Dalam React, rendering bersyarat mengacu pada rendering dalam kondisi tertentu. Jika kondisi tidak terpenuhi, tidak ada rendering yang akan dilakukan, yaitu konten antarmuka akan menampilkan konten yang berbeda sesuai dengan situasi yang berbeda, atau memutuskan apakah akan merender bagian tertentu dari konten. Metode rendering bersyarat reaksi: 1. Pernyataan penilaian bersyarat, cocok untuk situasi dengan lebih banyak logika; 2. Operator ternary, cocok untuk situasi dengan logika yang relatif sederhana 3. Operator AND "&&", cocok untuk merender item tertentu jika kondisinya benar; Komponen, jika kondisinya tidak terpenuhi, tidak ada yang akan dirender.

Lingkungan operasi tutorial ini: sistem Windows7, versi react18, komputer Dell G3.
Render bersyarat, seperti namanya, berarti "render dalam kondisi tertentu" dan "tidak merender dalam kondisi lain" - skenario if-else yang umum.
Dalam beberapa kasus, konten antarmuka akan menampilkan konten yang berbeda sesuai dengan situasi yang berbeda, atau memutuskan apakah akan merender bagian tertentu dari konten:
Di vue, kami akan mengontrolnya melalui instruksi: seperti v-if, v-show; di React, semua penilaian kondisional konsisten dengan kode JavaScript biasa;Apa saja metode umum rendering bersyarat?
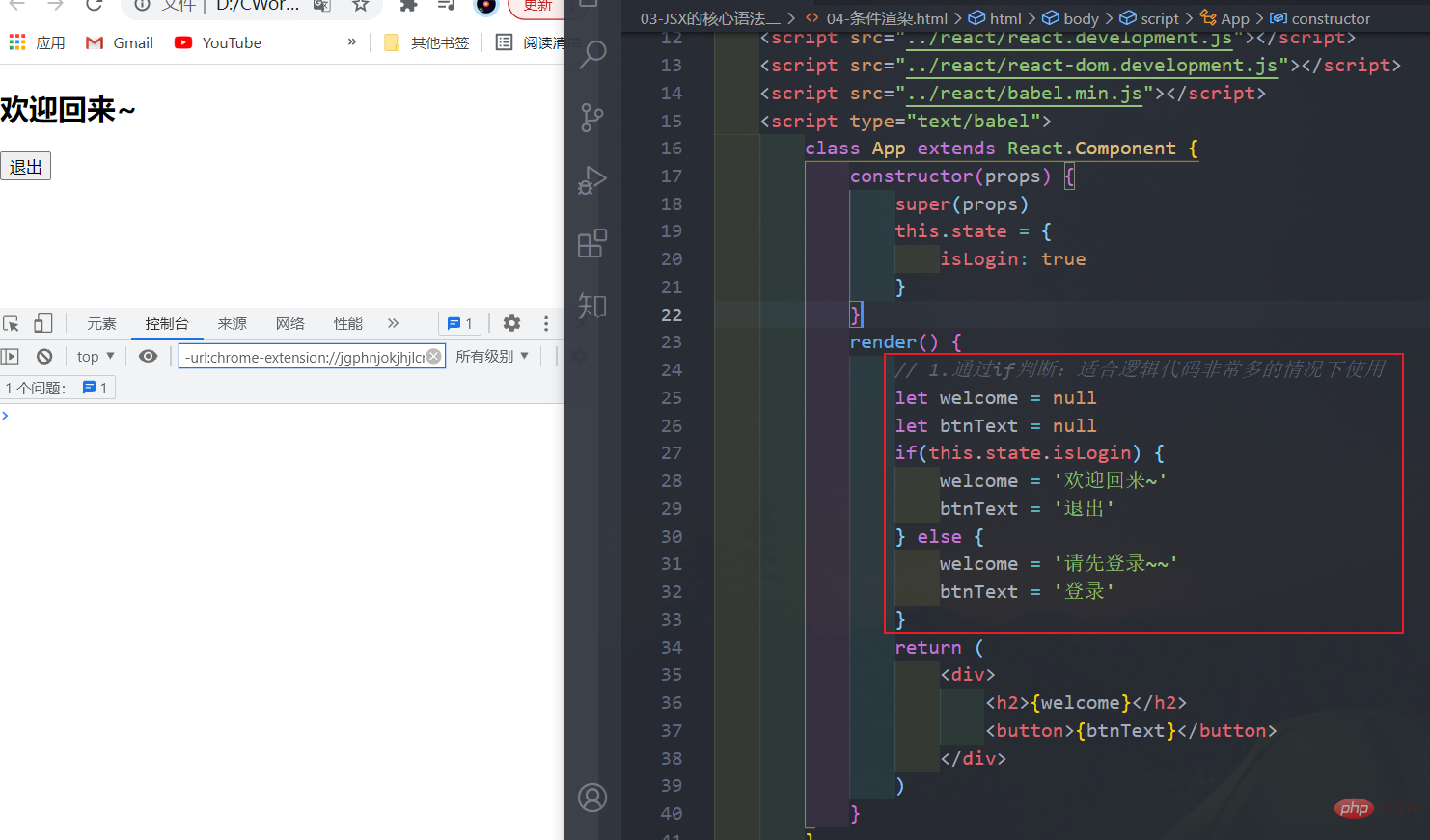
