millions de couleurs, y compris des transitions de couleurs et des dégradés fluides. Si les graphiques sont plus complexes, de vraies photos apparaissent parfois dans les images.
PNG et JPG sont généralement utilisés pour les photos. Il peut être déterminé en fonction de la richesse de la couleur de l'image.
La qualité du PNG est généralement de 128. La qualité du JPG doit généralement être comprise entre 70 et 80, déterminée par le degré de bruit.
Par exemple : l'image d'arrière-plan du skin, l'éditeur, l'arrière-plan du bouton, les conseils sous l'éditeur, les publicités à droite, les avatars des utilisateurs et les images publiées par les utilisateurs.
2. La catégorie générale et la catégorie aléatoire sont divisées en catégorie générale et catégorie aléatoire en fonction de la fréquence d'apparition des images de la page d'accueil. Catégorie universelle : tout le monde verra des icônes, des boutons et des petits arrière-plans sur la page d'accueil.
Par exemple, l'icône de la barre d'état supérieure, l'icône de guide gauche, l'icône de la zone de flux, l'icône de l'éditeur, l'icône d'identité, l'icône d'opération, l'icône d'état et le bouton. Enregistrez autant que possible au format PNG, le fichier sera relativement plus petit.
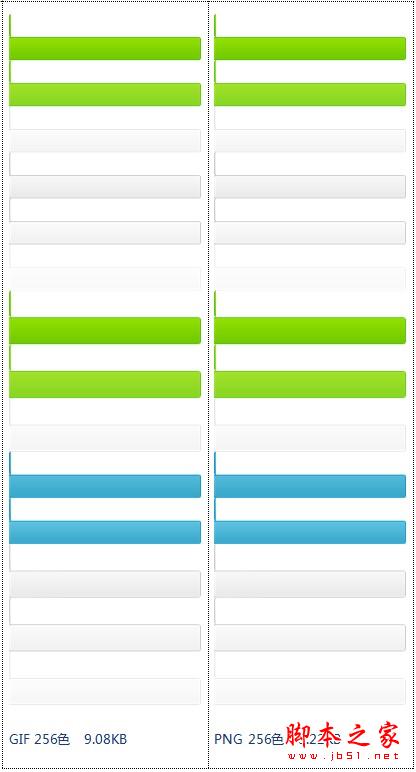
L’image ci-dessous montre la comparaison de la taille des boutons de Weibo et de l’icône de navigation de gauche aux formats GIF et PNG :

L’image ci-dessous montre la comparaison de la taille des images d’arrière-plan des boutons de Weibo enregistrées aux formats GIF et PNG :

Catégorie aléatoire : dépend de ce que vous définissez et publiez.
A. Émoticône GIF
Vous pouvez utiliser FireWorks ou ImageReady, et ImageReady est recommandé.
Il est préférable d'ajuster manuellement une par une, car les valeurs de couleur de ces expressions sont relativement petites, et si des couleurs plus grandes sont utilisées, la capacité de stockage sera plus grande.
De plus, le traitement par lots nécessite également un dossier pour le traitement. Il y a trop de dossiers pour les émoticônes, le traitement par lots est donc encore très lent. Si vous utilisez FireWorks pour le traitement par lots, certaines animations deviendront plus rapides ou auront des bords manquants.
Lors du traitement manuel, stockez en fonction du nombre de couleurs d'index. De manière générale, 4 à 128 couleurs d'index sont stockées.
B. Images de resurfaçage de la peau :
Utilisez le format JPG ou PNG.
Si l'image d'arrière-plan principale du skin contient de vraies photos ou du texte, elle peut être au format JPG. Afin de garantir qu'elle soit plus proche du design, une image compressée de qualité 85 ou supérieure doit être utilisée. Si l’image d’arrière-plan a une petite étendue de couleurs, elle peut être au format PNG.
C. Catégorie de médaille :
Il existe actuellement deux formats : GIF et PNG. GIF est une petite image et PNG est une image moyenne et grande. Choisissez simplement 128 pour la qualité.
Le traitement par lots de ce répertoire est plus rapide. Parce qu'ils sont tous dans le même dossier. Mais il sera plus petit s'il est utilisé manuellement.
D. Diverses publicités :
Conseils, annonces à droite et annonces en bas de l'éditeur. Utilisez le format JPG ou PNG.
E. Graphique lié à l'utilisateur :
Les avatars et les images publiées par les utilisateurs doivent contrôler la qualité de la compression en arrière-plan. Utilisez le format JPG ou PNG.
Introduction à l'outil d'optimisation d'image Smush.it
Smush.it est un outil d'optimisation d'image en ligne basé sur YUI produit par l'équipe YUI.
Il s'agit d'un service basé sur les quatre suggestions d'optimisation d'image suivantes :
Supprimez les métadonnées de JPG.
Optimisez le taux de compression de JPG.
Convertissez des images GIF spécifiques en images au format PNG indexables.
Supprimez les informations de couleur inutilisées des images indexables.
Ainsi, l'utilisation de Smush.it pour compresser des images peut supprimer les octets en excès de l'image sans modifier l'effet visuel et la qualité de l'image.
Trouvé en utilisation réelle :
Il peut également convertir certaines images JPG en images PNG.
Pour les images en couleurs vraies PNG24, il peut supprimer certaines informations de couleur qui ne sont pas détectables à l'œil nu, compensant ainsi les défauts de Photoshop et des feux d'artifice qui ne peuvent pas optimiser les images PNG24.
Les images animées GIF peuvent être optimisées.
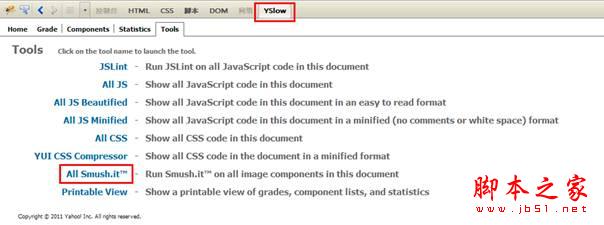
Méthode d'utilisation de Smush.it 1 : utilisez All Smush.it dans l'outil Outils du plug-in Firefox Yslow
Prenons l'exemple de la page d'accueil de Weibo :

