Sur la base de l'expérience quotidienne en matière de développement et d'informations pertinentes sur Internet, la différence entre adaptatif et réactif est analysée dans une langue vernaculaire simple et facile à comprendre. Remarque : cet article analyse uniquement la différence entre adaptatif et réactif et comprend le contexte de son origine. Il n'aborde pas les méthodes d'utilisation.
1. Qu'est-ce que la mise en page adaptative ?
La mise en page adaptative est une mise en page adaptative à la largeur. Sur des appareils de différentes tailles, la page Web redimensionne sa largeur dans des proportions égales, présentant le même contenu principal et la même mise en page.
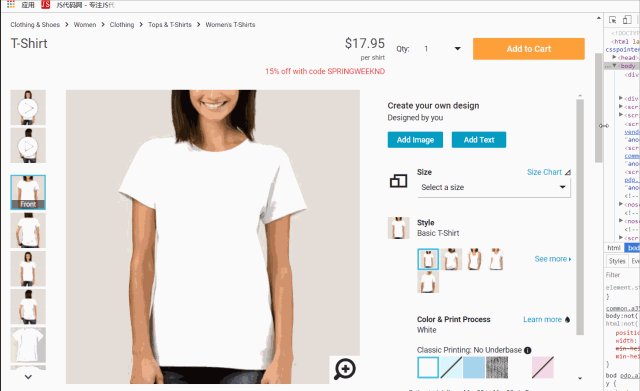
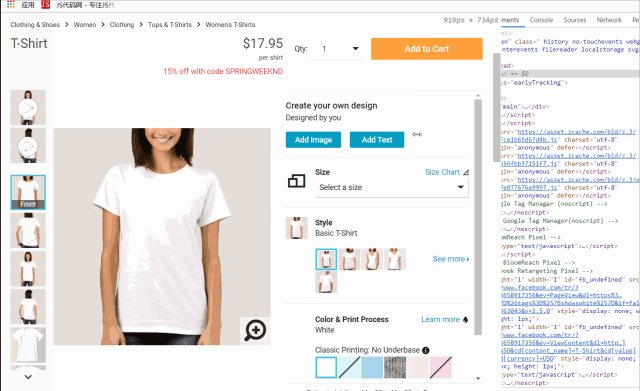
Image de démonstration de mise en page adaptative :

À mesure que la largeur de l'écran évolue, le contenu de la page Web évolue également dans des proportions égales. Quelle que soit la largeur de l'écran, la disposition du corps principal de la page Web est toujours la même.
2. Qu'est-ce qu'une mise en page réactive ?
La mise en page réactive signifie que la mise en page du contenu de la page s'ajustera et changera automatiquement en fonction des changements de taille de l'écran, offrant ainsi une meilleure expérience utilisateur.
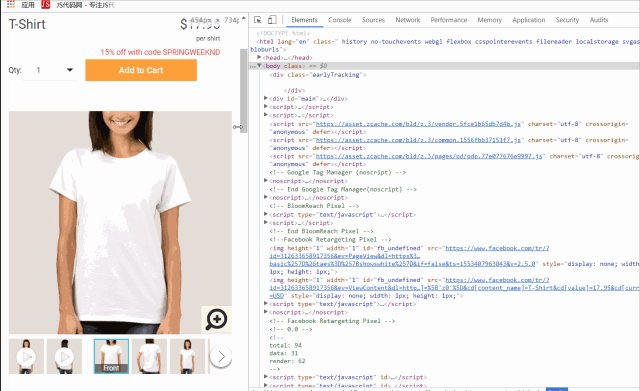
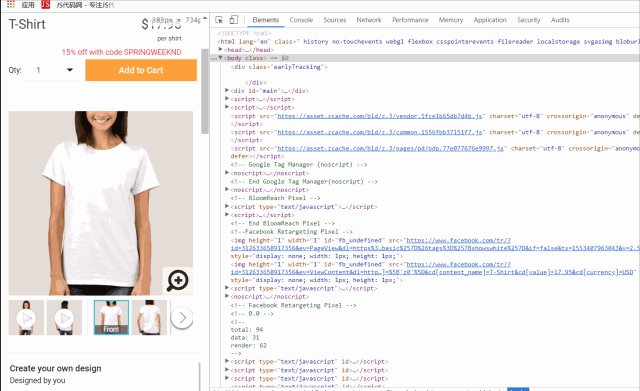
Image de démonstration de mise en page réactive :

À mesure que la largeur de l'écran évolue, la page s'ajustera en conséquence et la mise en page et le contenu affiché changeront.
1. L'arrière-plan de la mise en page adaptative
Au début de l’ère du PC, les concepteurs de sites Web concevaient des pages à largeur fixe. Au début, les écrans d’ordinateur n’avaient pas de nombreux types de résolutions car il y avait peu d’ordinateurs à l’époque. Plus tard, avec la variété croissante des moniteurs et la popularité des ordinateurs portables et des tablettes, des problèmes sont apparus avec cette page à largeur fixe. Ainsi, une nouvelle méthode de mise en page est apparue, la mise en page adaptative à la largeur. La mise en page adaptative dont nous parlons habituellement fait principalement référence à la mise en page adaptative en largeur.
Plus tard, la guerre sur Internet s'est déplacée des PC vers les téléphones mobiles et la norme HTML5 a été publiée. La mise en page adaptative s'est également étendue du PC aux téléphones mobiles. En conséquence, la mise en page adaptative est devenue populaire et est devenue une exigence nécessaire pour la conception Web.
2. Le contexte de l'émergence de la mise en page réactive
Bien que l'adaptabilité soit devenue une exigence nécessaire pour la conception Web, elle pose toujours un problème si l'écran est trop petit, même si le contenu Web peut être adapté à la taille de l'écran, lorsqu'il est visualisé sur un petit écran, le contenu semblera trop encombré. , ce qui réduit l'expérience utilisateur. À l’heure actuelle, le concept dérivé pour résoudre ce problème est la mise en page réactive. Il reconnaît automatiquement la largeur de l'écran et s'ajuste en conséquence. La mise en page et le contenu affiché de la page Web seront sujets à changement.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. J'espère également que tout le monde soutiendra downcodes.com.