1.Definisi
iFrame, kependekan dari inline frame, adalah komponen elemen HTML yang memungkinkan dokumen, video, dan media interaktif disematkan di halaman. Dengan melakukan ini, halaman sekunder dapat ditampilkan di halaman utama.
Elemen iFrame memungkinkan penyertaan konten dari sumber lain. Elemen ini dapat mengintegrasikan konten di mana saja pada halaman tanpa harus menyertakan konten dalam struktur tata letak web seperti elemen tradisional.
Namun penggunaan iFrames yang berlebihan dapat memperlambat halaman Anda dan menimbulkan risiko keamanan. Perlakukan iFrames sebagai bagian dari konten, bukan bagian dari situs. Misalnya, jika Anda ingin menambahkan video iQiyi untuk melibatkan pembaca, Anda dapat memasukkan elemen iFrame ke dalam artikel.
Format sintaksis tag <iframe> adalah sebagai berikut:
<iframesrc=urlwidth=mheight=n></iframe>
Atribut src digunakan untuk menentukan alamat halaman web yang akan disematkan, atribut lebar dan tinggi digunakan untuk menentukan lebar dan tinggi frame. Satuan defaultnya adalah piksel, tentunya bisa juga menggunakan persentase.
Catatan: Tag HTML <iframe> tidak kondusif untuk mesin pencari merayapi konten halaman, memiliki efek negatif pada SEO, dan tidak disarankan untuk digunakan dalam desain web modern.
2. Cara menggunakan iFrame
Anda dapat memasukkan elemen iFrame ke dalam dokumen HTML menggunakan tag <iFrame>. Salin kode berikut dan tempel ke Notepad, dan simpan file dalam format .html .
Seluruh atribut tag <iframe> adalah sebagai berikut:
Contoh:
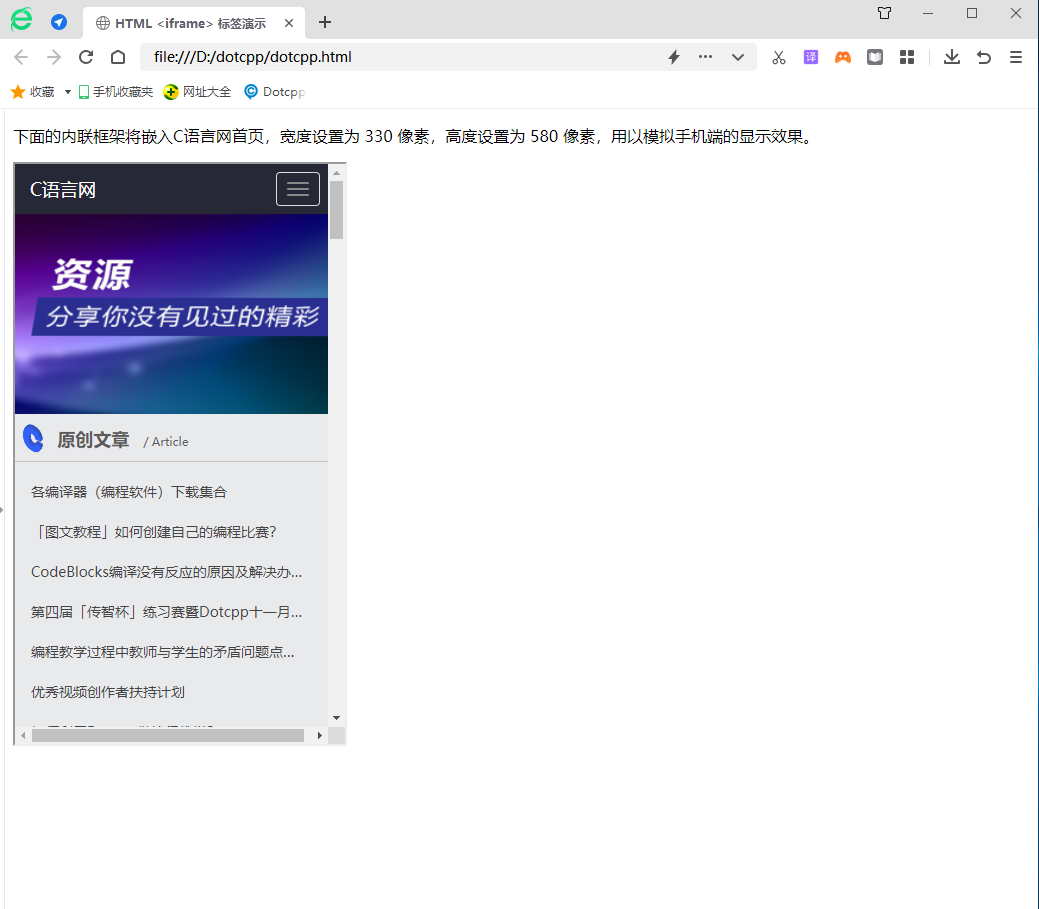
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>HTML<iframe> demonstrasi tag</title></head><body><p>Frame inline berikut akan disematkan di C jaringan bahasa Untuk beranda, lebarnya disetel ke 330 piksel dan tingginya disetel ke 580 piksel untuk mensimulasikan efek tampilan ponsel. </p><iframesrc=width=330height=580></iframe></body></html>
Efek yang ditampilkan adalah sebagai berikut: