AJAX est une technologie qui vous permet de mettre à jour des parties d'une page Web sans recharger la page entière.
Avant de continuer, vous devez avoir une compréhension de base des éléments suivants :
HTML/XHTML
CSS
Javascript/DOM
Si vous souhaitez d'abord découvrir ces projets, veuillez visiter ces tutoriels sur notre page d'accueil.
AJAX = JavaScript et XML asynchrones.
AJAX est une technologie permettant de créer des pages Web rapides et dynamiques.
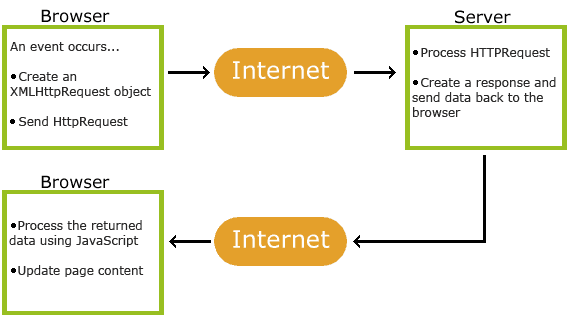
AJAX permet aux pages Web de se mettre à jour de manière asynchrone en échangeant de petites quantités de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Si des pages Web traditionnelles (n'utilisant pas AJAX) doivent mettre à jour leur contenu, la page Web entière doit être rechargée.
Il existe de nombreux cas d'application utilisant AJAX : Sina Weibo, Google Maps, Kaixin.com, etc.

AJAX s'appuie sur les standards Internet existants et les utilise en combinaison :
Objet XMLHttpRequest (échange asynchrone de données avec le serveur)
JavaScript/DOM (affichage d'informations/interaction)
CSS (définition des styles pour les données)
XML (comme format de transformation des données)
 Les applications AJAX sont indépendantes du navigateur et de la plateforme !
Les applications AJAX sont indépendantes du navigateur et de la plateforme !
En 2005, Google a popularisé AJAX avec son Google Suggest.
Google Suggest utilise AJAX pour créer une interface Web hautement dynamique : lorsque vous saisissez des mots-clés dans le champ de recherche de Google, JavaScript envoie ces caractères au serveur, et celui-ci renvoie une liste de suggestions de recherche.
AJAX est basé sur des standards existants. Ces normes sont utilisées par la plupart des développeurs depuis de nombreuses années.
Lisez le chapitre suivant pour voir comment fonctionne AJAX !