Metode perolehan: 1. Gunakan metode eq() untuk memilih elemen li pada posisi indeks yang ditentukan. Sintaksnya adalah "$("li").eq(nomor indeks)"; pemilih untuk memilih Pilih elemen li pada posisi indeks yang ditentukan, sintaksnya adalah "$("li:eq(nomor indeks)")".

Lingkungan operasi tutorial ini: sistem windows7, versi jquery1.10.2, komputer Dell G3.
jquery mendapatkan nomor li
1. Gunakan metode eq().
Metode eq() mengembalikan elemen dengan nomor indeks yang ditentukan dari elemen yang dipilih. Angka indeks dimulai dengan 0, sehingga nomor indeks elemen pertama adalah 0 (bukan 1).
<!DOCTYPEhtml>
<html>
<kepala>
<meta charset="utf-8" />
<skrip src="js/jquery-1.10.2.min.js"></skrip>
<gaya>
.saudara * {
tampilan: blok;
batas: 2px abu-abu muda solid;
warna: abu-abu terang;
bantalan: 5 piksel;
margin: 15 piksel;
}
</gaya>
<skrip>
$(dokumen).siap(fungsi() {
$("li").eq(2).css({
"warna": "merah",
"perbatasan": "2 piksel merah solid"
});
});
</skrip>
</kepala>
<tubuh>
<div style="width:500px;" class="saudara">
<ul>ul (simpul induk)
<li>Elemen anak pertama</li>
<li>Elemen anak kedua</li>
<li>Elemen anak ketiga</li>
<li>Elemen anak keempat</li>
<li>Elemen anak kelima</li>
</ul>
</div>
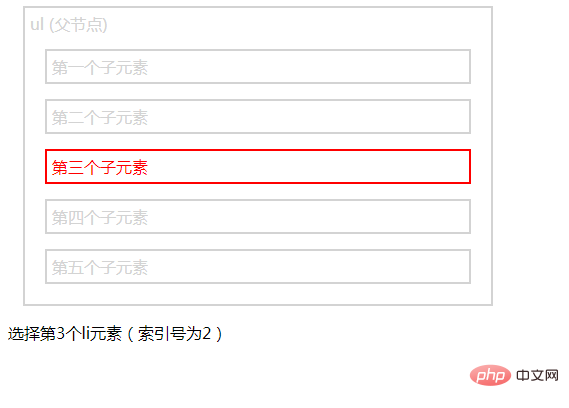
<p>Pilih elemen li ketiga (nomor indeks 2)</p>
</tubuh>
</html> 
2. Gunakan pemilih ":eq()"
: Pemilih eq() memilih elemen dengan nilai indeks yang ditentukan. Nilai indeks dimulai dari 0, dan nilai indeks semua elemen pertama adalah 0 (bukan 1).
<!DOCTYPEhtml>
<html>
<kepala>
<meta charset="utf-8" />
<skrip src="js/jquery-1.10.2.min.js"></skrip>
<gaya>
.saudara * {
tampilan: blok;
batas: 2px abu-abu muda solid;
warna: abu-abu muda;
bantalan: 5 piksel;
margin: 15 piksel;
}
</gaya>
<skrip>
$(dokumen).siap(fungsi() {
$("li:eq(1)").css({
"warna": "merah",
"perbatasan": "2 piksel merah solid"
});
});
</skrip>
</kepala>
<tubuh>
<div style="width:500px;" class="saudara">
<ul>ul (simpul induk)
<li>Elemen anak pertama</li>
<li>Elemen anak kedua</li>
<li>Elemen anak ketiga</li>
<li>Elemen anak keempat</li>
<li>Elemen anak kelima</li>
</ul>
</div>
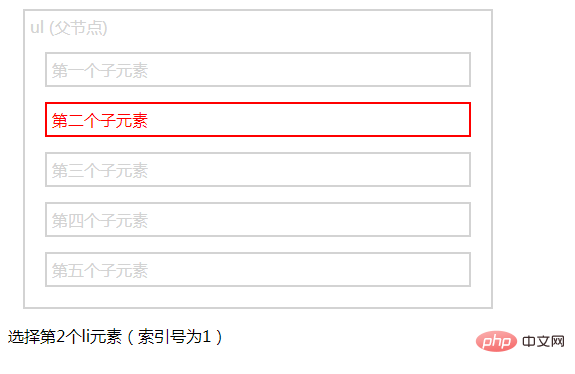
<p>Pilih elemen li kedua (nomor indeks 1)</p>
</tubuh>
</html> 
[Pembelajaran yang disarankan: tutorial video jQuery, video front-end web]
Di atas adalah detail isi metode jquery untuk mendapatkan li pertama. Untuk informasi lebih lanjut, harap perhatikan artikel terkait lainnya di situs web PHP Cina!
