Cette section explique comment créer
Application Web.Pour apprendre ASP.NET MVC, nous allons créer une application Internet.
Partie 1 : Créer l'application.
Nous allons créer une application Internet prenant en charge l'ajout, la modification, la suppression et la liste des informations stockées dans une base de données.
Visual Web Developer fournit différents modèles pour créer des applications Web.
Nous utiliserons Visual Web Developer pour créer une application Internet MVC vide avec un balisage HTML5 .
Une fois cette application Internet vierge créée, nous ajouterons progressivement du code à l’application jusqu’à ce qu’elle soit complète. Nous utiliserons C# comme langage de programmation et utiliserons le dernier balisage de code du serveur Razor .
Dans cette optique, nous expliquerons le contenu, le code et tous les composants de cette application.
Si vous avez installé Visual Web Developer, démarrez Visual Web Developer et sélectionnez Nouveau projet pour créer un nouveau projet. Sinon il vous suffira d'apprendre en lisant des tutoriels.

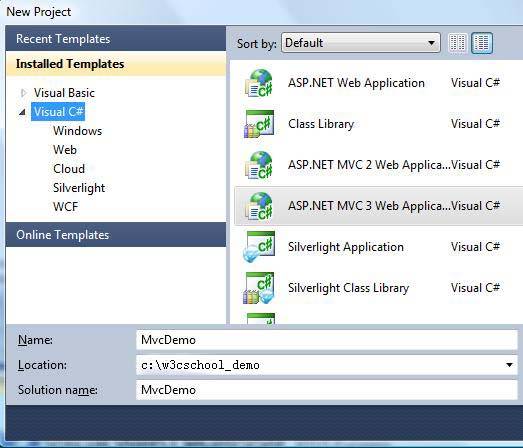
Dans la boîte de dialogue Nouveau projet :
Ouvrez le modèle Visual C#
Sélectionnez le modèle d'application Web ASP.NET MVC 3
Définissez le nom du projet sur MvcDemo
Définissez l'emplacement du disque, tel que c:w3cschool_demo
Cliquez sur OK
Lorsque la boîte de dialogue Nouveau projet s'ouvre :
Sélectionnez le modèle d'application Internet
Sélectionnez le moteur Razor
Sélectionnez le balisage HTML5 (balisage HTML5)
Cliquez sur OK
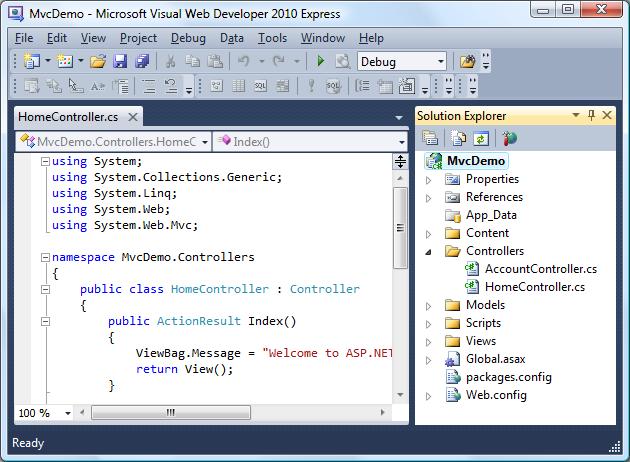
Visual Studio Express créera un projet similaire à celui présenté ci-dessous :

Nous explorerons les fichiers et les dossiers dans le prochain chapitre de ce didacticiel.