Firebug, utilisez l'outil Yslow, après l'exécution, sélectionnez Outils

Cliquez sur All Smush.it et il passera automatiquement à http://www.smushit.com/ysmush.it/ pour obtenir l'image suivante :

Après avoir cliqué sur le bouton Télécharger les images Smusshed, un fichier zip sera téléchargé.
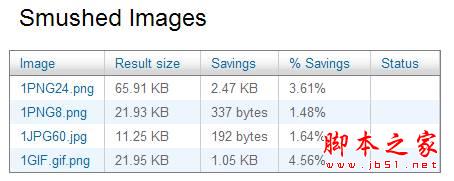
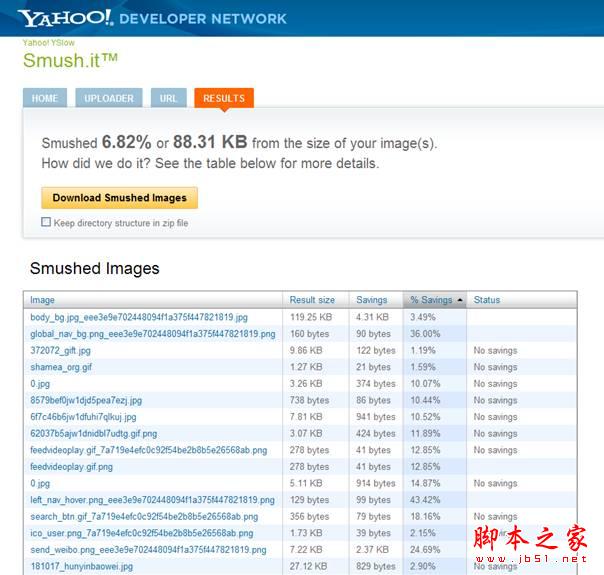
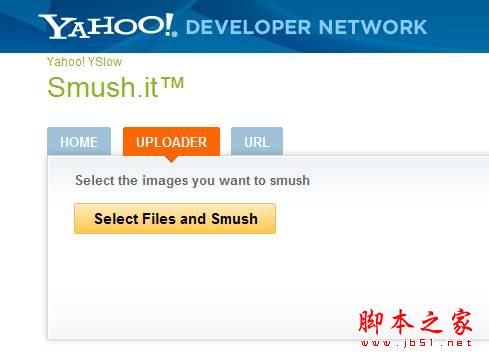
Méthode 2 : Connectez-vous directement au site Web Smush.it, collez l'URL de l'image qui doit être compressée dans la zone de saisie (ou sélectionnez l'image sur l'ordinateur local), cliquez sur Smush pour compresser l'image, puis sur Smuch. il fournira un rapport d'optimisation, affichera le taux de compression de l'image et le nombre d'octets enregistrés, et fournira un package compressé téléchargeable contenant les fichiers image compressés.
La figure suivante montre comment renseigner directement l'URL en ligne (séparée par des virgules) :

La figure suivante montre comment sélectionner des images sur votre ordinateur local :

L'image ci-dessous montre les résultats de l'optimisation :

induction:
Revoyons à nouveau les points clés :
1. Choisissez le format approprié : utilisez JPG pour enregistrer des photos, utilisez GIF pour enregistrer des animations, utilisez PNG pour enregistrer d'autres images et utilisez PNG8 autant que possible.
2. Techniques de compression des images PNG24.
3. Utilisation de Smush.it.