
Apa itu prototipe? Prototipe adalah sebuah konsep yang tidak kami sebutkan dalam pembelajaran dasar JS. Prototipe adalah istilah umum yang terutama mencakup Objek prototipe (prototipe) , Prototipe objek (__proto__) , rantai prototipe Tunggu dulu, konsep-konsep ini juga biasa ditanyakan dalam wawancara menurut statistik. Artikel ini akan membantu Anda memahami dan menguasai ilmu yang relevan tentang prototype, sehingga Anda tidak lagi bingung.
Kita telah mempelajari banyak bahasa berorientasi objek, seperti Java, C++, dll., namun JavaScript merupakan pengecualian. Sebelum ES6, tidak ada konsep kelas. Ternyata sebelum ES6, kita menggunakan konstruktor untuk membuat objek yang dipakai. Konstruktor adalah fungsi khusus yang berisi karakteristik publik dari objek tersebut .
<script>
function Animal(name,age){ //Huruf pertama dari nama konstruktor dikapitalisasi this.name=name;
this.usia=usia;
ini.makan=fungsi(){
console.log('Saya sedang makan');
}
}
var dog=new Animal('Wangcai',3) //Untuk digunakan bersama dengan new untuk membuat objek console.log(dog.name);
console.log(anjing.usia);
anjing.makan()
</skrip>
<script>
fungsi Hewan(nama,umur){
ini.nama=nama;
this.usia=usia;
}
var anjing=Hewan baru('Wangcai',3)
console.log(anjing.nama);
console.log(Hewan.nama);
</skrip>
<script>yang dibuat
fungsi Hewan(nama,umur){
ini.nama=nama;
this.usia=usia;
}
var anjing=Hewan baru('Wangcai',3)
Hewan.warna='hitam'
console.log(Hewan.warna);
console.log(anjing.warna);
</skrip>
Sebelum mulai menjelaskan apa itu objek prototipe, pertama-tama mari kita jelaskan sebuah kasus. Sekarang kita masih membuat beberapa objek yang dipakai objek yang dipakainya. Setelah dibandingkan, kami menemukan bahwa outputnya salah, yaitu alamat tipe data kompleks keduanya berbeda.
<skrip>
fungsi Hewan(nama,umur){
ini.nama=nama;
this.usia=usia;
ini.makan=fungsi(){
console.log('Saya sedang makan');
