Artikel ini memperkenalkan penggunaan acara js onchange di kotak drop-down. Ini memiliki nilai referensi tertentu. Teman yang tertarik dapat merujuknya.
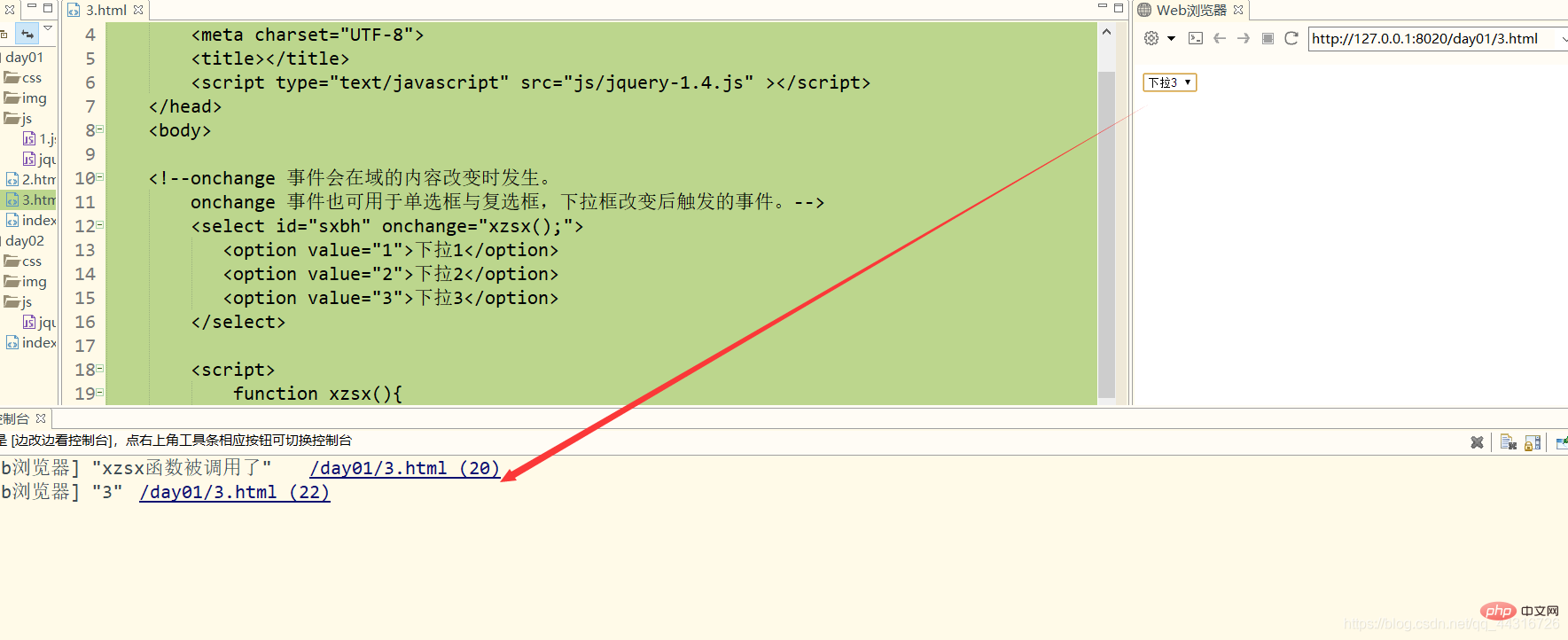
<!DOCTYPEhtml>
<html>
<kepala>
<meta charset="UTF-8">
<judul></judul>
<skrip type="teks/javascript" src="js/jquery-1.4.js" ></skrip>
</kepala>
<tubuh>
<!--acara onchange terjadi ketika konten bidang berubah.
