Linter CSS hebat yang membantu Anda menghindari kesalahan dan menegakkan konvensi.
Ini sekuat itu:
memiliki lebih dari 100 aturan bawaan untuk sintaks dan fitur CSS modern
mendukung plugin sehingga Anda dapat membuat aturan khusus Anda sendiri
secara otomatis memperbaiki masalah jika memungkinkan
mendukung konfigurasi yang dapat dibagikan yang dapat Anda buat atau perluas
dapat disesuaikan dengan kebutuhan Anda
memiliki pengujian unit 15k sehingga tangguh
dipercaya oleh perusahaan di seluruh dunia seperti Google dan GitHub
Dan itu dapat diperluas ke:
ekstrak gaya yang disematkan dari literal template HTML, Markdown, dan CSS-in-JS
parsing bahasa mirip CSS seperti SCSS, Sass, Less dan SugarSS
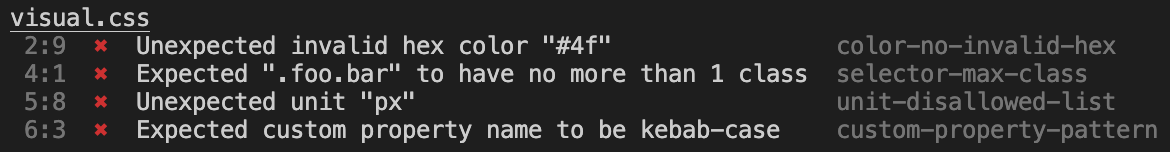
Ini akan membantu Anda menghindari kesalahan , misalnya:
hal-hal yang tidak valid, misalnya area jaringan yang bentuknya salah
hal valid yang bermasalah, misal penyeleksi duplikat
hal-hal yang tidak diketahui, misalnya nama properti yang salah eja
Dan menegakkan konvensi , misalnya:
melarang sesuatu, misalnya unit tertentu
menerapkan pola penamaan, misalnya untuk properti khusus
tetapkan batas, misalnya jumlah pemilih ID
tentukan notasi, misalnya untuk fungsi warna modern
Kami merekomendasikan penggunaan printer cantik seperti Prettier bersama Stylelint. Linter dan printer cantik adalah alat pelengkap yang bekerja sama untuk membantu Anda menulis kode yang konsisten dan bebas kesalahan.

Panduan pengguna
Memulai
Menyesuaikan
Konfigurasi
Aturan
Mengabaikan kode
CLI
API Node.js
Plugin pascaCSS
Pilihan
Kesalahan & peringatan
Panduan pengembang
Aturan penulisan
Menulis plugin
Menulis sintaks khusus
Menulis pemformat khusus
Tes sistem penulisan
Panduan migrasi
Bermigrasi ke 16.0.0
Bermigrasi ke 15.0.0
Bermigrasi ke 14.0.0
Panduan pengelola
Mengelola masalah
Mengelola permintaan tarik
Melakukan rilis
Tentang
Penglihatan
Versi semantik