}
}
var anjing=Hewan baru('Wangcai',3)
var kucing=Hewan baru('Mimi',3)
var babi=Hewan baru('humhem',3)
var ikan=Hewan baru('Gulu',3)
var domba=Hewan baru('咩咩',3)
console.log(anjing.makan==kucing.makan);
</skrip>
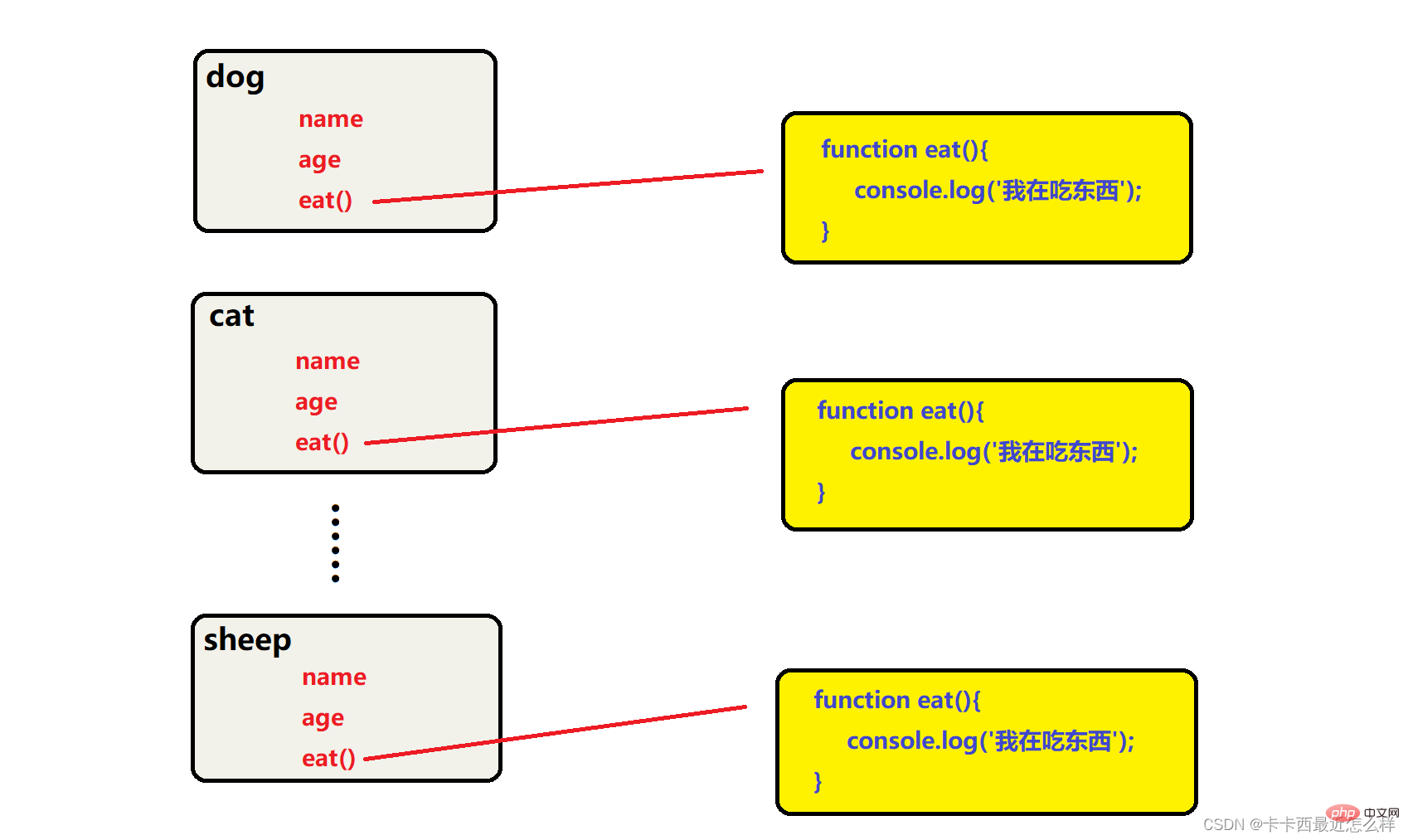
Saat kita membuat objek yang dipakai, proses baru pertama-tama akan membuat objek baru, tetapi tipe data yang kompleks akan membuka ruang untuk menyimpan (objek, metode), yang menghasilkan bukaan yang tak terhitung jumlahnya untuk metode yang sama di memori blok konstruktor. menyebabkan pemborosan memori yang ekstrem

Prototipe konstruktor adalah atribut di dalam konstruktor. Atributnya adalah penunjuk yang menunjuk ke suatu objek. Objek ini menyimpan metode publik. Metode yang disimpan dalam objek ini kemudian digunakan untuk membuat instance melalui metode ini digunakan secara publik saat mengonversi objek, dan tidak perlu membuka banyak ruang memori duplikat untuk beberapa tipe data kompleks yang identik. Untuk mengatasi masalah pemborosan memori yang disebutkan di atas, bisa juga langsung disebut objek prototipe.
Solusi: Kami menggunakan objek prototipe untuk menyimpan metode publik, membiarkan objek yang dipakai memanggil metode tersebut, dan membandingkan apakah alamat keduanya sama
<script>
fungsi Hewan(nama,umur){
ini.nama=nama;
this.usia=usia;
}
Hewan.prototipe.makan=fungsi(){
console.log('Saya sedang makan');
}
var anjing=Hewan baru('Wangcai',3)
var kucing=Hewan baru('Mimi',3)
anjing.makan()
kucing.makan()
console.log(anjing.makan==kucing.makan);
</script> Kami menemukan bahwa tidak hanya metode ini yang berhasil dipanggil, tetapi alamat kedua metode pemanggilan juga sama. Hal ini membuktikan bahwa tipe data kompleks publiknya hanya membuka ruang memori, sehingga mengurangi jumlah metode publik yang ditulis konstruktor sebelumnya. Masalah pemborosan sumber daya di dalam fungsi.

