Cette section présente
Vue ASP.NET MVC, le dossier View contient un dossier correspondant à chaque contrôleur et chaque méthode de fonctionnement a un fichier de vue correspondant portant le même nom. Cela constitue la base de l’association de points de vue et de méthodes d’action.Pour apprendre ASP.NET MVC, nous allons créer une application Internet.
Partie 5 : Ajouter la vue utilisée pour afficher l'application.
Le dossier Views stocke les fichiers (fichiers HTML) liés à l'affichage de l'application (interface utilisateur). Selon le contenu de la langue, ces fichiers peuvent avoir des extensions html, asp, aspx, cshtml et vbhtml.
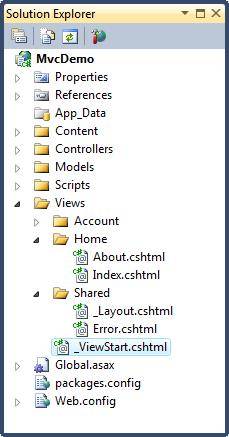
Le dossier Views contient un dossier pour chaque contrôleur.
Dans le dossier Vues, Visual Web Developer a créé un dossier Compte, un dossier Accueil et un dossier Partagé.
Le dossier Compte contient des pages pour l'enregistrement et la connexion du compte utilisateur.
Le dossier Accueil est utilisé pour stocker les pages d'application telles que la page d'accueil et la page À propos.
Le dossier Partagé est utilisé pour stocker les vues (pages maîtres et pages de mise en page) partagées entre les contrôleurs.

Les types de fichiers HTML suivants peuvent être vus dans le dossier Views :
| Type de fichier | extension |
|---|---|
| HTML pur | .htm ou .html |
| ASP classique | .aspic |
| ASP.NET classique | .aspx |
| ASP.NET Rasoir C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Le fichier Index.cshtml représente la page d'accueil de l'application. Il s'agit du fichier par défaut de l'application (fichier de la page d'accueil).
Écrivez le contenu suivant dans le fichier :
@{ViewBag.Title = "Home Page";} <h1>Bienvenue sur w3cschool.cn</h1> <p>Mettez le contenu de la page d'accueil ici</p>Le fichier About.cshtml représente la page À propos de l'application.
Écrivez le contenu suivant dans le fichier :
@{ViewBag.Title = "À propos de nous";} <h1>À propos de nous</h1> <p>Mettez le contenu à propos de nous ici</p>Sélectionnez Déboguer et démarrez le débogage dans le menu Démarrer le débogage de Visual Web Developer (ou appuyez sur F5).
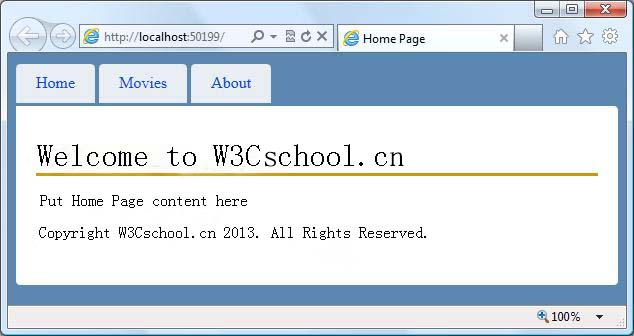
Votre candidature apparaîtra comme suit :

Cliquez sur l'onglet « Accueil » et sur l'onglet « À propos » pour voir comment cela fonctionne.
Félicitations. Vous avez créé votre première application MVC.
Remarque : Vous ne pouvez pas encore cliquer sur l'onglet "Films". Nous ajouterons du code pour l'onglet "Films" plus loin dans ce didacticiel.