AJAX est une technologie qui vous permet de mettre à jour des parties d'une page Web sans recharger la page entière.
AJAX = JavaScript et XML asynchrones.
AJAX est une technologie permettant de créer des pages Web rapides et dynamiques.
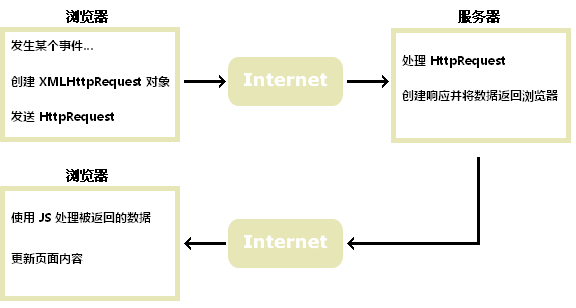
AJAX permet aux pages Web d'être mises à jour de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Les pages Web traditionnelles (n'utilisant pas AJAX) doivent recharger la page entière si le contenu doit être mis à jour.
Il existe de nombreux exemples d'applications utilisant AJAX : Google Maps, Gmail, Youtube et Facebook.

AJAX est basé sur les standards Internet et utilise une combinaison des technologies suivantes :
Objet XMLHttpRequest (échange asynchrone de données avec le serveur)
JavaScript/DOM (afficher/récupérer des informations)
CSS (données de style)
XML (un format couramment utilisé pour la transmission de données)
 Les applications AJAX sont indépendantes du navigateur et de la plate-forme !
Les applications AJAX sont indépendantes du navigateur et de la plate-forme !
AJAX est devenu populaire avec la sortie de la fonctionnalité de suggestions de recherche de Google en 2005.
Google Suggest utilise AJAX pour créer une interface Web hautement dynamique : lorsque vous tapez dans le champ de recherche de Google, JavaScript envoie les caractères au serveur, et le serveur renvoie une liste de suggestions.
Dans notre tutoriel PHP, nous montrerons comment AJAX peut mettre à jour certaines parties d'une page Web sans recharger la page entière. Nous utiliserons PHP pour écrire le script serveur.
Si vous souhaitez en savoir plus sur AJAX, visitez notre tutoriel AJAX.