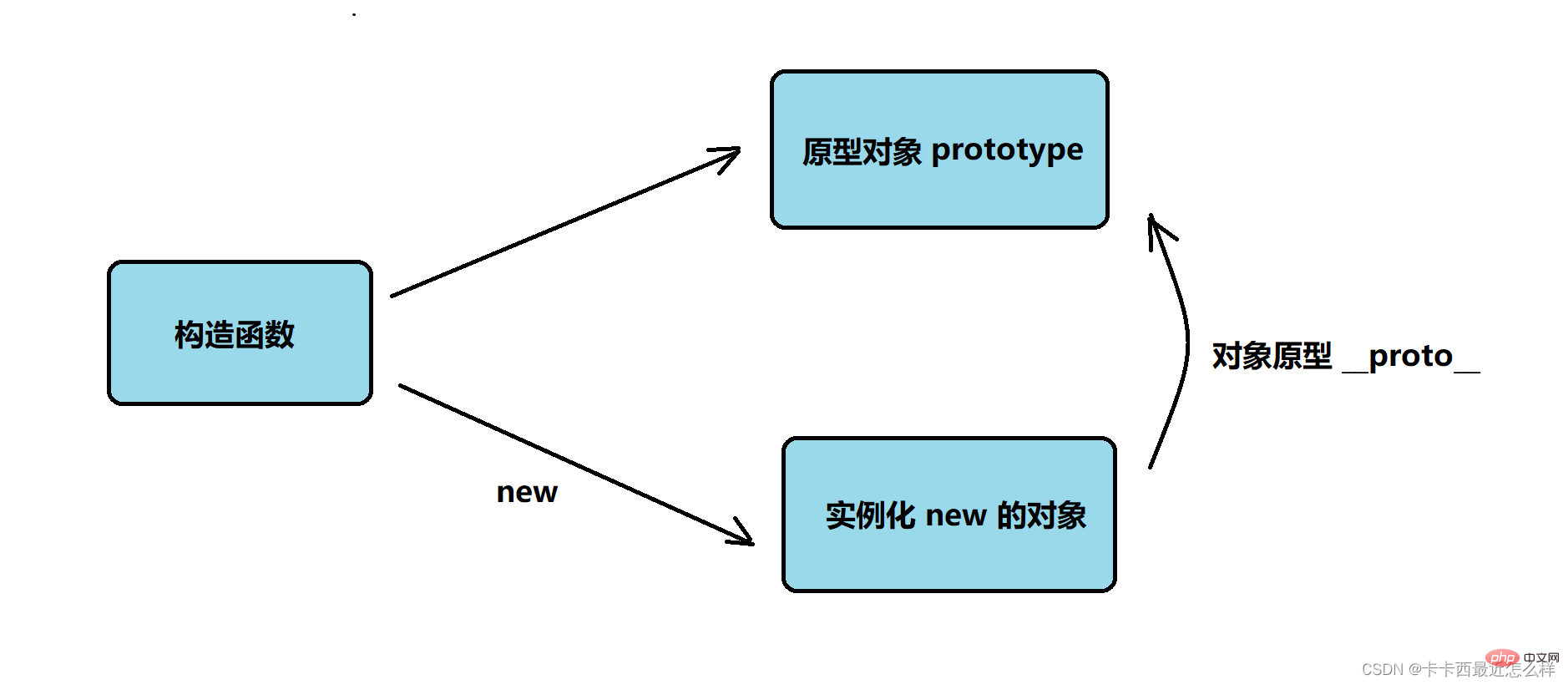
Fungsi prototipe objek __proto__ adalah agar Anda dapat menjawab pertanyaan: Mengapa metode yang ditambahkan ke atribut prototipe konstruktor dapat digunakan saat membuat instance objek? Ini karena setiap objek memiliki atribut __proto__ (perhatikan bahwa ada dua garis bawah sebelum dan sesudah). Atribut ini juga merupakan penunjuk, menunjuk ke prototipe objek prototipe dari konstruktornya yang sesuai, yang menjelaskan mengapa objek yang dipakai dapat memanggil metode di dalamnya. objek prototipe.

Perlu kita perhatikan bahwa fungsi prototipe objek __protp__ hanya untuk memberikan arahan untuk mencari konten dalam objek prototipe. Kita tidak perlu menggunakannya, kita hanya perlu mengingatnya menunjuk ke konstruktor yang sesuai. Prototipe objek prototipe adalah
prototipe objek konstruktor __proto__ dan prototipe objek prototipe dari fungsi konstruktor atribut konstruktor, sehingga disebut konstruktor Disebut konstruktor karena atribut ini menunjuk ke konstruktor yang sesuai itu sendiri. Hal ini terutama digunakan untuk mencatat konstruktor mana yang dirujuk oleh objek yang dipakai
<script>
fungsi Hewan(nama,umur){
ini.nama=nama;
this.usia=usia;
}
Hewan.prototipe.makan=fungsi(){
console.log('Saya sedang makan');
}
var anjing=Hewan baru('Wangcai',4)
console.log(dog.__proto__.constructor);
console.log(Hewan.prototipe.konstruktor);
</skrip>
Kami menemukan bahwa hasil cetakan memang konstruktor itu sendiri