Event onchange juga dapat digunakan untuk tombol radio, kotak centang, dan event yang dipicu setelah kotak drop-down berubah. -->
<pilih id="sxbh" onchange="xzsx();">
<option value="1">Tarik turun 1</option>
<option value="2">Tarik turun 2</option>
<option value="3">Tarik turun 3</option>
</pilih>
<skrip>
fungsi xzsx(){
console.log("fungsi xzsx dipanggil");
var sxbh = document.getElementById("sxbh").nilai;
konsol.log(sxbh)
//Setelah kita mendapatkan nilai sxbh, kita dapat melakukan hal lain, pemrosesan logis, atau mengirim ajax dengan parameter
// jQuery.ajax({
// url: "/",
// asinkron: salah,
// ketik: "POSTING",
// data: {SXBH:sxbh},
// sukses: fungsi(data){
// xzsxList = JSON.parse(data);
// Daftar Kiri = JSON.parse(data);
// }
// });
};
</skrip>
</tubuh>
</html> 
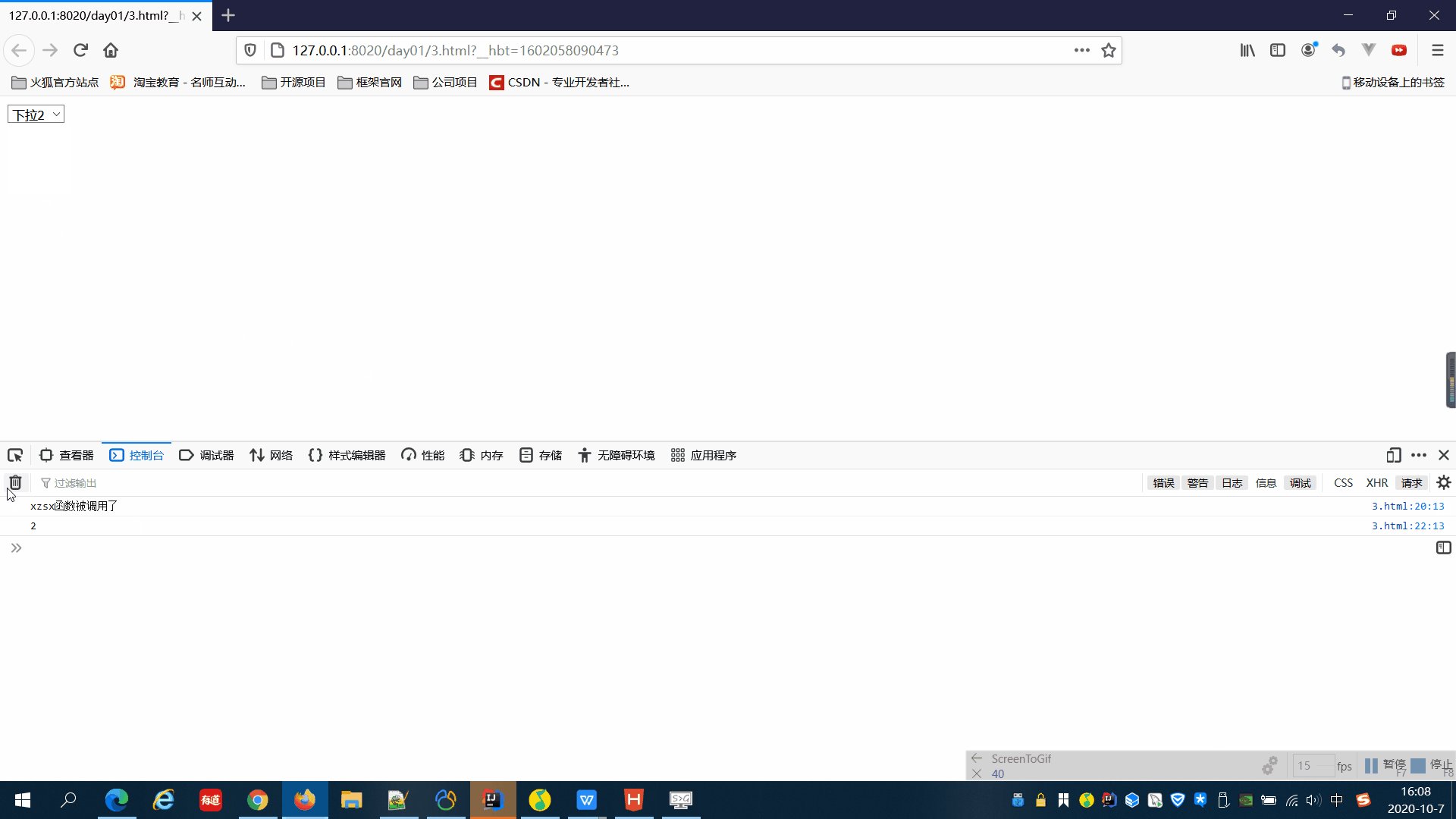
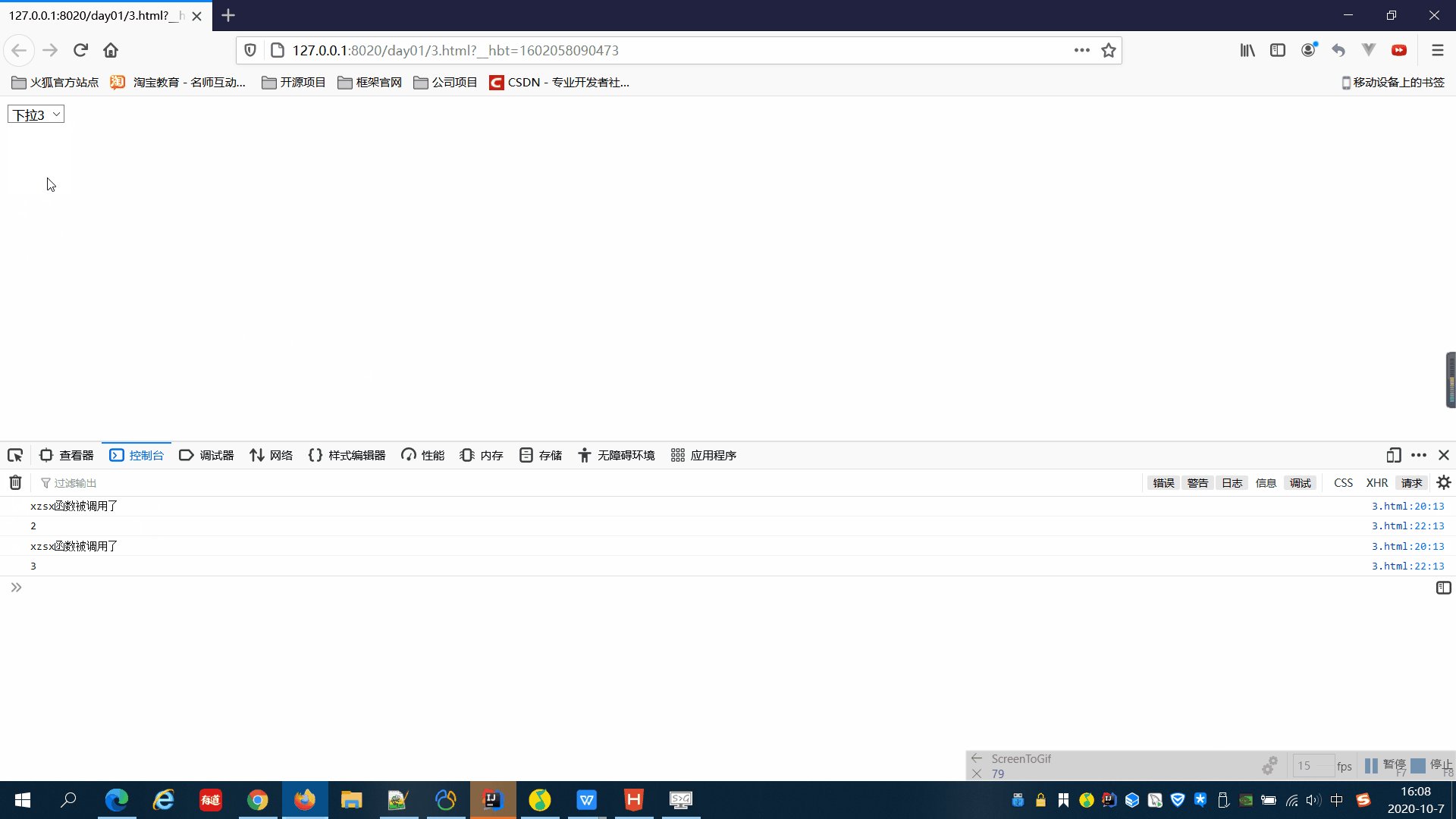
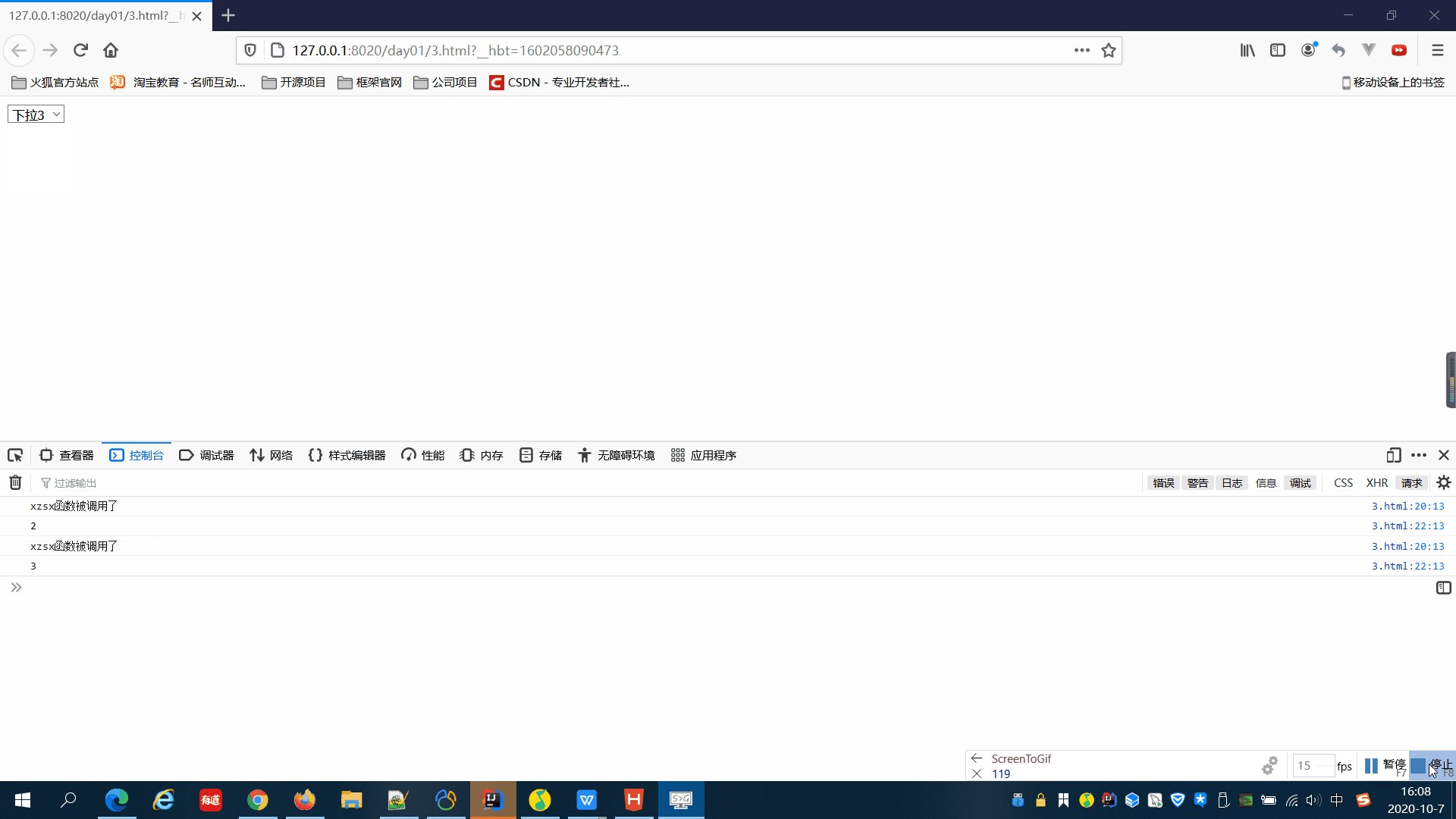
Memengaruhi:
Rekomendasi terkait: [Tutorial Video JavaScript]
Di atas adalah penjelasan rinci tentang penggunaan event JS onchange di kotak drop-down. Untuk informasi lebih lanjut, harap perhatikan artikel terkait lainnya di situs web PHP Cina!
