1. Apa itu hyperlink?
Hyperlink merupakan bagian dari suatu halaman web dan merupakan elemen yang menghubungkan halaman web dengan halaman web lainnya. Hanya ketika beberapa halaman web dihubungkan melalui hyperlink barulah itu dapat dianggap sebagai situs web. Hyperlink mengacu pada hubungan koneksi dari satu halaman web ke target lainnya. Targetnya dapat berupa halaman web, lokasi (lokasi berbeda pada halaman web yang sama), gambar, dll. Objek yang digunakan untuk hyperlink pada halaman web dapat berupa teks, gambar, dan lain-lain.
2. Kode hyperlink sebuah tag
Tag a adalah kode html yang mengimplementasikan hyperlink. Tag ini digunakan untuk mendefinisikan hyperlink. Selanjutnya, mari kita lihat cara menggunakan tag a.
Format sintaksis: objek hyperlink
Catatan: href adalah atribut terpenting dalam tag a, yang menentukan target koneksi. Tanpa atribut ini, atribut hreflang, media, rel, target, dan type tidak dapat digunakan.
3. Atribut umum dari sebuah tag
Catatan: Selain dua atribut umum yaitu atribut href dan atribut target, tag a juga memiliki banyak atribut, seperti: download, nama, rel dan atribut lainnya. Saya tidak akan memperkenalkannya jika belum umum digunakan. Teman-teman yang berminat bisa menelitinya sendiri.
1. Spesifikasi sintaks untuk hyperlink
<ahref=https://www.dotcpp.com/target=_blank>Tautan jaringan bahasa C</a>
Diantaranya, a adalah singkatan dari jangkar, dan arti Cina adalah: jangkar.
Diantaranya, href digunakan untuk menentukan alamat URL halaman target **(tidak dapat dihilangkan)**. Hanya jika tag memiliki atribut href barulah tag tersebut memiliki fungsi hyperlink.
Target digunakan untuk menentukan cara membuka halaman target. Anda dapat memasukkan _self dalam tanda kutip untuk membukanya di halaman saat ini, masukkan _blank untuk membukanya di jendela baru _self, yang Terbuka di jendela default.
2. Klasifikasi hyperlink
(1) Tautan eksternal, tautan di luar proyek saat ini:
<ahref=https://www.dotcpp.com/target=_blank>Tautan jaringan bahasa C</a>
(2) Tautan internal, tautan dalam direktori saat ini juga dapat dikatakan sebagai tautan antar halaman berbeda dari proyek ini:
<aherf=index.htmltarget=_blank>Beranda</a><br/>
(3) Tautan kosong, yaitu halaman proyek saat ini yang belum selesai. Gunakan # sebagai gantinya dan Anda dapat menggantinya setelah pengembangan selesai. Setelah mengklik, halaman saat ini akan dibuka kembali:
<ahref=#target=_blank>Halaman yang belum selesai</a><br/>
(4) Tautan unduhan: Jika alamat tautan internal berupa file atau file terkompresi:
<ahref=Lembar kerja MicrosoftExcel baru.xlsx>Unduh file</a><br/><ahref=Lembar kerja MicrosoftExcel baru.zip>Unduh file</a><br/>
(5) Tautan elemen halaman web: Berbagai elemen di halaman web, seperti teks, gambar, tabel, audio, video, dll., dapat digunakan sebagai hyperlink:
(6) Tautan jangkar: Klik tautan ini untuk menavigasi dengan cepat ke lokasi tertentu pada halaman (mirip dengan tautan direktori):
Pada atribut href pada teks tautan, atur nilai atribut menjadi bentuk #+teks, seperti: <ahref=#anchor>Ini adalah jangkar</a> Temukan tag lokasi target dan tambahkan atribut ID = cukup sekarang Nilai atribut, seperti: <h3id=anchor>anchor</h3>
3. Gaya default tag <a>
Browser menyetel beberapa gaya default untuk tag <a>.
(1) Gaya tikus
Saat mouse bergerak ke area link, ia akan berubah menjadi tangan kecil; saat mouse keluar dari area link, ia akan berubah kembali menjadi bentuk panah.
(2) Warnai dan garis bawahi
Hyperlink berwarna biru sebelum diklik, dan berubah menjadi ungu setelah hyperlink diklik. Hyperlink digarisbawahi secara default, dan warna garis bawah konsisten dengan warna teks.
Browser menentukan apakah hyperlink telah diklik berdasarkan catatan riwayat. Jika atribut href cocok dengan URL dalam catatan riwayat, berarti tautan tersebut telah diklik. Menghapus riwayat browser Anda akan mengubah warna hyperlink menjadi biru lagi.
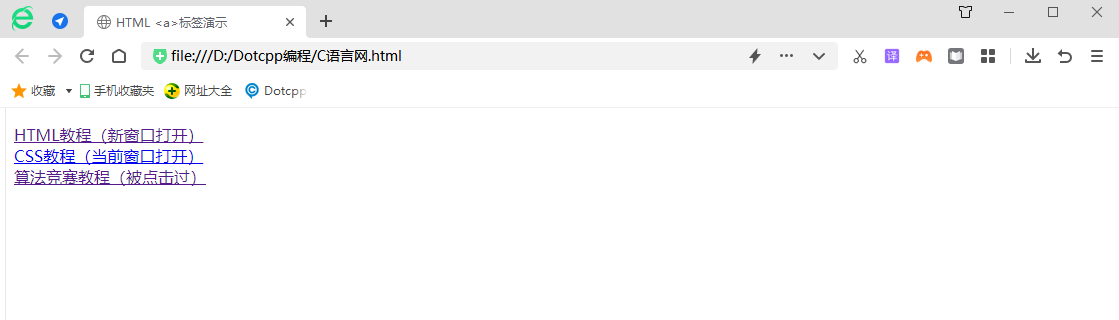
[Contoh] Berbagai bentuk hyperlink HTML:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>HTML<a>demonstrasi tag</title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>Tutorial HTML (jendela baru terbuka)</a><br><ahref=https://www.dotcpp.com/course/css/>Tutorial CSS (jendela saat ini terbuka) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>Tutorial kompetisi algoritma (diklik)</a></p></body></html>
Efeknya ditunjukkan sebagai berikut: