Setiap orang yang sering menjelajahi web pasti pernah melihat bahwa HTML memiliki beberapa karakter cadangan yang tidak dapat ditampilkan oleh browser dengan benar saat diurai. Pada saat yang sama, kita juga dapat menggunakan entitas karakter untuk menggantikan beberapa simbol yang tidak ditemukan pada keyboard.
1. Entitas karakter HTML
Karakter yang dicadangkan dalam HTML harus diganti dengan entitas karakter. Beberapa karakter yang tidak ditemukan pada keyboard juga dapat diganti menggunakan entitas karakter.
Browser juga menafsirkan karakter berikut sebagai spasi: spasi ( ), tab stop (	), feed baris (
), carriage return (
), dan (   ;) dan seterusnya. Jadi jika Anda ingin menampilkan ruang kosong, Anda perlu menggunakan entitas html.
2. Entitas HTML
Dalam HTML, karakter tertentu dicadangkan.
Anda tidak dapat menggunakan tanda kurang dari (<) dan tanda lebih besar (>) dalam HTML karena browser akan salah mengiranya sebagai tag.
Jika kita ingin menampilkan karakter yang dicadangkan dengan benar, kita harus menggunakan entitas karakter dalam kode sumber HTML. Entitas karakter terlihat seperti ini:
&entity_name;atau&#entity_number;
Untuk menampilkan tanda kurang dari, kita harus menulis : < ;
Keuntungan menggunakan nama entitas dibandingkan angka adalah nama lebih mudah diingat. Kelemahannya adalah browser mungkin tidak mendukung semua nama entitas (tetapi dukungan untuk nomor entitas bagus).
1. Karakter luar angkasa
HTML menyediakan lima jenis entitas ruang (Space Entity), yang memiliki lebar berbeda. Spasi non-breaking ( ) adalah lebar spasi biasa dan dapat dijalankan di semua browser utama. Beberapa spasi lain (       ‌ ‍ ) memiliki lebar yang bervariasi di browser yang berbeda.
Ini disebut No-Break Space, dan nama lengkapnya adalah No-Break Space. Ini adalah ruang yang paling umum dan paling sering kita gunakan kunci. Dalam HTML, jika Anda menggunakan spasi untuk menghasilkan spasi ini, spasi tidak akan terakumulasi (hanya dihitung sebagai 1). Akumulasi hanya dapat dicapai dengan menggunakan representasi entitas HTML. Lebar spasi sangat dipengaruhi oleh font.
 
Namanya "ruang setengah lebar", dan nama lengkapnya adalah En Space. En adalah satuan ukuran tipografi, yaitu setengah lebar em. Menurut definisi, ini setara dengan setengah ukuran font (misalnya 8px dalam font 16px). Secara nominal lebar huruf kecil n. Ruang ini mewarisi ciri-ciri yang konsisten dari keluarga ruang: transparan. Ruang ini mempunyai sifat yang sangat stabil, yaitu lebar yang ditempati tepat 1/2 lebar Cina, dan pada dasarnya tidak terpengaruh oleh font.
 
Ini disebut "ruang lebar penuh", dan nama lengkapnya adalah Em Space. Em adalah satuan ukuran dalam tipografi, yang setara dengan jumlah titik yang ditentukan saat ini. Misalnya, 1 em dalam font 16px adalah 16px. Ruang ini juga mewarisi ciri-ciri yang konsisten dari keluarga ruang: transparan. Ruang ini juga mempunyai sifat yang sangat stabil, yaitu lebar yang ditempati tepat 1 lebar Cina, dan pada dasarnya tidak terpengaruh oleh font.
& tipis;
Namanya ruang sempit, dan nama lengkapnya Ruang Tipis. Kita bisa juga menyebutnya sebagai “skinny space”, artinya ruang tersebut relatif tipis, berbadan tipis, dan menempati lebar yang relatif kecil. Lebarnya seperenam em.
& amp;
Ini disebut Zero Wide Non Joiner, nama lengkapnya adalah Zero Wide Non Joiner, atau disingkat "ZWNJ". Ini adalah karakter non-cetak yang ditempatkan di antara dua karakter teks elektronik untuk menekan pengikatan yang mungkin terjadi , ia menggunakan dua karakter ini. Karakter digambar menggunakan mesin terbang aslinya. Karakter non-joiner lebar nol di Unicode dipetakan ke "" (non-joiner lebar nol, U+200C), dan nilai karakter HTML dikutip sebagai: ‌
& amp; zwj;
Ini disebut pengikat lebar nol. Nama lengkapnya adalah Zero Wide Joiner, atau disingkat "ZWJ". Ini adalah karakter non-cetak yang ditempatkan di antara dua karakter dalam bahasa tertentu yang memerlukan pengaturan huruf yang rumit (seperti bahasa Arab dan Hindi), menjadikan Dua karakter yang tidak diberi tanda hubung ini akan menciptakan efek tanda hubung. Titik kode Unicode untuk tanda hubung lebar nol adalah U+200D (HTML:‍ ‍).
2. Ruang Tanpa Pecah
Entitas karakter umum dalam HTML adalah spasi tak putus ( ) .
Browser selalu memotong spasi di halaman HTML. Jika Anda menulis 10 spasi dalam teks, browser akan menghapus 9 spasi sebelum menampilkan halaman. Untuk menambah jumlah spasi pada halaman, Anda perlu menggunakan entitas karakter   ;
3. Representasi kunci tab dalam html
Karakter khusus HTML tidak menyertakan TAB (TAB harus diwakili oleh 	. Namun ini hanya berfungsi di dalam tag seperti <PRE>...</PRE>, dan hanya setara dengan spasi di tempat lain).
Jika Anda ingin mensimulasikan representasi, Anda dapat menggunakan  ini.
Perbedaan antara 6 jenis spasi seperti
HTML menyediakan lima jenis entitas ruang (Space Entity), yang memiliki lebar berbeda. Spasi non-breaking ( ) adalah lebar spasi biasa dan dapat dijalankan di semua browser utama. Beberapa spasi lain (      ‌‍) memiliki lebar berbeda di browser berbeda.
Ini disebut No-Break Space, dan nama lengkapnya adalah No-Break Space. Ini adalah ruang yang paling umum dan paling sering kita gunakan. Kebanyakan orang mungkin hanya terpapar , yaitu ruang yang dihasilkan dengan menekan tombol spasi. Dalam HTML, jika Anda menggunakan spasi untuk menghasilkan spasi ini, spasi tidak akan terakumulasi (hanya dihitung sebagai 1). Akumulasi hanya dapat dicapai dengan menggunakan representasi entitas HTML. Lebar spasi sangat dipengaruhi oleh font.
 
Namanya "ruang setengah lebar", dan nama lengkapnya adalah En Space. En adalah satuan ukuran tipografi, yaitu setengah lebar em. Menurut definisi, ini setara dengan setengah ukuran font (misalnya 8px dalam font 16px). Secara nominal lebar huruf kecil n. Ruang ini mewarisi ciri-ciri yang konsisten dari keluarga ruang: transparan. Ruang ini mempunyai sifat yang sangat stabil, yaitu lebar yang ditempati tepat 1/2 lebar Cina, dan pada dasarnya tidak terpengaruh oleh font.
 
Ini disebut "ruang lebar penuh", dan nama lengkapnya adalah Em Space. Em adalah satuan ukuran dalam tipografi, yang setara dengan jumlah titik yang ditentukan saat ini. Misalnya, 1 em dalam font 16px adalah 16px. Ruang ini juga mewarisi ciri-ciri yang konsisten dari keluarga ruang: transparan. Ruang ini juga mempunyai sifat yang sangat stabil, yaitu lebar yang ditempati tepat 1 lebar Cina, dan pada dasarnya tidak terpengaruh oleh font.
& tipis;
Namanya ruang sempit, dan nama lengkapnya Ruang Tipis. Kita bisa juga menyebutnya sebagai “skinny space”, artinya ruang tersebut relatif tipis, berbadan tipis, dan menempati lebar yang relatif kecil. Lebarnya seperenam em.
& amp;
Ini disebut Zero width non joiner, nama lengkapnya adalah zero width non joiner, atau disingkat "ZWNJ". Ini adalah karakter non-cetak yang ditempatkan di antara dua karakter teks elektronik untuk menekan pengikatan yang mungkin terjadi , ia menggunakan dua karakter ini. Karakter digambar menggunakan mesin terbang aslinya. Karakter non-joiner lebar nol di Unicode dipetakan ke "" (non-joiner lebar nol, U+200C), dan nilai karakter HTML dikutip sebagai: ‌
& amp; zwj;
Ini disebut pengikat lebar nol. Nama lengkapnya adalah Zero Wide Joiner, atau disingkat "ZWJ". Ini adalah karakter non-cetak yang ditempatkan di antara dua karakter dalam bahasa tertentu yang memerlukan pengaturan huruf yang rumit (seperti bahasa Arab dan Hindi), menjadikan Dua karakter yang tidak diberi tanda hubung ini akan menciptakan efek tanda hubung. Titik kode Unicode untuk tanda hubung lebar nol adalah U+200D (HTML: ‍ ‍).
Selain itu, browser akan menafsirkan karakter berikut sebagai spasi: spasi ( ), tab stop (	), feed baris (
), dan carriage return (
). adalah ( ) dan seterusnya.
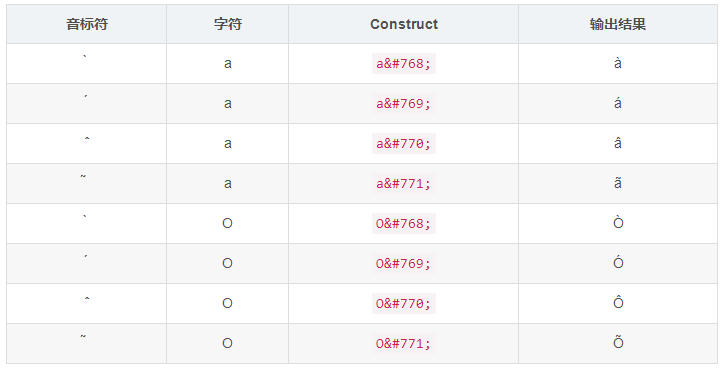
4. Gabungkan simbol fonetik
Simbol fonetik adalah mesin terbang yang ditambahkan ke sebuah huruf.
Tanda diakritik dapat muncul di atas dan di bawah huruf, di dalam huruf, atau di antara dua huruf.
Tanda diakritik dapat digunakan dalam kombinasi dengan karakter alfabet dan numerik.

Entitas karakter yang berguna dalam HTML
Catatan: Nama entitas peka huruf besar-kecil!