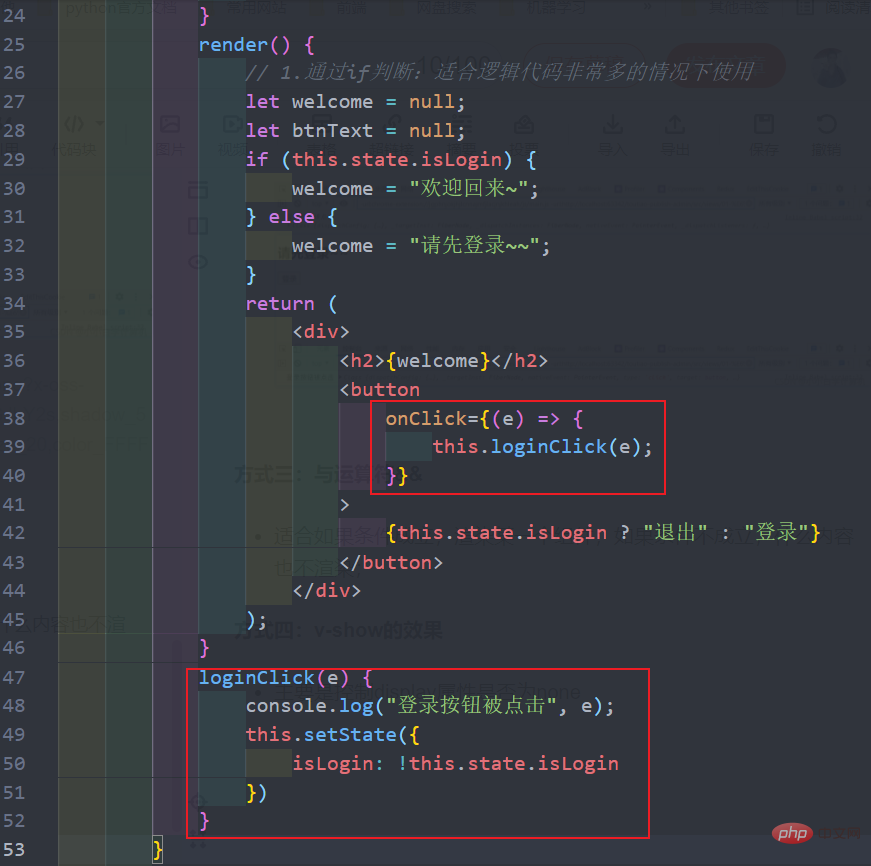
Metode 1: Pernyataan penilaian bersyarat
Cocok untuk situasi dengan lebih banyak logika

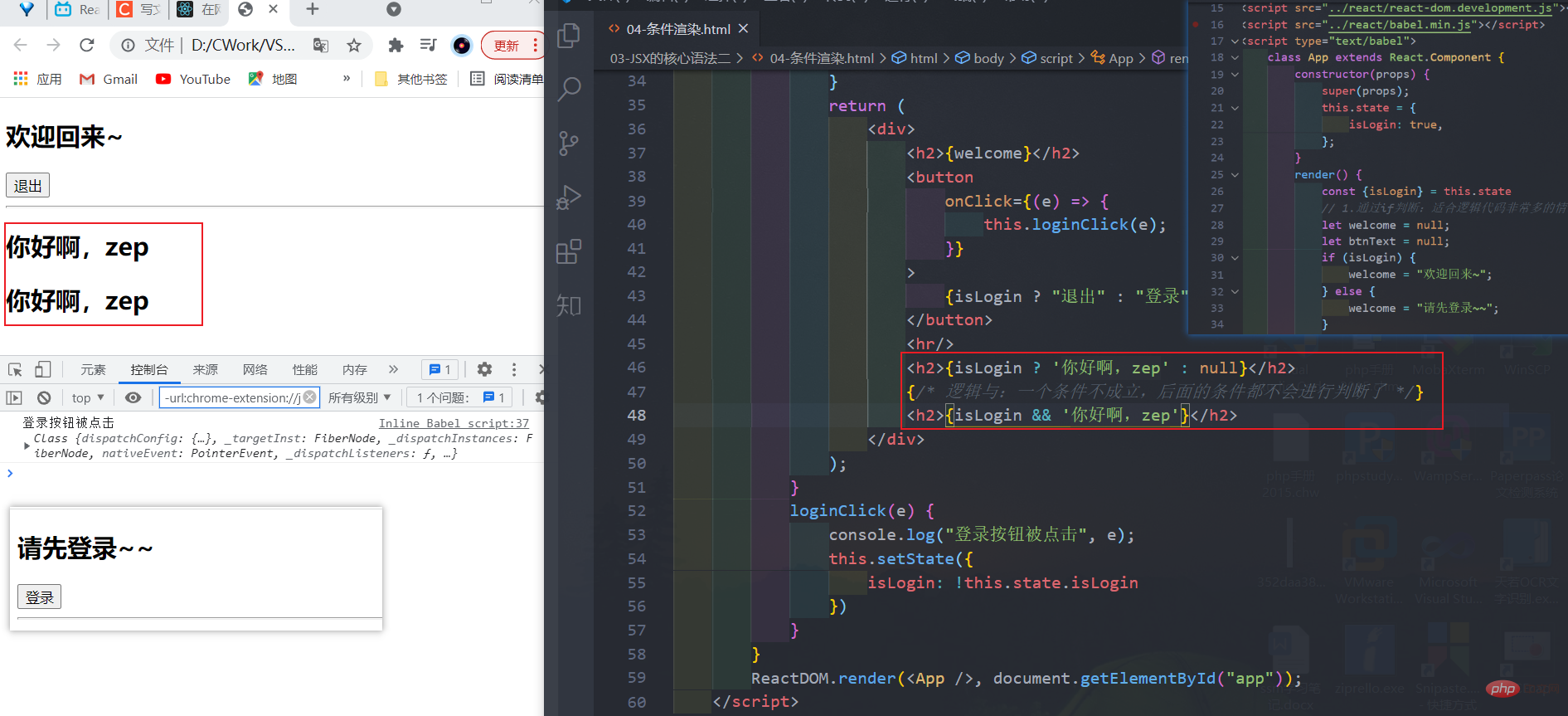
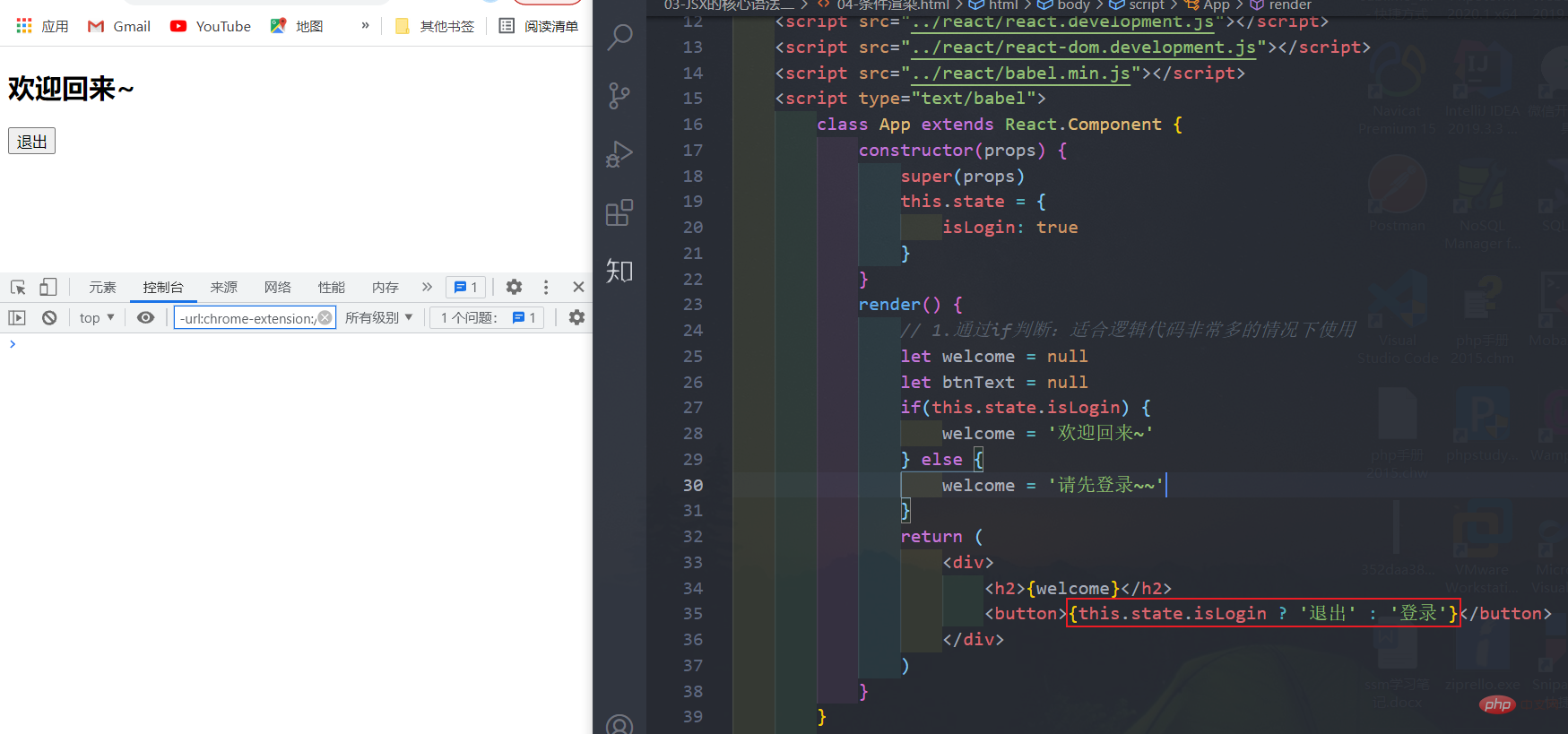
Metode 2: Operator ternary
Cocok untuk logika yang relatif sederhana



Metode 3: DAN operator &&
Cocok untuk merender komponen tertentu jika kondisinya benar; jika kondisinya tidak benar, tidak ada yang dirender;